
В девелоперских сборках браузеров Chrome, Firefox и Opera появилась поддержка нового элемета
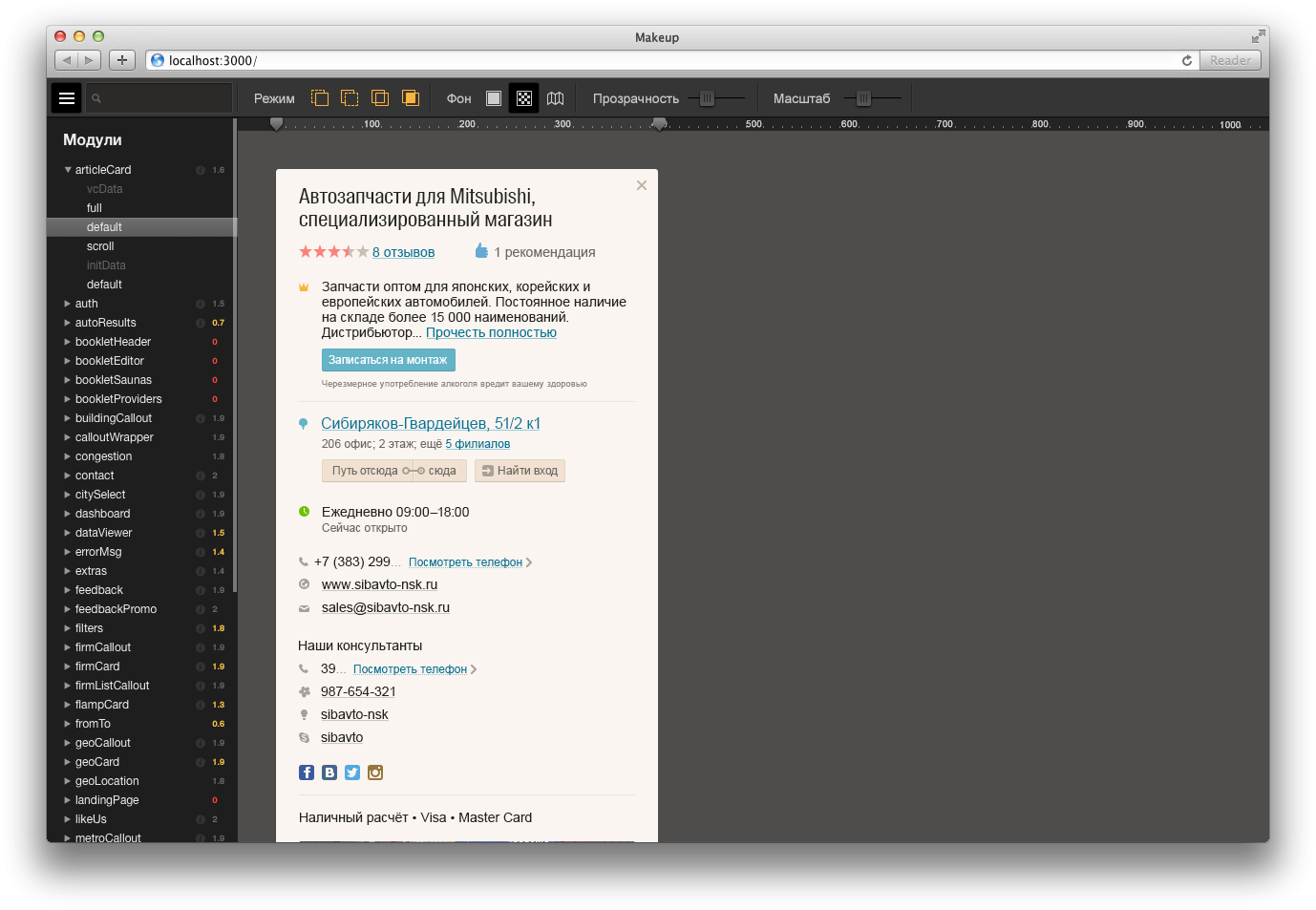
picture, призванного решить ряд проблем возникающих при разработке адаптивных дизайнов. Давайте рассмотрим его подробнее.User

picture, призванного решить ряд проблем возникающих при разработке адаптивных дизайнов. Давайте рассмотрим его подробнее.

vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.

 Приветствую, %username%!
Приветствую, %username%!
Процесс поиска очень часто усложняется тем, что все сервисы, как один, пишут «Лучший сервис, помогающий превратить ваши идеи в реальность и реализовать ваши проекты. Сегодня.». Так, а что вы делаете-то? Поэтому в этом списке без лишних эпитетов, только что какой сервис умеет. :)


 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.  Flat UI Free 2.1
Flat UI Free 2.1 Framer
Framer

 Когда книгу о бизнесе пишет очередной гуру, консультант или тренер с сомнительным опытом и достижениями, трудно решить как к ней относится. Другое дело прочесть мысли человека за одно поколение ставшего миллиардером, основавшего компанию Virgin в 18 лет (сейчас в нее входит более 200 компаний в 30 странах мира).
Когда книгу о бизнесе пишет очередной гуру, консультант или тренер с сомнительным опытом и достижениями, трудно решить как к ней относится. Другое дело прочесть мысли человека за одно поколение ставшего миллиардером, основавшего компанию Virgin в 18 лет (сейчас в нее входит более 200 компаний в 30 странах мира).

