Maps API *
API картографических сервисов
Онлайн-хакатон от Naviaddress

Это вам не двухдневный хакатон, где мало спишь и много кодишь. Это целых десять суток на создание продуманного проекта. С 20 по 30 сентября глобальная цифровая адресная система Naviaddress проводит хакатон для «программистов на длинные дистанции». В качестве финишной ленточки – призовой фонд в 400 000 рублей.
Google MAPs API в android или как работать с картами быстрее
Google.Maps + 1c: Предприятие 8.2
Публикация web-карт с GeoServer: от установки до интеграции с Mapbox GL JS

Приветствую, хабравчане!
Это моя первая статья, и она посвящена GeoServer`у и его использованию в web-картах.
Статья ориентирована на людей, имеющих опыт публикации своих картографических проектов посредством HTML, CSS и JavaScript, и столкнувшихся с необходимостью хотя бы время от времени обновлять отображаемые данные. Статья будет полезна также и для тех, кто хочет узнать о более продвинутых методах работы с геоданными в web.
В рамках статьи будет рассмотрено:
Зачем нужен GeoServer?
Покупка домена, аренда сервера и их связка
Публикация собственного сайта с картой
Установка GeoServer и его использование с Mapbox GL JS.
Задачка на деление. Как разделить город на зоны доставки

Дано: клиентская база, содержащая адреса доставки первичных бухгалтерских документов, которые нужно ежемесячно развозить поездом-самолетом-курьером. Клиенты — все организации, работающие на территории Самарской области.
Необходимо успеть доставить все документы, да ещё в короткий срок. Почта, курьерская доставка, электронные каналы — все в игре. Самару и другие города доверим курьерской компании, удаленные районы — Почте России, а самых крупных клиентов по Самаре не доверим никому, кроме штатного курьера.
Как распределить адреса доставки, чтобы не гонять курьера с одной части города до другой? Нужно сгруппировать адреса по районам!
Задача: необходимо разделить клиентскую базу на зоны доставки, чтобы можно было делать выборки по районам доставки. При этом будет удобно оформлять путевые листы на каждый день: сегодня курьер едет в Куйбышевский район, завтра в Промышленный, а послезавтра — в Красноглинский. Проблема в том, что в клиентской базе такого признака нет (по крайней мере, пока).
YandexMapKit и SwiftUI: обратный геокодинг

Обратное геокодирование (получение адреса по географическим координатам) на стороне клиента в рамках разработка мобильного приложения под IOS для мониторинга автотранспорта
IOS - 15.5, SwiftUI, YandexMapKit
Я не стану описывать в статье способ подключения YandexMapKit к проекту. Во-первых, это не сложно, а во-вторых описаний этого процессе в интернете предостаточно, в том числе на сайте YandexMapKit SDK.
Однако хочу "пожаловаться", что исключительно из-за картографии Яндекса в проекте начали использовать CocoaPods, потому что вендор (по состоянию на март 2024 года) не снизошел до разработки пакета, который можно подключить к проекту минуя Pods.
Интеграция Yandex MapKit в SwiftUI проект. Часть 1

Всех приветствую.
Совсем недавно поступила задача заменить стандартные карты от Apple на Яндекс карты. Ниже немного о Yandex MapKit.
Yandex MapKit — это кроссплатформенная библиотека, которая позволяет использовать возможности Яндекс.Карт в мобильных приложениях для iOS и Android.
Основная проблема заключалась в том, что библиотека Yandex MapKit создана для UIKit, но наша цель поставить все это дело на SwiftUI. Поэтому прибегаем к старой доброй пикче.
Прагматичная разработка-2: фронтэнд

Продолжение разработки простого проекта про specialty-кофейни на Кипре.
В первой части я рассказал про API микросервис, теперь расскажу про фронтэнд-сайт и в финальной статье - про бота для Telegram.
Начни зарабатывать на софте: cоздание mini-digital-business

Сидя на freelance видел много раз задачи по сбору БД. Чаще всего просят собрать информацию о компаниях или специфические запросы на Google, Yandex картах.
Есть спрос, давайте создавать предложения, но обо всём по порядку.
Мой адрес не дом и не улица: какой будет адресация XXI века

Винсент Вега на парковке. Винсент Вега в поликлинике. Винсент Вега в городе Ковров Владимирской области… Мемы с растерянным героем Джона Траволты – это не только смешно, но ещё и правда. Кто из нас не оказывался в ситуации безнадёжного поиска объекта, когда только и остается, что развести руками?
Два самых распространенных подхода к адресации – почтовый и геокоординатный – зачастую бессильны в современном мире. Из-за неверно указанного адреса 20% почтовой корреспонденции возвращаются отправителям. Неспособность доходчиво объяснить своё точное расположение снижает клиентский поток бизнесов, которым не повезло с адресом. Люди тратят жизнь и нервы, прежде чем найдут искомое.
Эффективный способ загрузки большого количества точек (геометрий) на карту
Привет, Хабр.
Сегодня я расскажу, как можно эффективно загрузить большое количество точек на карту (веб или в мобильных приложениях).
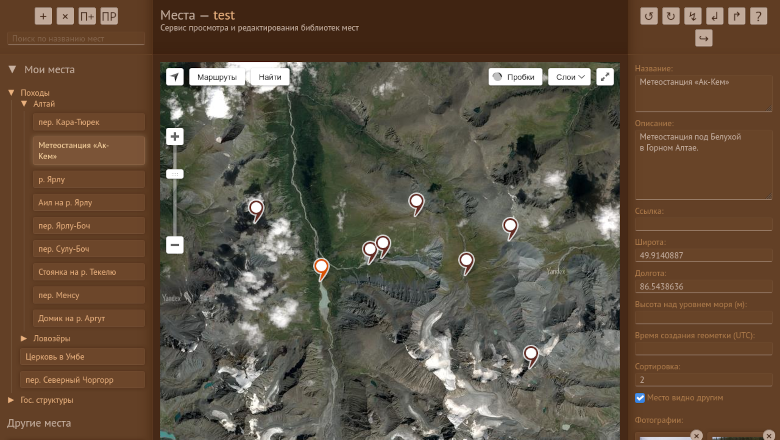
Сервис просмотра и редактирования библиотек геометок

В 2018 решил освоить Vue.js, так, для общего развития, а как известно, лучший способ освоить язык/фреймворк/etc — начать писать. В голову пришла довольно простая идея, которая со временем выросла в довольно большой проект — онлайн сервис «Места», позволяющий создавать свои коллекции мест на карте, геометок, с подробной информацией о них. Собирать их в альбомы, сортировать в дереве папок, просматривать, редактировать, обмениваться с другими, открывать для просмотра другим пользователям сервиса. Привязывать к местам фотоальбомы, экспортировать свои библиотеки в файлы JSON и GPX (для навигаторов, например), импортировать в свои библиотеки места других людей.
Идея была проста. Есть множество средств создания фотоальбомов, музыкальных плейлистов — с описаниями, возможностью сортировки, ссылками, преферансом и барышнями. А похожей полноценной картографической реализации толком нет. По крайней мере, я не нашёл.
Представьте, что вы пошли с другом в поход. Каждый у себя в навигаторе смартфона отмечал какие-то интересные места — удобные стоянки, опасные пороги, прохождение которых описывал. Потом вернулись домой, и каждый остался при своих. Сервис позволяет собрать их вместе, слив оба набора в один, отсортировать, разложить по папкам, отредактировать описания в удобном интерфейсе на компе, добавить фотографии, ссылки, сделать при желании видимыми другим пользователям сервиса, экспортировать потом, в конце концов, для использования в навигаторах и т. д.
Проект свободный (https://github.com/assador/places, сам действующий сервис пока здесь: http://places.scrofa-tridens.ru). Сейчас в планах помимо API Яндекс.Карт, которые отвечают, собственно, за карту, подключить и другие — OSM, 2ГИС и пр. Хочу добавить возможность добавлять к местам не только фото-, но и видео-, и аудиоальбомы. Развивать структуру прав и ролей пользователей, их связь друг с другом на сервисе, расшаривать библиотеки в соцсети и пр. Короче, для меня штука интересная.
Ближайшие события
Структура базы данных для маршрутной энциклопедии
Больше всего при написании этого текста я руководствовался остатками познаний из области программирования, попутно переосмысливая для себя понятие «нормальная форма записи в базе данных».
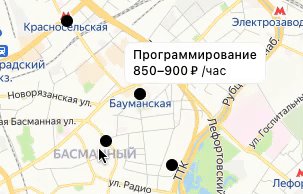
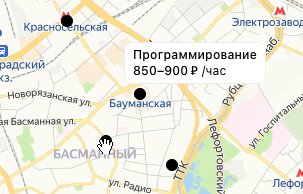
Создаём кастомный маркер в react-yandex-maps через iconLayout: template

Всем привет, не так давно ко мне в команду в ПРОФИ пришла задача реализации довольно комплексной в плане верстки и интерактивности карты, на которой бы отображались заказы, оставленные нашими клиентами. Мы решили использовать фреймворк, адаптирующий яндексовый SDK под реакт.
react-yandex-maps + доки к нему
UI маркеров почти полностью приходится настраивать по докам уже Яндекса, тк react-yandex-maps предоставляет нам только внешний интерфейс, позволяющий довольно удобно прокинуть параметры в объект маркера как пропсы.
По докам яндекса довольно просто понять, как сделать маркер с статичной картинкой вместо дефолтного пина, но как сделать полностью кастомный маркер разобраться не просто.