Я много пишу на JavaScript, и если вам при работе с шаблонами, как и мне, надоело экранировать окончание строк, следить за именами шаблонов и собирать их перед каждым билдом, это решение для вас, jsttojs — утилита для прекомпиляции клиентских шаблонов в JavaScript.
Зайцев Андрей @zandroid
User
Вышла версия 1.0.0 кросс-браузерного фреймворка для создания расширений Kango
1 min
6.7K
Спустя полтора года разработки вышел финальный релиз фреймворка Kango.
С помощью Kango можно создавать расширения сразу под 5 браузеров (Chrome, Firefox, Opera, Safari, Internet Explorer) используя общий JavaScript код.
+39
Привлекательные экспериментальные плагины на JavaScript
2 min
49KTranslation
Вступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «экспериментальный» подразумевает ряд ограничений, как например некорректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.
Meny

Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.
+116
Fuel UX — элементы управления на Twitter Bootstrap
1 min
28KНаткнулся недавно на один интересный проект в основе которого лежит Twitter Bootstrap, а так как сейчас делаю интерфейс и в основе именно Bootstrap, то некоторые элементы мне будут очень полезны, я решил поделиться находкой с хабросообществом.
Fuel UX представляет собой набор скриптов и стилей для легких современных интерфейсов. А именно для создания удобных элементов управления.

Fuel UX представляет собой набор скриптов и стилей для легких современных интерфейсов. А именно для создания удобных элементов управления.

+45
Встречайте IntelliCommand (Visual Studio 2010/2012 extension)
1 min
15KКак много горячих клавиш вы знаете в Visual Studio? Знаете все? Я знаю способ выучить их все. Хочу представить вам расширение для Visual Studio 2010/2012, которое я написал вместе со своими коллегами Drake Campbell и Aditya Mandaleeka. Позвольте мне просто скопировать описание расширения с Visual Studio Gallery:
IntelliCommand — это расширение для Visual Studio 2010 и 2012, которое помогает находить комбинации горячих клавиш. Данное расширение показывает окно-помощник со всеми возможными комбинациями клавиш при нажатии Control, Shift или Alt, или их комбинации (по умолчанию нужно удерживать клавишу на пару секунд). Так же данное расширение показывает список возможных комбинаций, когда вы нажимаете первую комбинацию из chord shortcut keys, например, Ctrl+K, Ctrl+C (данная комбинация закомментирует код в редакторе).
IntelliCommand — это расширение для Visual Studio 2010 и 2012, которое помогает находить комбинации горячих клавиш. Данное расширение показывает окно-помощник со всеми возможными комбинациями клавиш при нажатии Control, Shift или Alt, или их комбинации (по умолчанию нужно удерживать клавишу на пару секунд). Так же данное расширение показывает список возможных комбинаций, когда вы нажимаете первую комбинацию из chord shortcut keys, например, Ctrl+K, Ctrl+C (данная комбинация закомментирует код в редакторе).
+48
Javascript для Notepad++
4 min
32KЗдравствуй Храбрачеловек,
сегодня я решил поделиться с тобой Plugin'ом для Notepad++, который позволит тебе спомощью JavaScript автоматизировать некоторые действия над текстом
сегодня я решил поделиться с тобой Plugin'ом для Notepad++, который позволит тебе спомощью JavaScript автоматизировать некоторые действия над текстом
+40
Подборка инструментов для эффективной frontend разработки
3 min
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
Базовые CSS-стили различных элементов
5 min
128KTutorial
В этом топике представлены лаконичные базовые стили для различных элементов: кнопок, ссылок, форм, теней, градиентов, которые можно использовать в своих проектах. Да и просто разобраться в принципах работы таких конструкций проще на несложных примерах.

Демонстрация стилей / Скачать исходники

Демонстрация стилей / Скачать исходники
+71
Вычисляемые поля для любого LINQ-провайдера
3 min
14KПривет, Хабр!
Сегодня я хочу рассказать, о маленькой библиотеке, которую я написал недавно на коленке всего за несколько часов. Эта библиотека может декомпилировать методы в их λ-представление.
Зачем это может понадобиться — под катом.
Сегодня я хочу рассказать, о маленькой библиотеке, которую я написал недавно на коленке всего за несколько часов. Эта библиотека может декомпилировать методы в их λ-представление.
Зачем это может понадобиться — под катом.
+36
Git up и все все все
2 min
26KTutorial
Комманда git up (аналог svn up) добавляется так:
git up при надобности ныкает все ещё незакоммиченные изменения в stash, обновляет локальную ветку до свежайшей и восстанавливает локальные изменения назад. В том числе переносит ещё неотправленные локальные коммиты в самый конец, делая историю линейной как в Subversion, т.е. избегая лишних веток и merge-коммитов.
git config --global alias.up '!(git add . && git stash && git pull --rebase >&2) | grep -v "No local changes to save" && git stash pop'
git up при надобности ныкает все ещё незакоммиченные изменения в stash, обновляет локальную ветку до свежайшей и восстанавливает локальные изменения назад. В том числе переносит ещё неотправленные локальные коммиты в самый конец, делая историю линейной как в Subversion, т.е. избегая лишних веток и merge-коммитов.
+78
Подборка полезного для любителей Twitter Bootstrap
2 min
250KВ подборке сервисы, плагины, темы и другие полезности, облегчающие работу с Twitter Bootstrap.
BootSwatchr — быстрая стилизация Twitter Bootstrap.

Стилизация
BootSwatchr — быстрая стилизация Twitter Bootstrap.

+238
CSScomb: сортировка CSS-свойств с базовой поддержкой препроцессоров и пряниками
6 min
49KБуквально вчера на Smashing Magazine был опубликован мой текст про CSScomb. Так как узначально я писал его на русском языке, а затем переводил на английский, то я решил опубликовать оригинальный вариант на Хабре.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
+72
TypeScript: язык для разработки больших приложений на JavaScript
1 min
43K
Microsoft представила язык программирования TypeScript, который является надмножеством JavaScript, поддерживает статическую типизацию, модули, определение классов и интерфейсов. TypeScript транслируется в чистый JS, исполняется в любых браузерах, в Node.js и т.д.
Транслятор TypeScript вышел под лицензией Apache 2.0, с исходниками на CodePlex. Microsoft предлагает плагины для Emacs, Sublime Text и Vim.
+67
Node.js + Chromium = node-webkit: ещё более перспективный вариант второго шага эволюции веборазработчика
3 min
48KTranslation
 Предисловие от переводчика. В постскриптуме к моей вчерашней блогозаписи я указал,
Предисловие от переводчика. В постскриптуме к моей вчерашней блогозаписи я указал, Введение
node-webkit — среда для запуска приложений, основанная на Chromium
node-webkit создан и разрабатывается в Интеловском Центре технологий с открытым исходным кодом (Intel Open Source Technology Center).
Введение в node-webkit (слайды).
Достоинства
- Приложения создаются при помощи современных HTML5, CSS3, JS и WebGL.
- Полная поддержка
API Node.js и созданных другими разработчикамимодулей.
- Вызов API Node.js без потерь в производительности.
- Лёгкость упаковки и распространения приложений.
+45
Учим Python качественно
4 min
1.4MЗдравствуйте всем!
Решил поделиться методом обучения сего мощного, но в одно и тоже время лёгкого языка программирования. Он действительно лёгкий. Вам не надо будет запоминать и вводить лишних символов, которые Вы можете встретить в Си-подобных языках.
Удобочитаемый синтаксис, прост в обучении, высокоуровневый язык, Объектно-Ориентированый язык программирования (ООП), мощный, интерактивный режим, масса библиотек. Множество иных плюсов… И это всё в одном языке.
Для начала окунёмся в возможности и узнаем, что же умеет Python?
Решил поделиться методом обучения сего мощного, но в одно и тоже время лёгкого языка программирования. Он действительно лёгкий. Вам не надо будет запоминать и вводить лишних символов, которые Вы можете встретить в Си-подобных языках.
Удобочитаемый синтаксис, прост в обучении, высокоуровневый язык, Объектно-Ориентированый язык программирования (ООП), мощный, интерактивный режим, масса библиотек. Множество иных плюсов… И это всё в одном языке.
Для начала окунёмся в возможности и узнаем, что же умеет Python?
+32
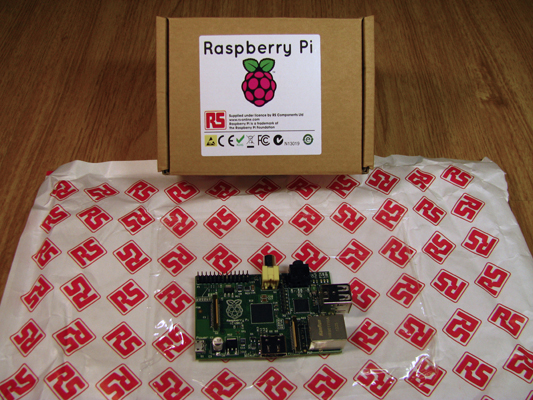
Raspberry Pi: подробная настройка с нуля до TorrentBox
7 min
351KTutorial
Прелюдия
Я давно следил на ХабраХабр за проектом Raspberry Pi и твердо решил заполучить свой мини-компьютер. Когда начался предзаказ, я воспользовался им практически сразу, однако только 17 июня 2012 года мне на Email пришло сообщение от RSComponents.Com о возможности заказа моего экземпляра Raspberry Pi. Итого прошло около месяца с момента предзаказа.
В этот же день я создал заказ (кстати, в то время уже можно было заказать «официально» в Российскую Федерацию) и стал ждать свою «малину». Информационное письмо обещало отгрузку в течение максимум 6 недель, но в этот срок я так и не получил свою плату. Во время звонка в московское представительство RS, менеджер фирма дал понять, что поставки скоро будут, но когда — неизвестно.
17 августа мне на email пришло сообщение от сотрудницы Московского RS, что моя плата доставлена в офис и ее можно забирать (т.к. заказать из RS с доставкой на дом нельзя, потому что DHL не доставляет посылки частным лицам). Собственно говоря, в этот же день я и получил свой компьютер Raspberry Pi!

+68
Подборка CSS3-генераторов для упрощения фронтэнд-разработки
2 min
48KTranslation
CSS3 предоставляет много новых возможностей в мире фронтэнд-разработки. Это действительно великолепная вещь, но иногда трудно вспомнить некоторые параметры, особенно, если вы — веб-дизайнер, а не программист. Вот 10 удивительных CSS3-генераторов, которые помогут вам сэкономить время и силы (картинки кликабельны).
+70
Библиотечка datef — форматирование дат
2 min
3.8KРазрешите представить datef — мини-JS-библиотеку вывода даты в разных форматах.
Вкратце опишу имеющиеся фичи:
Примеры использования:
Вкратце опишу имеющиеся фичи:
- Выполняет одну и только одну задачу: вывод дат в разных, потребных юзеру форматах;
- Работает в nodejs и в браузерах. В браузерах может работать как requirejs/amd-модуль;
- Не мусорит в прототипах встроенных объектов;
- Написана в strict mode;
- Обильно аннотирована в js-doc-формате;
- Не имеет внешних зависимостей.
Примеры использования:
datef('dd.MM.YY', new Date()); // "13.08.12"
datef('dd.MM.YY'); // второй аргумент необязателен — берется «сейчас»
var d = new Date();
d.setFullYear(2045);
datef('dd.MM.YYYY', d); // "13.08.2045"
// есть несколько заранее заданных форматов:
datef.formatters.ISODateTimeTZ(); // "2012-08-13T15:01:29 -04:00"
// можно определить и сохранить свой…
datef.register('myFormat', 'd.M.YY');
datef.formatters.myFormat(); // "13.8.12"
// или просто получить его как отдельную функцию
var myFormat = datef.createFormatter('d.M.YY');+31
JsRender: Новое поколение jQuery Templates
3 min
37KБуквально пару месяцев назад, мы начали переписывать весьма крупный сайт, с момента прошлого крупного релиза прошёл не один год, конечно, сайт дорабатывался, правились баги и в итоге в настоящее время создаётся новая версия. В ней будет активно использоваться AJAX, поэтому весьма остро стоял вопрос с генерацией контента на клиенте, полученного в формате JSON. Прошлые шаблоны были собственной разработки, так как на то время вариантов было не так много, которые по разным причинам не подходили, базировались наши шаблоны на jquery, с помощью атрибутов происходило заполнение.
Прежде всего было решено провести тест, при генерации списка из 1500 элементов было получено превосходство в 20 раз, похожие результаты показывает сравнение с jQuery Template (страница с тестами).
Прежде всего было решено провести тест, при генерации списка из 1500 элементов было получено превосходство в 20 раз, похожие результаты показывает сравнение с jQuery Template (страница с тестами).
+24
Leaflet 0.4 — новая версия открытой JS-библиотеки для интерактивных карт
7 min
17K
После пяти с половиной месяцев разработки с момента выхода предыдущей версии, очень рад наконец представить вам Leaflet 0.4 — новую версию легковесной JavaScript-библиотеки для интерактивных карт, которая одинаково хорошо работает и на десктопных браузерах, и на мобильных устройствах.
Этот релиз, к которому приложило руку 33 разработчика, несёт в себе более простой, удобный API и громадное множество улучшений и исправлений вместе с масштабным обновлением документации, запуском официального блога и страничкой плагинов. Давайте рассмотрим улучшения по порядку.
+71
Information
- Rating
- Does not participate
- Location
- Нижний Новгород, Нижегородская обл., Россия
- Date of birth
- Registered
- Activity