
Lifecycle hooks (Хуки жизненного цикла) — это очень важная часть любого компонента. Нам, нашему приложению, часто нужно знать что происходит с компонентом, когда он создан, смонтирован, обновлен или уничтожен.
В компоненте мы можем отлавливать эти события используя соответствующие методы, например:
- created — экземпляр компонента создан
- mounted — экземпляр компонента cмонтирован
- updated — виртуальный DOM был обновлён из-за изменения данных
- destroyed — экземпляр компонента уничтожен
- и т.д. Документация
В коде нашего компонента это будет выглядеть так:



 Автор веб-комиксов XKCD, бывший инженер НАСА и физик по образованию Рэндел Манро (Randall Munroe) скоро сможет называть себя популярным писателем. Впрочем, он таким является уже сейчас.
Автор веб-комиксов XKCD, бывший инженер НАСА и физик по образованию Рэндел Манро (Randall Munroe) скоро сможет называть себя популярным писателем. Впрочем, он таким является уже сейчас.







 17 летняя Камерон Рад делает из симпатичной женщины — идеальную.
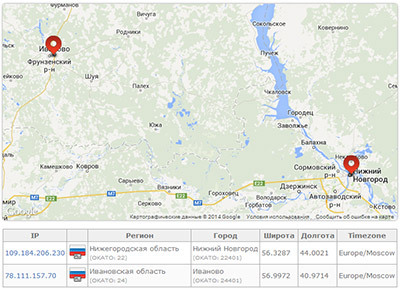
17 летняя Камерон Рад делает из симпатичной женщины — идеальную.  Вышла новая версия Sypex Geo 2.2 — очень быстрого алгоритма определения города по IP. Теперь базы данных стали двуязычными (русский и английский), регионы и города теперь привязаны к базе данных GeoNames, и имеют постоянные ID.
Вышла новая версия Sypex Geo 2.2 — очень быстрого алгоритма определения города по IP. Теперь базы данных стали двуязычными (русский и английский), регионы и города теперь привязаны к базе данных GeoNames, и имеют постоянные ID. 
