
Рассмотрим отличие ref от shallowRef, и попробуем ответить на вопрос - когда же нужно использовать первое, а когда второе? За разъяснением обратимся к исходному коду vue3
Пользователь

Рассмотрим отличие ref от shallowRef, и попробуем ответить на вопрос - когда же нужно использовать первое, а когда второе? За разъяснением обратимся к исходному коду vue3

Привет, Хабр! Тема небольших сверлильных приспособ на основе дрелей и бор-машинок разных форм и размеров, казалось бы, жёвана-пережёвана. Есть и фирменные решения (стойки для дрелей), и любительские конструкции. Однако кое-что пооптимизировать и придумать новые решения всегда можно.
У меня была неплохая бор-машинка Proxxon и мне захотелось сделать из неё сверлильный станок для плат. Я уже имел опыт работы с дремелем на фирменной стойке и собирал другой станочек с более-менее классической компоновкой, и мне в этих вариантах не нравились люфты, при наличии которых твердосплавные свёрла быстро заканчиваются. Кроме того, у меня были временные трудности с доступом в мастерскую и максимум работ было желательно сделать на 3д-принтере. Ну и, конечно же, трата каких-либо денег в этой сомнительной затее была признана излишней.
Ввиду поставленных ограничений использовать рельсовые направляющие было бы перебором, а скользящие на осях не дали бы минимально приличной жёсткости. Есть, однако, нюанс, который позволял задачу упростить: рабочий ход сверлилки всего 1-2см, хотя предварительное перемещение для настройки на задачу могло быть больше. Все эти обстоятельства привели меня к такому решению:

Привет, Хабр!
Хочется рассказать о нашем опыте внедрения CI/CD в компанию. О том, как в целом работать с ним и как это работает у нас.
Статья нацелена на новичков конкретно в этой сфере и хотят чуть детальнее стандартной документации настроить деплой, может внедрить у себя, чуть адаптировать. Примеры достаточно гибкие и подходят для большинства задач в начинающих IT компаниях
Приятного прочтения, всем peace!

Мы очень любим Kubernetes и мечтаем чтобы все современные технологии поскорее начали использовать его замечательные паттерны.
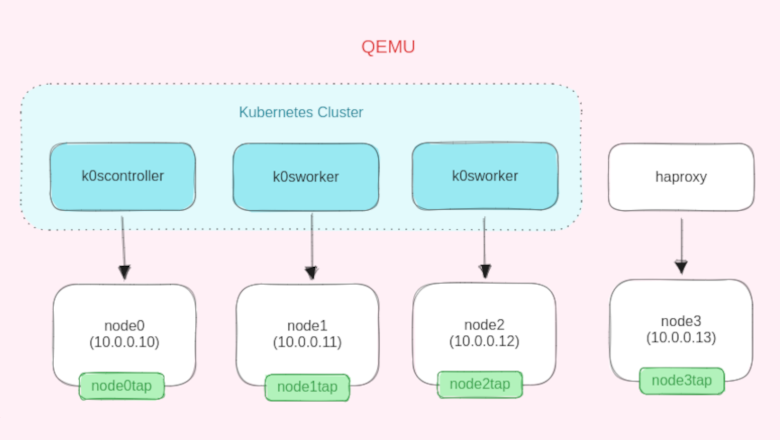
А вы когда-нибудь задумывались о том чтобы построить своё собственное облако? Могу поспорить что да. Но можно ли это сделать используя лишь современные технологии и подходы, не покидая уютной экосистемы Kubernetes? Нам по опыту разработки Cozystack пришлось с ним как следует разобраться.
Да, вы могли бы возразить что Kubernetes для этого не предназначен и почему бы не использовать OpenStack для Bare Metal-серверов а внутри него запускать Kubernetes как положено. Но поступив так, вы просто переложите ответственность с ваших рук на руки OpenStack администраторов. Что добавит как-минимум ещё одну сложную и неповоротливую систему в вашу экосистему.
Зачем так всё усложнять? - ведь на данный момент Kubernetes уже имеет всё необходимое для запуска Kubernetes кластеров.


Одним из новых инструментов в арсенале Vue 3 является Vite - быстрый и легковесный бандлер, который значительно упрощает процесс разработки и ускоряет сборку проекта. В этой статье мы рассмотрим, как перейти от стандартного подхода с использованием Vue-CLI и Webpack к более продвинутому и эффективному методу работы с помощью Vite.
Расскажу вам о том, как использовать чудо-юдо под названием «Кастомные HTML‑теги» понятно, но подробно.

Я уже написал здесь много статей на тему прокси-протоколов и прокси-клиентов, которые очень сложно детектировать и заблокировать, и которые используют пользователи в Китае, Иране, Ираке, Туркменистане, и теперь вот в России (мы здесь в отличной компании, правда?). Но довольно часто мне в комментариях писали, мол, это все отлично, но мне нужен именно VPN для целей именно VPN - доступа в частные локальные сети, либо для соединения клиентов между собой, и желательно так, чтобы его не заблокировали обезьяны с гранатой. Поэтому сегодня мы поговорим именно о VPN.
Классические OpenVPN, Wireguard и IPSec отметаем сразу - их уже давно умеют блокировать и блокировали не раз. Модифицированный Wireguard от проекта Amnezia под названием AmneziaWG — отличная задумка, но есть одно но...

Всем привет! Меня зовут Андрей Федотов, я бэкенд-разработчик в одной из команд платформы интернета вещей ZIIoT Oil&Gas. В этой статье я рассказываю, что нужно знать и как работать с HttpClient в .NET, чтобы не получить трудноподдерживаемый и сложный код и не нарваться на глобальный рефакторинг.

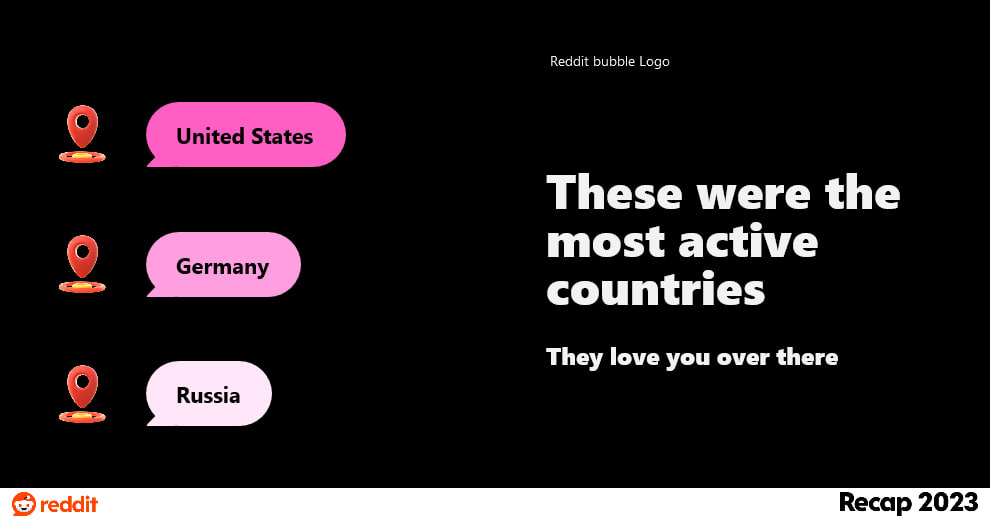
На Reddit прошла интересная дискуссия с 25К+ просмотрами по вопросу предпочтений разработчиков при необходимости управлять глобальным состоянием во Vue 3. Ниже её итоги.

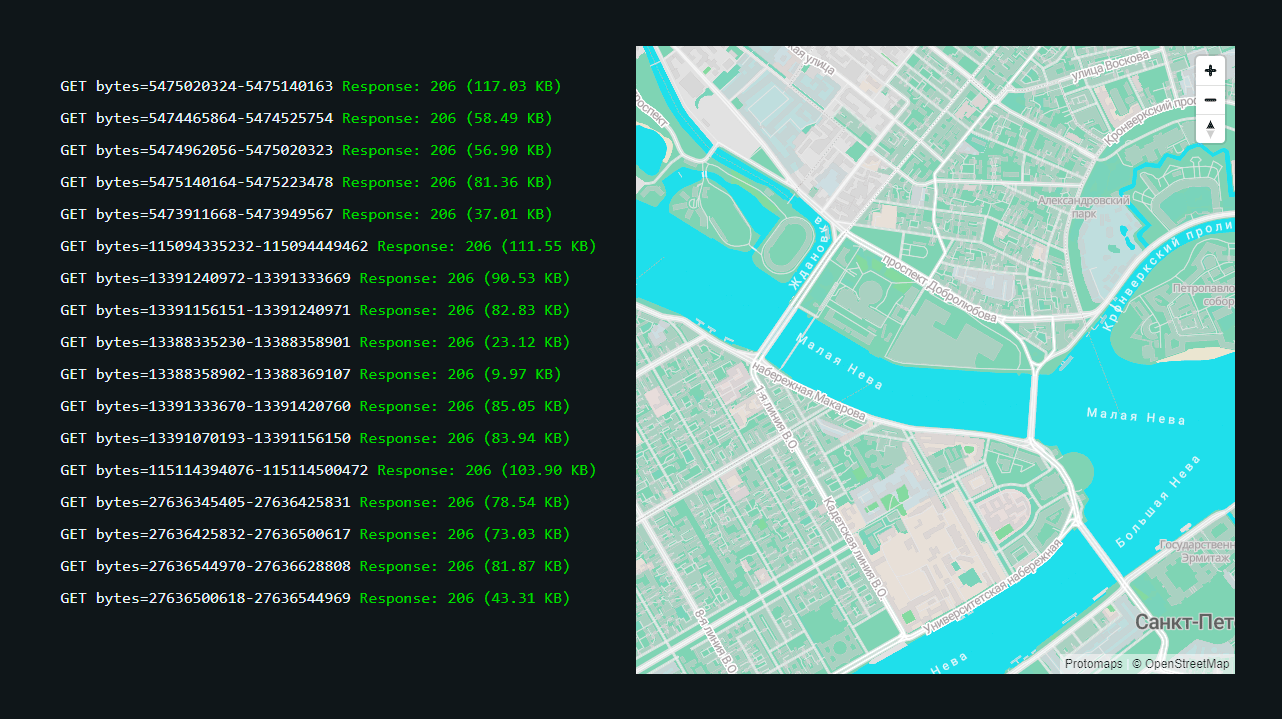
Возможно, у вас была мысль запустить собственную услугу Infrastructure as a Service (IaaS) либо разместить свои проекты на Kubernetes, но не платить за managed-услуги, или ваш проект — это и есть self-managed Kubernetes. У full-stack-разработчика и предпринимателя Нейта Бакареффа эти желания сошлись воедино.
Он решил научиться развертывать собственный кластер на виртуальных выделенных серверах, о чем и рассказал в своем блоге. Эта статья является переводом его материала.

Привет, Хабр! Меня зовут Александр Григоренко, я фронтенд-разработчик. В основном, занимаюсь разработкой приложений на React, но также постоянно экспериментирую с различными технологиями.
В своей работе я часто создаю собственные или использую уже готовые UI-компоненты. Проблема с такими компонентами заключается в том, что они часто ограничены определённым фреймворком, и их реализация требует написания сложной нестандартизированной логики. В течение долгого времени для базовых UI-компонентов, таких как диалоговые окна, использовались самописные решения, а в тяжёлых случаях и встроенные в JavaScript методы alert(), prompt() и confirm().
Отличная новость в том, что такой компонент можно реализовать с использованием нативного HTML-элемента <dialog>, который встроен в стандарт HTML5 и работает одинаково во всех современных браузерах.
Давайте познакомимся с возможностями <dialog> поближе.

Несколько лет назад уже писал про свои поиски идеальной и недорогой панели управления умным домом (статья собрала 200 закладок), тогда в 2020 году я остановился на недорогом андроид планшете, который перепрошил на чистый андроид для выполнения удаленных команд через ADB.
Программно меня всё устраивало, но вот красиво закрепить планшет на стене без колхоза и дополнительных действий было трудно. Пришлось отдавать его в багетную мастерскую для оформления в рамку, выпиливания в стенках мест под кабель и кнопки, а затем придумывать настенный крепеж, который бы не отваливался при нажатии на экран, а кнопку включения пришлось подпаивать внутри корпуса планшета, чтобы сделать её внешней. К тому же в случае проблем с устройством пришлось бы эти шаги повторять заново.
С тех пор я переехал и не захотел повторять все эти шаги, мне хотелось взять готовое заводское устройство, программно его настроить, отвязать от любых облачных сервисов и просто вставить его в подрозетник или поставить на стол. Переплачивать за панель тоже не хотелось. В итоге таким вариантом стала Sonoff NSPanel.
Выбор пал на NSPanel из‑за цены около 3,5 тысяч рублей, а также возможности установки в подрозетник или покупки настольной подставки — как у меня на фото.

TL;DR: Да, можно программно изменить датчик для работы в сети Zigbee, достаточно по воздуху перезаписать прошивку.
Многим пользователям умного дома известен квадратный датчик температуры и влажности от Xiaomi LYWSD03MMC. Его очевидные плюсы — это LCD экран, подключение к системе умного дома MiHome и конечно же цена. Его без преувеличения можно назвать если не самым, то точно одним из самых дешевых "умных" датчиков, которые имеют интерфесы для подключения к умному дому. В данном случае это популярный bluetooth, который позволяет подключиться к датчику со смартфона и увидеть показания. Поэтому он завоевал своё место в сердцах строителей умных домов как дешевое и надёжное решение.

Привет! В этой статье мы научимся добавлять WebAuthn в веб‑приложения со стороны frontend‑разработчика. WebAuthn представляет собой новый метод аутентификации, который обеспечивает более высокий уровень безопасности, заменяя устаревшие пароли и SMS‑подтверждения на аутентификацию на основе публичных ключей.



Привет, Хабр! Меня зовут Данил, я Frontend-разработчик в Samokat.tech. Недавно мы с командой распилили монолит на Angular и перешли к микрофронтендам на Vue.
Наш опыт я постарался упаковать в пошаговый гайд – надеюсь, этот материал поможет тем, кто только начинает свой путь в мире микрофронтендов. По ходу статьи мы с вами вместе пройдём от полного незнания до понимания принципов и ответа на заветный вопрос — нужно ли всё это вам. На практике мы сделаем небольшую демонстрацию, которую вы сможете использовать в своём проекте. Поехали!
Уверен, что вы хотя бы раз создавали пару ключей RSA, напримет, потому, что вам нужно было подключиться к GitHub, и вы хотели избежать необходимости вводить свой пароль каждый раз. Вы добросовестно следовали инструкциям по созданию SSH-ключей, и через пару минут всё было готово.
Но знаете ли вы, что именно вы делали? Углублялись ли вы в детали процесса?
Знаете ли вы, что содержится в файле ~/.ssh/id_rsa? Почему ssh создает два файла с разным форматом? Замечали ли вы, что один файл начинается со слов ssh-rsa, а другой — с -----BEGIN RSA PRIVATE KEY----- ? Вы замечали, что иногда в заголовке второго файла отсутствует часть RSA и просто написано BEGIN PRIVATE KEY?
Я считаю, что минимальный уровень знаний относительно различных форматов ключей RSA обязателен для каждого разработчика в наши дни, не говоря уже о важности глубокого понимания их, если вы хотите построить карьеру в мире управления инфраструктурой.