Да, статья о том, как установить Windows 11 правильно. Этот процесс нынче сопровождается таким количеством шаманских плясок, что ей-богу, проще Arch устанавливать. Решил вот поместить все познания по этому вопросу из головы в статью.
User
Топ-10 книг для разработчика
Совершенствоваться в сфере разработки — это не только писать хороший код, но и читать о том, как его писать.

Привет, хабр! Продолжаю делиться полезными подборками. Совсем недавно я опубликовал 2 поста с перечнем Github репозиториев: Часть1 и Часть2. На этот раз предлагаю вашему вниманию подборку полезных книг для разработчиков. Кому интересно — добро пожаловать под кат.
Node.js в 2020: Выйди и зайди нормально

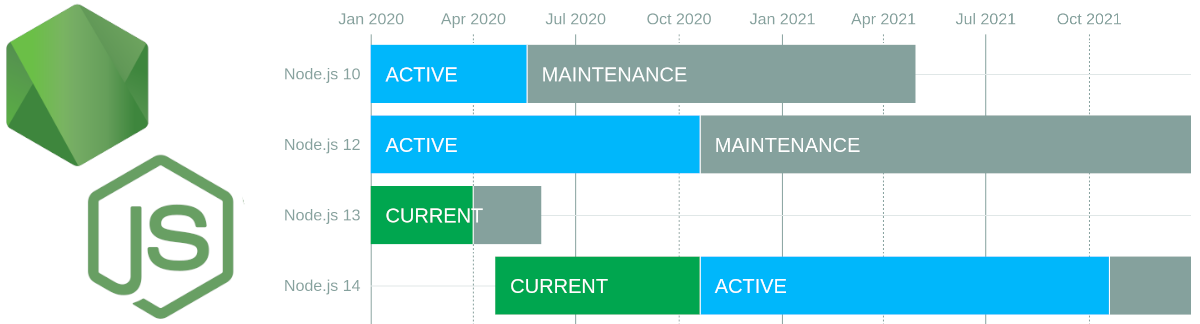
За последние 5 лет Node.js очень изменился, но знания о платформе у сообщества остались на уровне 2013-2015 годов, все те же подходы, все те же проблемы. Сообщество плохо следит за новыми возможностями, а если и узнает про них, то это не влияет на написание ежедневного кода. В Node.js, да и в JavaScript, слабо проникают фундаментальные знания по программной инженерии и архитектуре, параллельному программированию, GRASP, SOLID, GoF, а если и проникают, то не подвергаются адаптации и переосмыслению. Поэтому, среди других языков программирования JavaScript воспринимается, как несерьезный, а в среде разработчиков Java, C++, C#, распространено мнение, что Node.js, это платформа для малограмотных людей. Как преодолеть эту тенденцию и как изменить подход к разработке на Node.js в 2020 году, с использованием всех современных возможностей и знаний, а так же, что нужно изменить в ежедневных практиках написания кода, эти и другие вопросы рассматриваются в трех бесплатных вебинарах «Node.js в 2020: Выйди и зайди нормально» 11, 14 и 21 апреля, накануне выхода Node.js v14.
Шпаргалки по безопасности: Nodejs

Довольно много уже было сказано о популярности NodeJS. Рост количества приложений очевиден – NodeJS довольно прост в освоении, имеет огромное количество библиотек, а также динамично развивающуюся экосистему.
Мы подготовили рекомендации для NodeJS разработчиков, основываясь на OWASP Cheat Sheets, которые помогут вам предусмотреть проблемы с безопасностью при разработке приложений.
Рекомендации к безопасности NodeJS приложений можно разделить на следующие категории:
- Безопасность при разработке приложения;
- Безопасность сервера;
- Безопасность платформы;
6 небольших советов, чтобы подготовить NodeJS к высоким нагрузкам

Разработка на NodeJS в качестве хобби — сплошное удовольствие, но когда речь о продакшене для множества пользователей, есть пара вещей, которые стоит знать, чтобы избежать долгого отклика и сбоев.
В рамках работы в MyHeritage мы разработали сервис doppelgänger для Евровидения 2019 года, с помощью которого, загрузив селфи, можно узнать на кого из участников конкурса вы похожи больше всего.
Помимо логики распознавания лиц, приложение имело крайне ясное требование: оно должно было обслуживать десятки тысяч одновременных пользователей, ведь Евровидение смотрят миллионы людей по всему миру.
JavaScript — полезные материалы
Расширение для хрома: создание, публикация, опыт
Идеей стало создание таск-менеджера для разработчика (и не только), который был бы всегда под рукой. В нем должны были отобразиться актуальные тикеты trello и jira, реквесты в gitlab и т.п. Это те вещи, которые я обычно искал, набирая ключевые слова в адресную строку браузера, типа "jira PM-20".

Расширение для хрома
node.js serverside — работа над ошибками. Часть 1
Эта статья ориентирована на разработчиков, имеющих представление о node.js.
Недавно готовил материал по фактам, которые полезно знать разработчикам под node.js в нашей конторе. Проекты, над которыми мы работаем — это API сервисы, использующие модуль node.js express в качестве веб-сервера. Материал основан на реальных случаях, в которых код работал неправильно или логика в нём была тщательно скрыта, или он провоцировал ошибки при расширении. На основе этого материала был проведён семинар по повышению квалификации сотрудников.
Вот, решил поделиться. Пока только первая часть, это около 30%. Если будет интересно, последует продолжение!
Я старался предоставить возможность быстрого ознакомления, поэтому примеры, рассуждения и комментарии спрятал в спойлерах. Если утверждения очевидны, «воду» можно пропустить. Хотя наши «грабли» в спойлерах тоже могут быть интересны.
Один коллега при проведении семинара задал мне вопрос, зачем об этом говорить, если всё и так есть в той или иной документации. Мой ответ был следующий. Несмотря на то, что посыл верен, всё действительно есть в документации, мы по-прежнему делаем досадные ошибки, связанные с непониманием или незнанием базовых вещей.
Приступим!
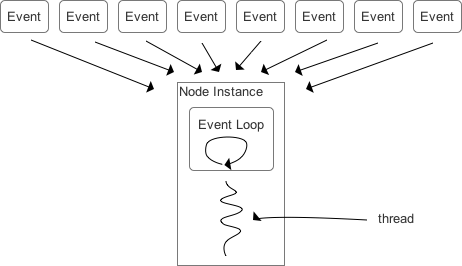
Виртуальная машина node.js
Однопоточность
В отличие от javavm, nodejs-vm является однопоточной**.

Источник
10 причин, почему клиенты отписываются от продукта
В сегодняшнем мире высоких технологий часто продажа продуктов строится на модели, основанной на подписке (SaaS). С одной стороны, интернет стер границы между странами и выровнял игровое поле – крохотные стартапы могут конкурировать на международных рынках с признанными корпорациями. С другой, – он породил массу головной боли для директоров и владельцев бизнеса, привыкших работать по традиционной модели. Сегодня ваша компания вынуждена конкурировать все с большим количеством участников рынка.
В традиционной модели компания получала основную часть дохода в момент продажи продукта. После продажи она могла не делать столь большой ставки на предоставление высококлассного клиентского сервиса.
Ситуация с новой моделью, основанной на подписке, совершенно иная. Сейчас компании получают относительно маленький процент дохода в момент продаж, а основным источником прибыли становится предоставление ценности клиенту на непрерывной основе. Ключевая задача – угодить клиенту так, чтобы он продолжал обновлять свою подписку. Но иногда клиент все-таки принимает решение больше не пользоваться вашим продуктом. В SaaS-бизнесе мы называем это «отписка от продукта» или “churn.” Мы сформулировали 10 общих причин отписки от продукта и предложили решения для каждой из них.

12 подсказок для масштабирования Node.js
Лекция Яндекса: Advanced UI, часть первая
Лекцию «Advanced UI» прочитал Дмитрий Свирихин — разработчик из команды мобильной Яндекс.Почты. Дмитрий объясняет, как при разработке интерфейса Android-приложения решать самые распространённые проблемы.
Давайте резюмируем все вышесказанное про темы. Единообразные UI-элементы мы должны стилизовать с помощью тем, при этом нам не нужно писать всю тему с нуля, мы можем унаследоваться от какой-то системной темы и первоначально задавать некоторое подмножество атрибутов для этой темы.
Гид по верстке адаптивных писем
Команда мультиканальной маркетинговой платформы Sendsay специально для Нетологии составила подробный гид по верстке адаптивных писем для начинающих верстальщиков: с пошаговой инструкцией, примерами и ссылками на фреймворки, инструменты и шаблоны.

В гиде: основные принципы адаптивной верстки, таблицы с ограничением максимальной ширины, резиновые картинки, специальные комментарии, инструменты, фреймворки, советы и подборка классных писем.
5 достойных изучения проектов с открытым исходным кодом на React Native
Я хочу представить 5 проектов с открытым исходным кодом, которые я изучаю сам и советую остальным.

Эффективное использование Github

Github — важная часть жизни современного разработчика: он стал стандартом для размещения opensource-проектов. В «2ГИС» мы используем гитхаб для разработки проектов web-отдела и хостинга проектов с открытым кодом.
Хотя большинство из нас пользуются сервисом практически каждый день, не все знают, что у него есть много фишек, помогающих облегчить работу или рутинные операции. Например, получение публичного ключа из URL; отслеживание того, с каких сайтов пользователи приходят в репозиторий; правильный шаринг ссылок на файлы, которые живут в репозиториях гитхаба; горячие клавиши и тому подобное. Цель этой статьи — рассказать о неочевидных вещах и вообще о том, что сделает вашу работу с гитхабом продуктивнее и веселее (я не буду рассматривать здесь работу с API гитхаба, так как эта тема заслуживает отдельной статьи).
Содержание
- Трюки с URL
- Горячие клавиши
- Тикеты и пулл-реквесты
- Github markdown
- Аккаунт
- Работа с репозиториями
- Поиск кода
- Командная строка и Github
- User scripts
- Github-вандализм
- Дополнительные Github-ресурсы
- Полезные ссылки
Web scraping при помощи Node.js
 Это первая статья в цикле про создание и использование скриптов для веб-скрейпинга при помощи Node.js.
Это первая статья в цикле про создание и использование скриптов для веб-скрейпинга при помощи Node.js.
- Web scraping при помощи Node.js
- Web scraping на Node.js и проблемные сайты
- Web scraping на Node.js и защита от ботов
- Web scraping обновляющихся данных при помощи Node.js
Тема веб-скрейпинга вызывает всё больше интереса как минимум потому, что это неисчерпаемый источник небольших, но удобных и интересных заказов для фрилансеров. Естественно, что всё больше людей пытаются выяснить, что это такое. Однако, довольно трудно понять, что такое веб-скрейпинг по абстрактным примерам из документации к очередной библиотеке. Гораздо проще разобраться в этой теме наблюдая за решением реальной задачи шаг за шагом.
Обычно, задача для веб-скрейпинга выглядит так: есть данные, доступные только на веб-страницах, и их надо оттуда вытащить и сохранить в неком удобоваримом формате. Конечный формат не важен, так как конвертеры никто не отменял. По большей части речь о том, чтобы открыть браузер, пройтись мышкой по ссылкам и скопипейстить со страниц нужные данные. Ну, или сделать то же самое скриптом.
Цель этой статьи – показать весь процесс создания и использования такого скрипта от постановки задачи и до получения конечного результата. В качестве примера я рассмотрю реальную задачу вроде тех, какие часто можно найти, например, на биржах фриланса, ну, а в качестве инструмента для веб-скрейпинга будем использовать Node.js.
Простые опыты с ребенком дома

Пример очень неудачного опыта, пояснение в разделе “о технике безопасности”
К моему предыдущему посту было множество комментариев по части экспериментов с детьми. Тогда я пообещал написать отдельный пост о простых увлекательных опытах. Сейчас я это обещание выполняю. Данная статья будет вводной, в ней я расскажу только о самых популярных и известных экспериментах которые легко выполнить дома с ребенком.
Текстовый туториал по React.js и Redux на русском
(у учебника по Основам React вышло второе издание, Redux-учебник в процессе обновления)
Закончил работу над парой подробных текстовых туториалов на русском. Постарался уделить как можно больше времени практике. По ходу повествования есть вопросы, задачи и решения.
Курс про Redux попал в официальную документацию.
Оба руководства бесплатны и выложены на gitbook (можно скачать PDF, ePub, mobi).
В текстах нарочно участвуют термины переведенные на русский (например, состояние), английские (state), либо английский термин написанный по-русски — стейт. Считаю это допустимым, и даже более того, удобным для читателя.
Отчёт о четвёртой UX-конференции Русской школы сервисного дизайна

19 января в офисе Mail.Ru Group прошла очередная, четвёртая UX-конференция Русской школы сервисного дизайна. Её основной темой был обмен опытом в сфере проектирования сервисов и услуг с учётом клиентоориентированности. На конференции прозвучало немало интересных и полезных докладов. И если вам не удалось побывать ней лично, то здесь вы можете ознакомиться с видеозаписями выступлений и презентациями докладчиков. Подробности — под катом.
Лучшие бесплатные коллекции векторных иконок
Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах:
@font-face, SVG, EPS, AI, PSD, Sketch.В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)

350+ полезных ресурсов, книг и инструментов для работы с Docker

Information
- Rating
- Does not participate
- Location
- Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity