
Все для работы с продвинутым TS внутри. Generic Types, Mapped Types, Types Guard, Utility Types и многое другое. Шпаргалка с навигацией и примерами.
Пользователь

Все для работы с продвинутым TS внутри. Generic Types, Mapped Types, Types Guard, Utility Types и многое другое. Шпаргалка с навигацией и примерами.


Если вбить слово «фронтенд» в поисковую строку, можно найти огромное количество курсов по данному направлению. Проблема в том, что все курсы являются платными и, как правило, имеют ценник в несколько десятков тысяч рублей.
Чтобы разбавить засилие платных курсов, мы подготовили для вас программу обучения «Frontend-разработчик с нуля», которая состоит только из бесплатных материалов.


Всем привет! В этой статье (части) рассмотрим вопросы, связанные с великим и могучим TypeScript'ом, которые задают на собеседованиях. Если вы не читали прошлую статью, где описаны вопросы по JS, вот ссылочка. Пожалуйста, не заучивайте вопросы, это вредно для вашего здоровья!)

Всем привет! В этой статье хотел бы поделиться вопросами и ответами, которые я задаю на собеседованиях фронтенд-разработчикам и которые попадались мне, когда я сам искал работу. Здесь собраны вопросы именно по JavaScript. В дальнейшем планирую рассмотреть TypeScript отдельно, а также React и связанные с ним технологии.

Привет, друзья!
В этом цикле из 2 статей я хочу рассказать вам о Supabase — открытой (open source), т.е. бесплатной альтернативе Firebase. Первая статья будет посвящена теории, во второй — мы вместе с вами разработаем полноценное social app с аутентификацией, базой данных, хранилищем файлов и обработкой изменения данных в режиме реального времени.
Что такое Supabase?
Supabase, как и Firebase — это SaaS (software as a service — программное обеспечение как услуга) или BaaS (backend as a service — бэкенд как услуга). Что это означает? Это означает, что при разработке fullstack app мы разрабатываем только клиентскую часть, а все остальное предоставляется Supabase через пользовательские комплекты для разработки программного обеспечения (SDK) и интерфейсы прикладного программирования (API). Под "всем остальным" подразумевается сервис аутентификации (включая возможность использования сторонних провайдеров), база данных (PostgreSQL), файловое хранилище, realtime (реакцию на изменение данных в реальном времени), и сервер, который все это обслуживает.
Если вам это интересно, прошу под кат.

Товарищи инженеры, как и было обещано в анонсе, половина лекций (а это 51) уже доступны для просмотра на ютюбе и я продолжу их записывать в 2019 году. Часть из нужно будет перезаписать, потому, что в первых лекциях не самый лучший звук и потому, что очень простые темы у меня пока не очень хорошо получаются. Лучше вышли сложные и актуальные темы, которые мне и самому более интересно рассказывать. Я бы не сказал, что это курс для начинающих, скорее, это курс для тех, кто уже знает синтаксис. За это время поступило множество предложений, как улучшить способ подачи материала: делить на более короткие лекции, подготовить задачи для практического освоения, записывать семинары и ответы на вопросы студентов, добавить в программу разбор целого ряда спорных и холиварных тем. Но не все сразу, я и так посвящаю этому треть жизни.

Всем привет!
Уже давно я заприметил относительно новый хук useId, с которым давно хотел разобраться для чего он нужен, как он работает и конечно же обязательно нужно заглянуть в исходники. И теперь потыкав этот хук палкой, почитав React документацию, пролистав несколько статей и изучив парочку видео на YouTube. Я готов этим с вами поделиться. Поехали!

Всем привет, меня зовут Фёдор — я руководитель фронтенд-разработки на проекте Smartbot Pro в компании KTS.
Наш проект — конструктор ботов для социальных сетей, в котором алгоритм бота представлен в виде визуального графа. Конструктор включает большое количество интеграций. Недавно на проекте остро встал вопрос оптимизации наших ci/cd пайплайнов, потому что релиз мог занимать от 4 до 18 минут.
В статье я расскажу, как мы решили эту проблему с помощью оптимизации сборки Docker-образа, установки зависимостей и сокращения количества шагов пайплайна. Это может быть полезно тем, кто столкнулся с проблемой долгих пайплайнов.

Поскольку технологии веб-программирования быстро развиваются, нам приходится изучать много нового. Некоторые языки и фреймворки настолько сложны, что вы можете не помнить весь синтаксис и других тонкостей. Поэтому хорошие люди придумали шпаргалки, в которые можно быстро глянуть и вытянуть необходимое для себя.
Если вам не хочется делать заметки самим, то не стоит беспокоиться, потому что шпаргалки доступны по любому предмету в Интернете. Чтобы помочь вам в учебе, я составила этот список лучших шпаргалок.
Хватит разговоров, давайте перейдем к делу.

Всем привет! Меня зовут Лихопой Кирилл, я работаю fullstack-разработчиком. Это - уже третья часть руководства по TypeScript для начинающих, в которой мы разберем более сложные темы, такие как классы, модули и интерфейсы.
Предыдущие части:
Часть 1 - введение и примитивные типы данных
Часть 2 - ссылочные типы данных
Часть 4 - Литералы и дженерики
Часть 5 - Строгий режим и сужение типов

Всем привет!
Меня зовут Лихопой Кирилл и я - Fullstack-разработчик.
В этой серии статей я рассказываю об основах TypeScript, его преимуществах и фишках.
Сегодня мы поговорим про объекты, массивы и функции, а также затронем еще пару тем, полезных для веб-разработки. Итак, начнем.
Другие части:
Часть 1 - Введение и примитивы
Часть 3 - Классы и интерфейсы
Часть 4 - Литералы и дженерики
Часть 5 - Строгий режим и сужение типов

Всем привет. Меня зовут Лихопой Кирилл и я - Fullstack-разработчик.
Представляю вашему вниманию cвою первую статью на Хабре, a точне перевод англоязычной статьи, на тему изучения TypeScript (TS, Тайпскрипт).
Другие части:
Часть 2 - Ссылочные типы данных
Часть 3 - Классы и интерфейсы
Часть 4 - Литералы и дженерики
Часть 5 - Строгий режим и сужение типов

Разрабатываете приложения с применением Apache Kafka? Мы собрали для вас статьи, которые помогут освоить инструмент, познакомят с рабочими кейсами с использованием ПО. Делимся пользой и свежими идеями, подборками книг и реализованными задумками.

Привет, я Сергей Вахрамов, занимаюсь фронтенд-разработкой на Angular в компании Тинькофф. Во фронтенд-разработку вошел напрямую с тайпскрипта, просто перечитав всю документацию. С того момента и спецификация ECMAScript расширилась, и TypeScript сильно подрос. Казалось бы, почему разработчики могут бояться дженериков, ведь бояться там нечего? Мой опыт общения с джуниор-разработчиками говорит, что во многом ребята не используют обобщенные типы просто потому, что кто-то пустил легенду об их сложности.
Эта статья для тех, кто не использует generic-типы в TypeScript: не знают о них, боятся использовать или используют вместо реальных типов — any.

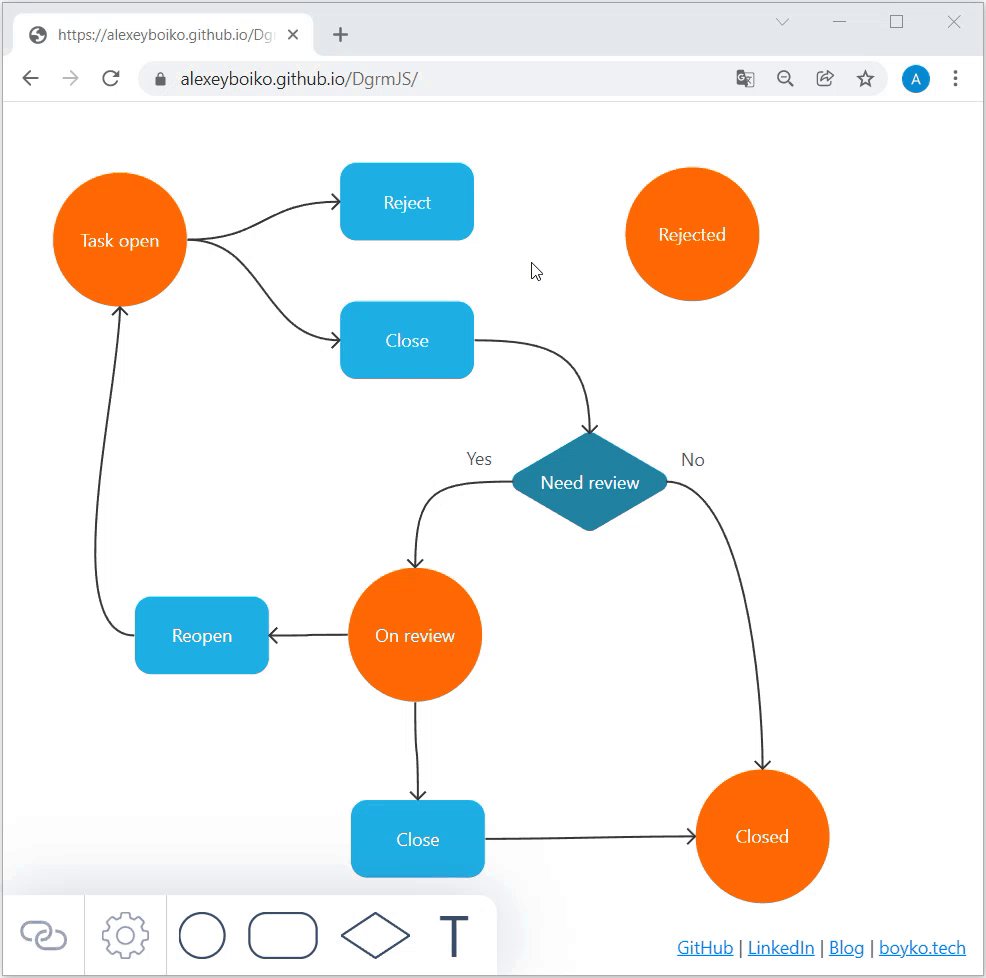
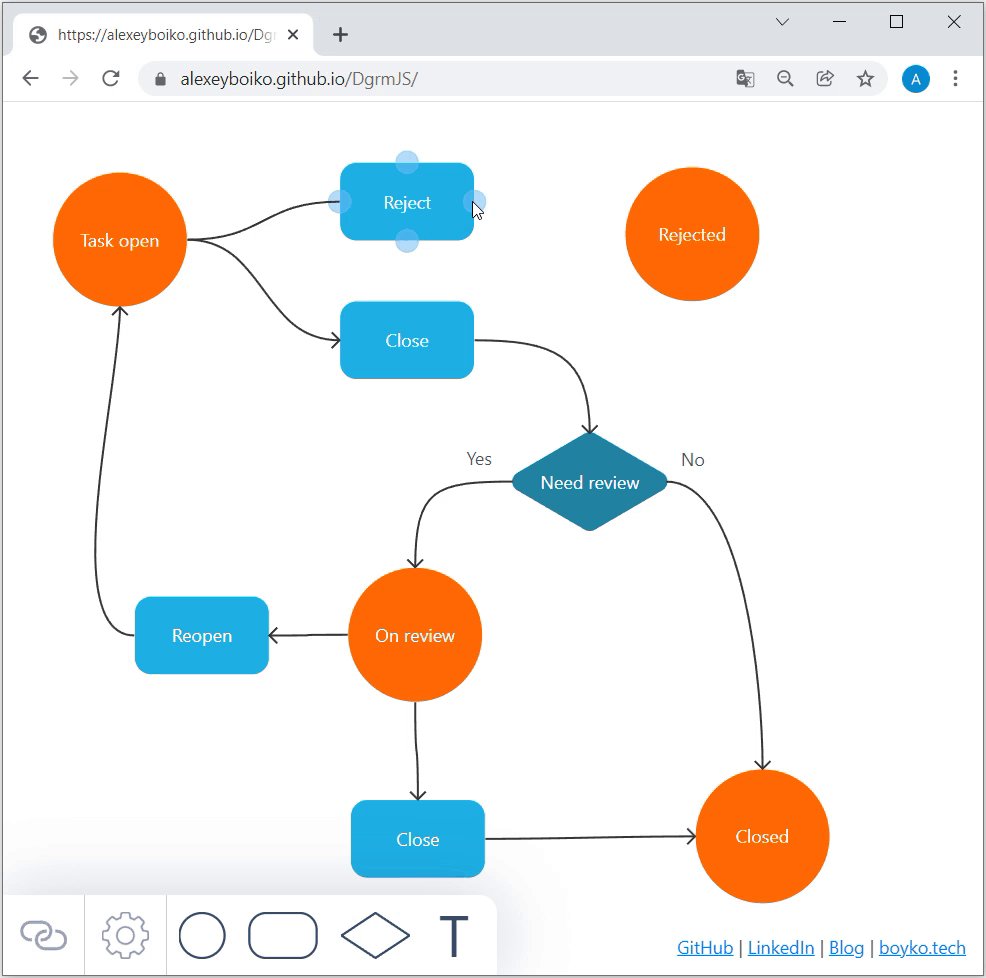
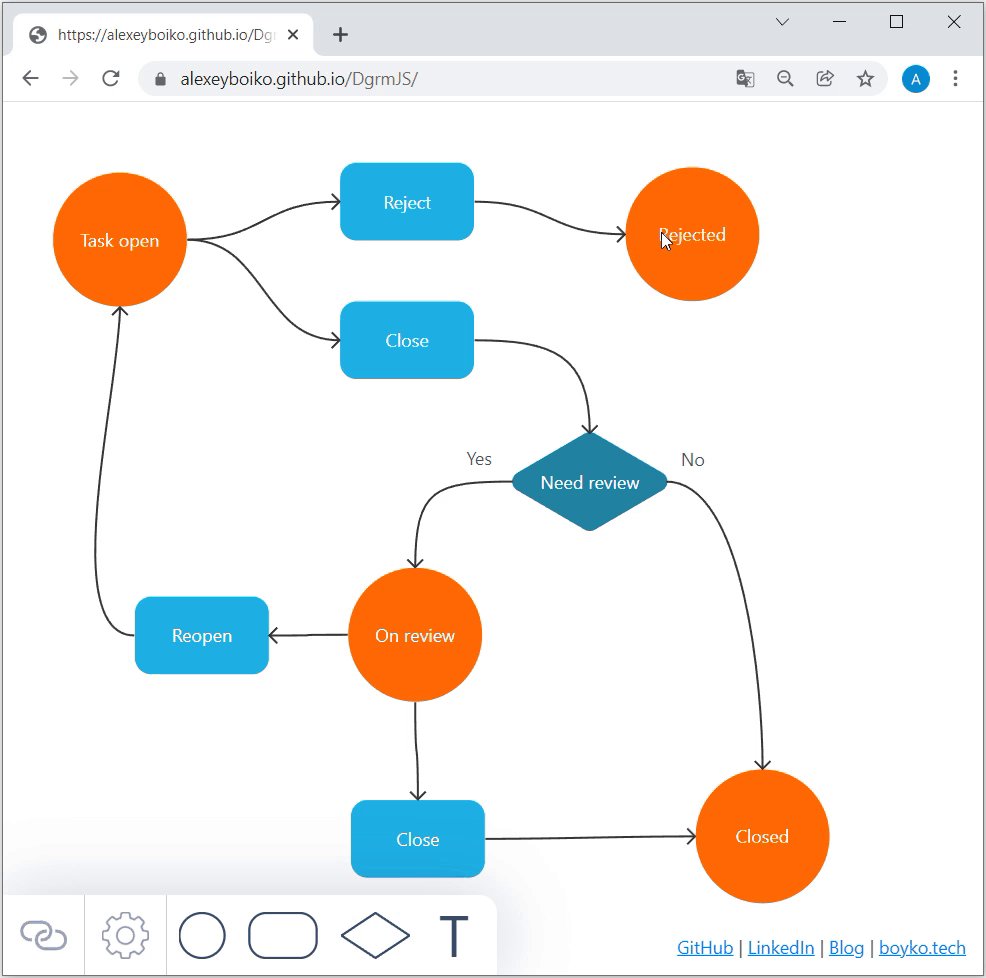
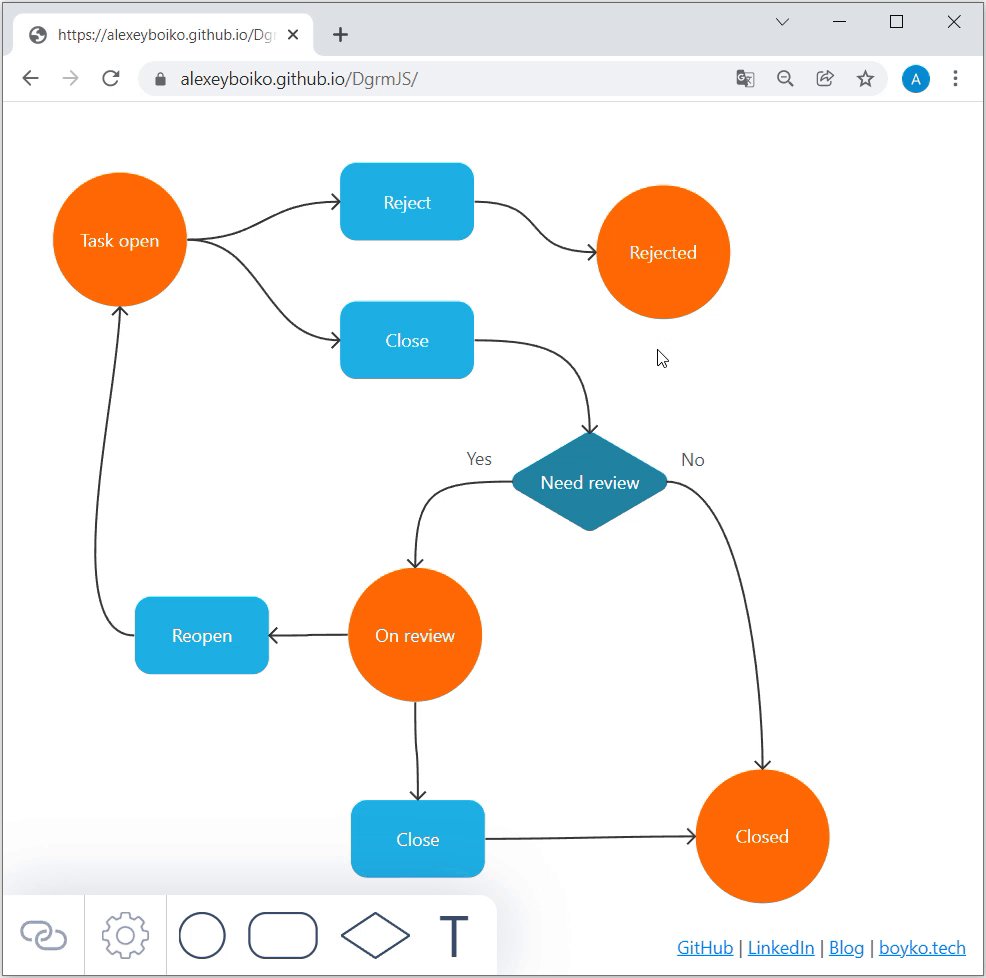
Эксперименты с созданием редактора диаграмм на Blazor Webassembly (Blazor WebAssembly: Drag and Drop в SVG, Blazor WebAssembly: соединительные линии в SVG) показали что технология не годится для интенсивных манипуляций с DOM.
То что будут проседания было известно заранее: WebAssembly не имеет доступа к DOM, любые изменения только через вызовы JavaScript. Задержки оказались такими большими, что перетаскивание на мобильном тормозило уже после добавления третьей фигуры.



Привет, Хабр! Меня зовут Максим Васянович, я спикер курса “Веб-верстка” в Skillbox. Сегодня поговорим о верстке, а точнее - о нюансах работы с псевдоэлементами before и after. Статья будет полезна, прежде всего, начинающим верстальщикам. Но, возможно, и профи будет интересно освежить эти моменты в памяти.
Псевдоэлементы - мощный инструмент для создания дополнительной стилизации элементов. В этой статье посмотрим, для чего их можно использовать и как.