Сама идея взята из концепта, разработанного специалистом из Университета Карнеги Меллона совместно с Future Interfaces Group. Суть идеи: люди используют инструменты для манипуляций с окружающим миром, так почему нельзя их использовать для работы с тачскрином?
Экспериментальный интерфейс с использованием скеоморфов
Сама идея взята из концепта, разработанного специалистом из Университета Карнеги Меллона совместно с Future Interfaces Group. Суть идеи: люди используют инструменты для манипуляций с окружающим миром, так почему нельзя их использовать для работы с тачскрином?

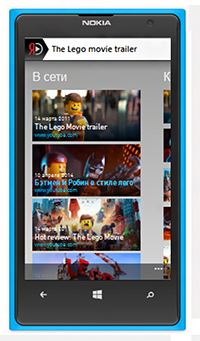
 Приветствую всех! В данном материале я хочу отразить своё мнение относительно того, каким могла бы стать мобильная версия сервиса «Яндекс. Видео», которая на протяжении длительного времени почему-то находится в весьма удручающем состоянии. Не работает даже присутствующая часть функционала, не говоря уже о более широких возможностях старшей версии или аналогичных ресурсов. Описанный мной вариант (для WP) — подходит мне и может отличаться от Вашего взгляда, поэтому будет любопытно узнать мнение коллег.
Приветствую всех! В данном материале я хочу отразить своё мнение относительно того, каким могла бы стать мобильная версия сервиса «Яндекс. Видео», которая на протяжении длительного времени почему-то находится в весьма удручающем состоянии. Не работает даже присутствующая часть функционала, не говоря уже о более широких возможностях старшей версии или аналогичных ресурсов. Описанный мной вариант (для WP) — подходит мне и может отличаться от Вашего взгляда, поэтому будет любопытно узнать мнение коллег.