Tlesk@Tlesk
User
Быстрые треки на google maps
11 min
32KЯ работаю над визуализацией парапланерных соревнований — пишу плеер просмотра гонки для Airtribune.com. В процессе работы мне попадаются интересные и нестандартные задачи. Одна из них — задача быстрой отрисовки маркеров и треков на карте google maps.
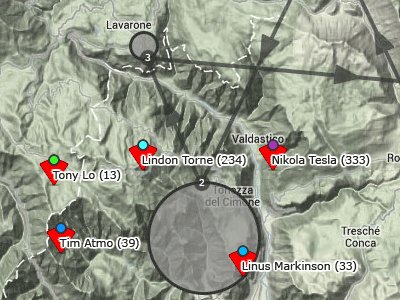
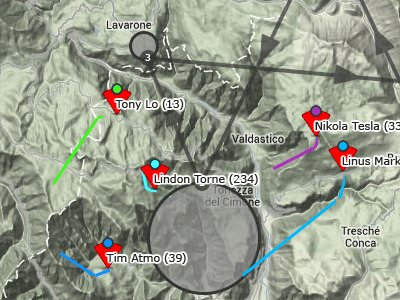
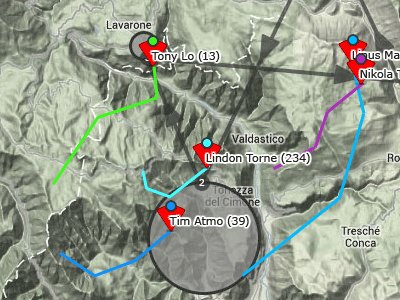
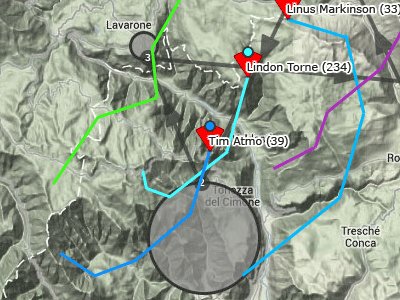
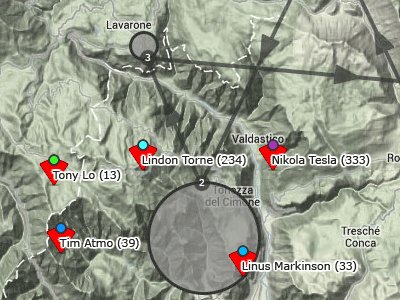
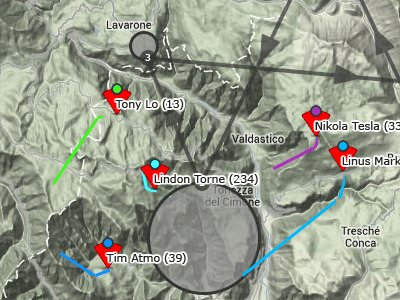
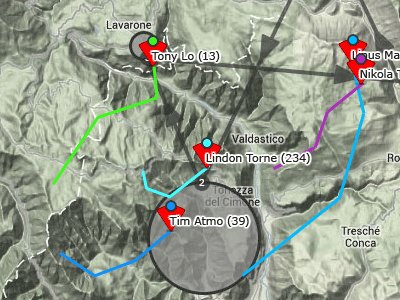
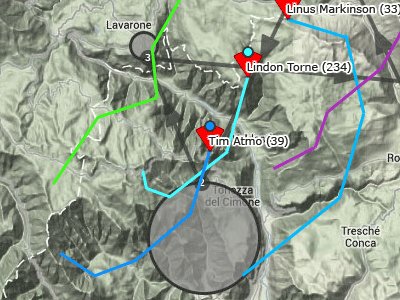
Масштабы такие: есть ~200 трекеров в довольно ограниченной области (50x50км), каждый передает данные о своем положении раз в 10 секунд. Нужно их все отрисовать на карте и плавно перемещать при изменении координат. За каждым маркером должен отрисовываться трек. Картинка примерно следующая:

Скоро обнаружилось, что встроенные объекты — google.maps.Marker и google.maps.Polyline — для данной задачи работают слишком медленно. Была куча идей по оптимизации, и в результате получилось решение на canvas-е, которое работает со скоростью 40fps даже на тысяче маркеров. Впрочем, fps вы можете померить сами — я собрал тестовое приложение для сравнения 4-х движков, в котором на лету можно подключать разные фишки и смотреть на скорость работы.
Масштабы такие: есть ~200 трекеров в довольно ограниченной области (50x50км), каждый передает данные о своем положении раз в 10 секунд. Нужно их все отрисовать на карте и плавно перемещать при изменении координат. За каждым маркером должен отрисовываться трек. Картинка примерно следующая:

Скоро обнаружилось, что встроенные объекты — google.maps.Marker и google.maps.Polyline — для данной задачи работают слишком медленно. Была куча идей по оптимизации, и в результате получилось решение на canvas-е, которое работает со скоростью 40fps даже на тысяче маркеров. Впрочем, fps вы можете померить сами — я собрал тестовое приложение для сравнения 4-х движков, в котором на лету можно подключать разные фишки и смотреть на скорость работы.
+50
Накорми кролика и работа с Admob Mediation
2 min
14K
Я пишу маленькие игры под свой iPhone. Игры выкладываю в магазин Apple Appstore — и получаю удовольствие от этого процесса.
Иногда удается получать не только удовольствие, но и небольшие деньги. Каким образом?
Я размещаю рекламу других игр (прости меня, Господи) в своем приложении и мне ежедневно падают центы. Центы падают с двух рекламных площадок — площадки Apple, называемой iAd и площадки Google, называемой Admob. Запомнить несложно.
Зачем две площадки? Потому что iAd крутится на iPhone-нах только в цивилизованных странах. Россия (Онищенко, ау!) не входит в список цивилизованных, чистоплотных стран по мнению Apple. Я вынужден с Apple согласиться. Однако не стоит унывать — на наших территориях нас спасает Google.
Как же сочетать двух монстров в одном маленьком приложении? Для этого есть компании, которые получили сленговое название медиаторы.
Ранее я пользовался медиатором по имени adwhirl.com, но в сентябре 2013 года эта компания умрет. Я перешел к новому медиатору Admob Mediation и хочу поделиться опытом работы с ним.
+15
Несколько интересностей и полезностей для веб-разработчика (выпуск 3)
3 min
60KДоброго времени суток, уважаемые хабравчане. С прошедшим вас днем программиста. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
Cloudconvert

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
+122
Простая и аккуратная коробка для проводов
2 min
106K
Долгое время у меня за монитором на столе была свалена груда проводов — блоки питания от монитора и ноутбука, зарядки и тому подобное. Не то чтобы они мне очень сильно мешали, но убрать пыль из-за этого клубка было практически невозможно, отчего по моему столу периодически перекатывались гонимые ветром комки пыли пополам с кошачьей шерстью. Однако недавно я решил эту проблему, собрав из подручного барахла аккуратную коробку для проводов. Очень простая конструкция, минимум затраченного времени и денег — надеюсь, что кому-нибудь моя инструкция пригодится.
+28
Удалённая работа – отстой. Да здравствует удалённая работа!
5 min
228K
Это перевод статьи Being a Remote Worker Sucks — Long Live the Remote Worker Скотта Хенселмана за 27 февраля.
Я уже 5 лет работаю в Майкрософт – и всё это время удалённо. Мои предыдущие две работы были семилетними мероприятиями – то есть, я работал в одном месте и дольше, но не удалённо. И, раз за пять лет меня не уволили, я могу сказать, что я хороший работник. Я также немало пишу в своём блоге об удалённой работе, и это – очередной пост на эту тему.
Работать удалённо – прекрасно, отстой.
+124
Светодиодная лента в качестве освещения комнаты
15 min
1.3MИзначально для основного освещения одной из комнат, где шёл капитальный ремонт, планировалась обычная люстра. Но недавно мне на глаза попалась суперяркая светодиодная лента Ultra 5000 со светодиодами smd 5630 торговой марки Arlight. Решение было принято быстро, окончательно и бесповоротно — хочу такую ленту в качестве основного света в комнате.


+410
Процесс загрузки Windows или что спрятано под стартовым логотипом
5 min
172K А вы никогда не задумывались над тем, что же происходит с операционной системой в тот момент, когда она рисует свой логотип и говорит «Starting Windows»? И вообще, почему она долго загружается? Ведь при старте системы уж точно не решаются никакие задачи, сложные с вычислительной точки зрения!
А вы никогда не задумывались над тем, что же происходит с операционной системой в тот момент, когда она рисует свой логотип и говорит «Starting Windows»? И вообще, почему она долго загружается? Ведь при старте системы уж точно не решаются никакие задачи, сложные с вычислительной точки зрения!Что тогда подразумевает под собой загрузка операционной системы? По большей части это проецирование в память исполняемых модулей и инициализация служебных структур данных. Структуры данных живут в памяти, поэтому операции с ними по идее должны быть быстрыми. Все наталкивает на мысль о том, что время съедается именно процессом загрузки исполняемых модулей в память.
Давайте интереса ради разберемся, какие модули, в каком количестве и в каком порядке загружаются при старте ОС. Чтобы выяснить это, можно, например, получить лог загрузки системы. Подопытная ОС в моем случае — Windows 7 Enterprise x64. Логировать процесс загрузки будем при помощи отладчика ядра. Существует несколько вариантов отладчиков ядра, лично я предпочитаю WinDbg. Также нам понадобятся некоторые вспомогательные средства для волшебного превращения лога в нечто более приятное глазу.
+148
Литдетектив: «дождливые» идиомы в английском
4 min
61KTutorial
 Из всех английских идиом именно «дождливые» кажутся русскому человеку полной бессмыслицей: тяжело понять на первый взгляд, отчего «у них» во время ливня с неба падают животные разной степени экзотичности и опасные для жизни предметы. It’s raining cats and dogs, it rains pitchforks and stair-rods – происхождение этих фраз туманно, как сам Альбион. И у каждой, как у достойного английского анекдота, своя изюминка.
Из всех английских идиом именно «дождливые» кажутся русскому человеку полной бессмыслицей: тяжело понять на первый взгляд, отчего «у них» во время ливня с неба падают животные разной степени экзотичности и опасные для жизни предметы. It’s raining cats and dogs, it rains pitchforks and stair-rods – происхождение этих фраз туманно, как сам Альбион. И у каждой, как у достойного английского анекдота, своя изюминка. Начнём с самого тяжёлого случая – с «cats and dogs». Британские
+80
Видеонаблюдение – это просто
11 min
82K Системы видеонаблюдения появились давно и предназначены для просмотра и/или фиксации событий, происходящих на определенной территории. С развитием компьютеров и сетей появилась возможность делать системы наблюдения «умными» – такими, которые могут обнаружить движение и сообщить об этом определённым способом. Выросло также качество записываемого видео за счет появления новых камер и увеличения пропускной способности канала, по которому передается видео. Появились возможности архивации, автоматического резервного копирования и быстрого просмотра ранее записанного видео.
Системы видеонаблюдения появились давно и предназначены для просмотра и/или фиксации событий, происходящих на определенной территории. С развитием компьютеров и сетей появилась возможность делать системы наблюдения «умными» – такими, которые могут обнаружить движение и сообщить об этом определённым способом. Выросло также качество записываемого видео за счет появления новых камер и увеличения пропускной способности канала, по которому передается видео. Появились возможности архивации, автоматического резервного копирования и быстрого просмотра ранее записанного видео. Но главное в системе видеонаблюдения – это камера. К ней могут быть предъявлены различные требования в зависимости от задачи. В некоторых случаях необходимо высокое качество записи и хорошая оптика – например, когда камера не может быть размещена близко к объекту наблюдения, и запись приходится вести издалека. Иногда нужна защита от погодных условий и физического воздействия, но при съёмке в помещениях без этого можно обойтись. Существуют и управляемые камеры (функция PTZ, от слов Pan-Tilt-Zoom: поворот, наклон, зум). А бывают ситуации, когда все эти функции не нужны, и основная задача – просто зафиксировать происходящее в помещении, где ведется наблюдение.
-3
Теория цвета
2 min
301KПервое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.
Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.

Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Основные цвета (Primary Colors)

Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
+134
Чем же занимаются программисты, и как объяснить это остальным?
7 min
254K
Наверное, у каждого программиста возникала ситуация, когда совершенно не знакомые с IT люди просили его объяснить, в чём же состоит суть его профессии. Так уж сложилось, что у большинства людей понятие «программист» ассоциируется либо с замкнутым гиком в очках и свитере, либо с неким гениальным красноглазым подростком-хакером — но при этом никто не знает, чем именно он занимается.
Как рассказать им об этом, не пугая страшными терминами и фрагментами кода?
Под катом я воспроизведу такой рассказ, а также развенчаю несколько мифов о программировании.
+125
Геометрические объекты и балуны в Рамблер-Картах
4 min
4K
Те, кто уже пользовался API карт других разработчиков, думаю, без труда разберутся и с API Рамблер-Карт. Набор классов и методов достаточно стандартный и очевидный.
Документацию можно найти тут: http://maps.rambler.ru/api/docs.
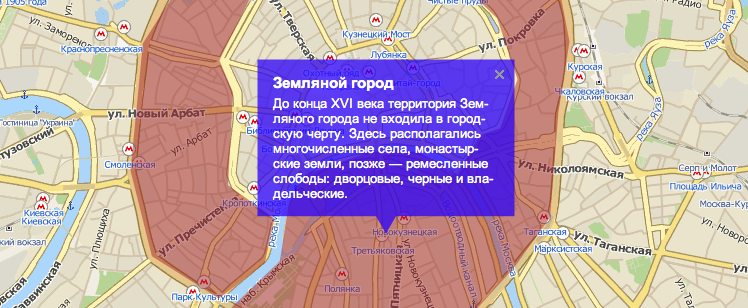
Чтобы на примере разобраться с тем, как придавать геометрическим объектам внешний вид, отличный от дефолтного, решим простую задачку. Создадим карту древних областей Москвы, чтобы при наведении курсора на ту или иную область она выделялась цветным многоугольником, а при левом клике открывался балун с небольшой информацией о ней.
+3
Старые карты и GoogleMaps
1 min
63K
Некто Дэвид Рамси создал из своей коллекции (более 150 000 старых карт) отличный сервис, с помощью которого вы можете узнать, как выглядела нужная вам местность пару сотен лет назад.
Карты датированы от 1680 до 1930 годов. Там можно заценить Аляску ещё до продажи Америке.
И много чего интересного.
+56
Leaflet 0.4 — новая версия открытой JS-библиотеки для интерактивных карт
7 min
18K
После пяти с половиной месяцев разработки с момента выхода предыдущей версии, очень рад наконец представить вам Leaflet 0.4 — новую версию легковесной JavaScript-библиотеки для интерактивных карт, которая одинаково хорошо работает и на десктопных браузерах, и на мобильных устройствах.
Этот релиз, к которому приложило руку 33 разработчика, несёт в себе более простой, удобный API и громадное множество улучшений и исправлений вместе с масштабным обновлением документации, запуском официального блога и страничкой плагинов. Давайте рассмотрим улучшения по порядку.
+70
Оценка сложности алгоритмов
6 min
657KНе так давно мне предложили вести курс основ теории алгоритмов в одном московском лицее. Я, конечно, с удовольствием согласился. В понедельник была первая лекция на которой я постарался объяснить ребятам методы оценки сложности алгоритмов. Я думаю, что некоторым читателям Хабра эта информация тоже может оказаться полезной, или по крайней мере интересной.
+60
Веб-сервисы играют в покер
7 min
12K Здравствуй, Хабр.
Здравствуй, Хабр.Меня очень привлекает спортивное программирование, а ещё я люблю покер. Поэтому я решил убить сразу двух зайцев, запустив турнир покерных ботов.
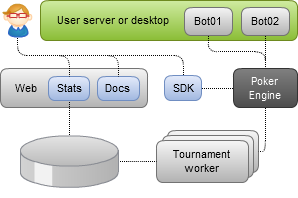
В отличие от других подобных мероприятий, программа участника может быть реализована в виде веб-сервиса, с которым «крупье» будет общаться через HTTP.
Изначальная идея проекта принадлежит моему другу (он не с Хабра). Первый раз она прозвучала примерно так:
Я считаю, что нет ничего дурного в том, чтобы боты играли в покер-румах. Хотя, может быть, честнее было бы организовать специальный покерный клуб, где роботы играли бы только друг с другом. Вот я бы с удовольствием написал такого бота. А ты?Не помню, что я ответил. Мне интереснее было именно сделать такой сервис. Challenge accepted ;)
+84
Нейросети для чайников. Начало
5 min
819K
Так получилось, что в университете тема нейросетей успешно прошла мимо моей специальности, несмотря на огромный интерес с моей стороны. Попытки самообразования несколько раз разбивались невежественным челом о несокрушимые стены цитадели науки в облике непонятных «с наскока» терминов и путанных объяснений сухим языком вузовских учебников.
В данной статье (цикле статей?) я попытаюсь осветить тему нейросетей с точки зрения человека непосвященного, простым языком, на простых примерах, раскладывая все по полочкам, а не «массив нейронов образует перцептрон, работающий по известной, зарекомендовавшей себя схеме».
Заинтересовавшихся прошу под кат.
+193
Taobao.com. Инструкция по применению
5 min
176KИтак, для тех кто не в курсе, Taobao — крупнейший китайский интернет-аукцион, подобный американскому Ebay. Там ооОчень много всяких штук, и ооОчень все непонятно, но безумно интересно. Сейчас мы постараемся немного разобраться в иероглифах и составим план действий по удачному китайскому интернет-ориентированию.
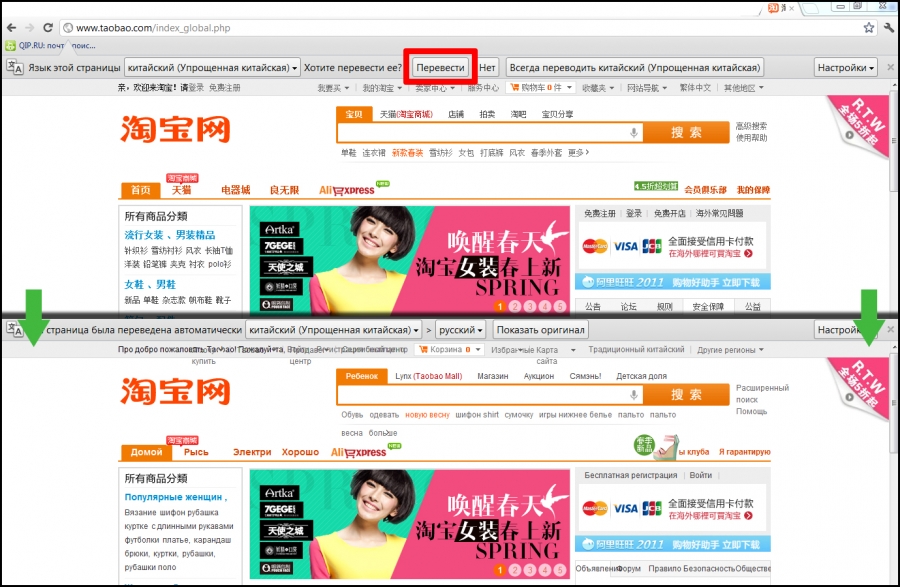
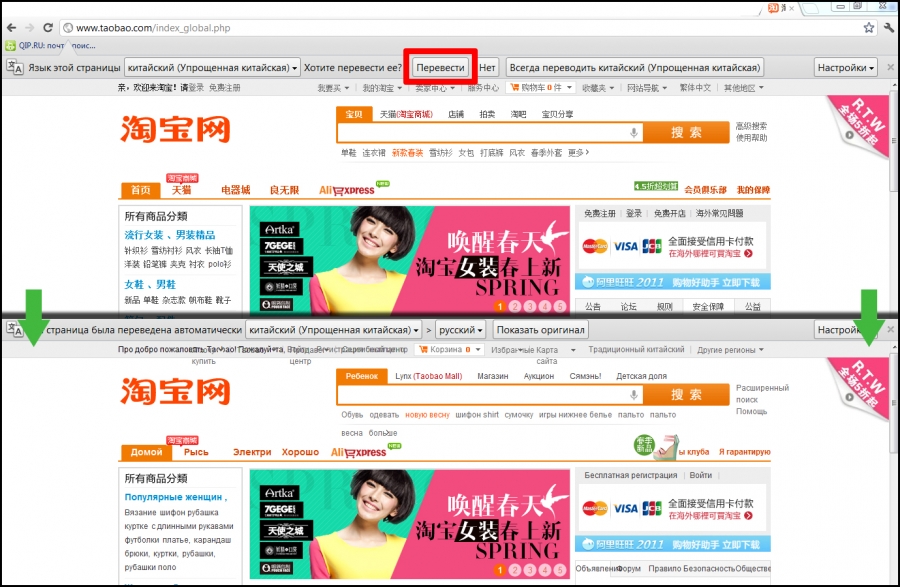
Первое, что стоит сделать — это установить Google Chrome, если таковой еще не инсталлирован. Это значительно повысит скорость перевода страницы на более-менее русский. Не знаю как другие браузеры справляются с подобными задачами, этот делает все просто и быстро. Вот так:

Как вы можете увидеть, положение несколько поумнело.
Как здесь что-то найти?
Переходим в
Первое, что стоит сделать — это установить Google Chrome, если таковой еще не инсталлирован. Это значительно повысит скорость перевода страницы на более-менее русский. Не знаю как другие браузеры справляются с подобными задачами, этот делает все просто и быстро. Вот так:

Как вы можете увидеть, положение несколько поумнело.
Как здесь что-то найти?
Переходим в
+4
SVG-штабеля
1 min
2KTutorial
Translation
Картинки со спрайтами безудержно используются для скачивания массы значков и элементов интерфейса всех сразу, единственным HTTP-запросом. Однако они несколько обременительны в употреблении, так как приходится рассчитывать сдвиги и задавать их в background-position. Не получится добавить, убрать или переставить спрайты без такого пересчитывания. Или изменить размер спрайта без того, чтобы наткнуться на его соседа сбоку.
Как можно устранить эту проблему?Ну, положить все спрайты друг на друга, отключить их видимость, затем показать только тот, который нужен. Хотел бы я, чтобы это было возможно… и давно хотел… а затем случилось вот что (читайте снизу вверх):
![[цитаты из микроблогов]](https://habrastorage.org/getpro/habr/post_images/53b/593/009/53b59300925dd44e84b4e8e26b91a8bb.png)
Ах, хорошо! И ужé работает в Файерфоксе. Такая же возможность запланирована к добавлениюв Оперу: баг «CORE-37596» (я не мог найти общедоступной гиперссылки, к нему ведущей). Есть и альтернативы SVG-штабелям, лучше поддерживаемые браузерами: элементы embed, iframe, object или img — но я всё же предпочитаю фоновые картинки из-за того, что проще изменять их размеры и положение. Так что давайте надеяться, что поддержку SVG-штабелей добавят и другие браузеры.
Итак, как же работаетSVG-штабель? На самом деле, весьма несложно. Поглядите в исходный код SVG-файла Эрика.
![[вид SVG-файла]](https://habrastorage.org/getpro/habr/post_images/cd3/dad/51e/cd3dad51eb3d9e1500143d12169440e5.png)
Как можно устранить эту проблему?
![[цитаты из микроблогов]](https://habrastorage.org/getpro/habr/post_images/53b/593/009/53b59300925dd44e84b4e8e26b91a8bb.png)
Ах, хорошо! И ужé работает в Файерфоксе. Такая же возможность запланирована к добавлению
Итак, как же работает
![[вид SVG-файла]](https://habrastorage.org/getpro/habr/post_images/cd3/dad/51e/cd3dad51eb3d9e1500143d12169440e5.png)
+44
Information
- Rating
- Does not participate
- Registered
- Activity