Здравствуй, Хабрачитатель! Я работаю веб-дизайнером, и сегодня мы продолжим развивать тему, начатую в прошлой статье. А именно, поговорим о взаимодействии двух специалистов, которые обычно работают в связке, при создании сайтов. Статья посвящена дизайнерам и их некоторым типичным ошибкам при работе с макетами.

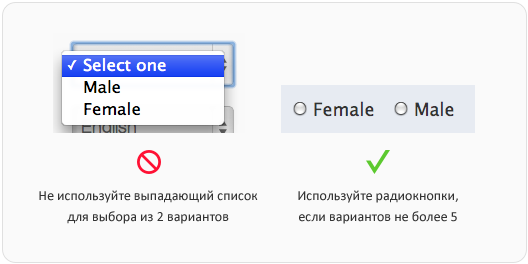
Перед вами 8 ситуаций, в которых будут участвовать web-дизайнер — Дмитрий, работающий в программе Photoshop, и верстальщик — Владимир. Эти два парня знают свое дело, но у них постоянно возникают конфликты, а иногда у одного из них возникает странное желание ударить другого монитором по голове. Впрочем, все мы цивилизованные люди и допустить такой развязки не можем. А потому сейчас мы разберемся в некоторых причинах конфликта этих двух бесценных специалистов.

Перед вами 8 ситуаций, в которых будут участвовать web-дизайнер — Дмитрий, работающий в программе Photoshop, и верстальщик — Владимир. Эти два парня знают свое дело, но у них постоянно возникают конфликты, а иногда у одного из них возникает странное желание ударить другого монитором по голове. Впрочем, все мы цивилизованные люди и допустить такой развязки не можем. А потому сейчас мы разберемся в некоторых причинах конфликта этих двух бесценных специалистов.














 Пока кипят обсуждения о том, что лучше MODX Revo или MODX Evo, я в очередной раз хочу отметить, что хоронить Evo еще рановато. Для тех, кто считает также и до сих пор любит младшее поколение этой CMS, я хотел бы представить свою разработку, которая позволит превратить MODX Evo в полноценный интернет-магазин.
Пока кипят обсуждения о том, что лучше MODX Revo или MODX Evo, я в очередной раз хочу отметить, что хоронить Evo еще рановато. Для тех, кто считает также и до сих пор любит младшее поколение этой CMS, я хотел бы представить свою разработку, которая позволит превратить MODX Evo в полноценный интернет-магазин.