Привет, я Егор Камелев, проектировщик интерфейсов (UX-дизайнер). За последние 20 лет я поработал с командами десятков агентств, IT-отделов, действующих проектов и продуктов, стартапов (и запущенных, и незавершённых). Я знаком с сотней команд, не меньше. И среди них не нашлось и двух, использующих одинаковые подходы к работе. Верно говорят: «У каждого додика — своя методика!».
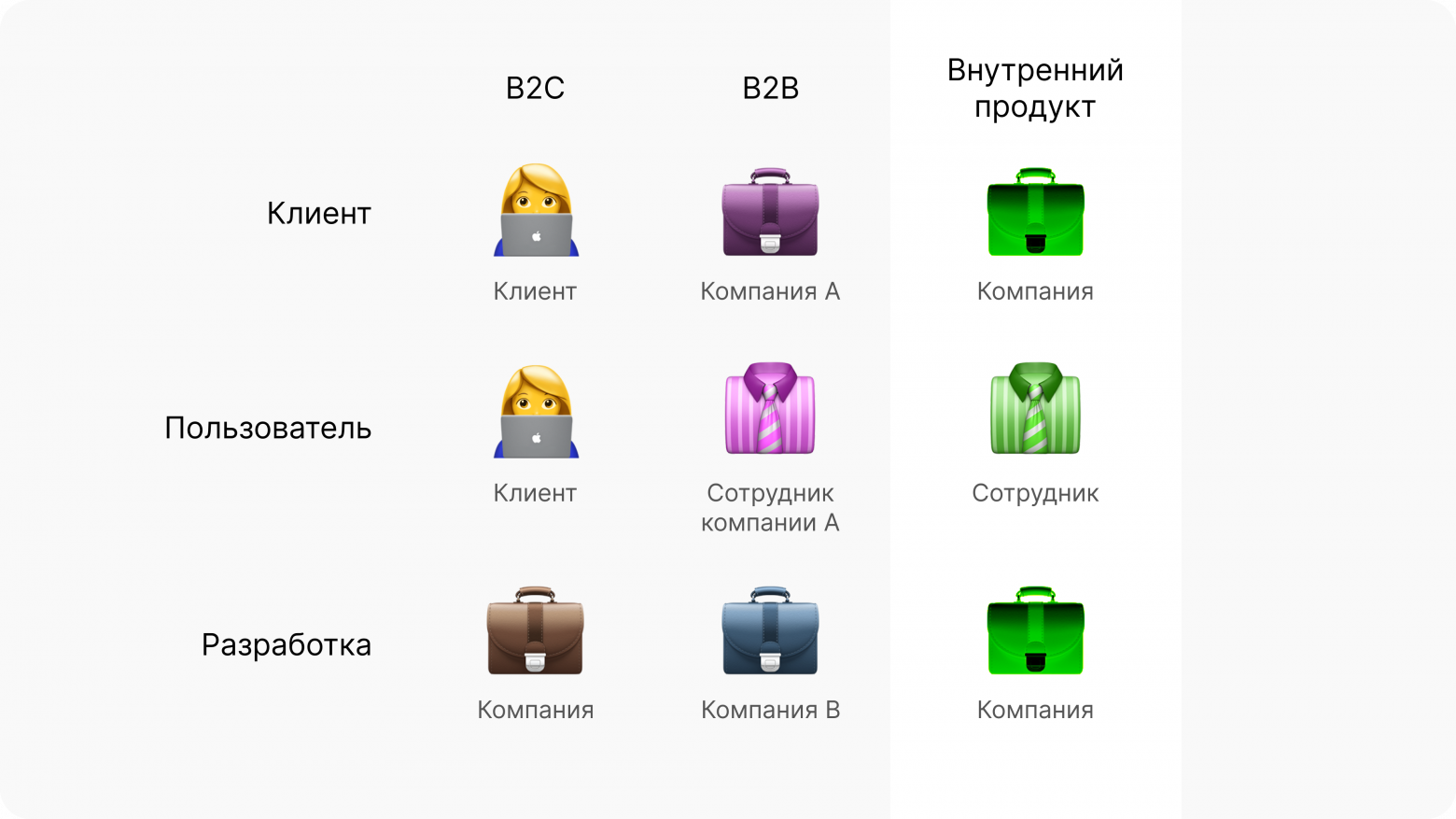
У всех свои названия должностей, артефактов, процессов. Свои требования и наборы компетенций. Где-то проектированием занимается маркетолог и разработчик (потому что в команде больше никого и нету), а где-то эта задача распределена между десятью разными специалистами (системные- и бизнес-аналитики, технические писатели, UX-дизайнеры, продакт оунеры и так далее).
Поэтому в этой статье я не буду заявлять, что мой подход к работе — единственно верный. Он один из тысяч и в моём случае прекрасно работает: клиенты не заваливают меня правками, платят 100% предоплату и рекомендуют окружающим. Я распишу во всех деталях свой процесс предоставления услуги проектирования (создания интерактивного прототипа информационной системы на заказ). Уверен, что многим пригодятся мои знания. Погнали!