
Всем привет! На связи Анна Жаркова, руководитель группы мобильной разработки в компании Usetech. В 2023 году на WWDC Apple представили много нового и интересного API, среди которого были долгожданные интерактивные виджеты, реагирующие с помощью механизма AppIntent на нажатия и запускающие логику без переключения в основное приложение. Однако, как показывает практика, не все так просто и красиво, как Apple показывают на демонстрационных сессиях, а от беты до релиза что-то в API обязательно ломается или внезапно меняется.
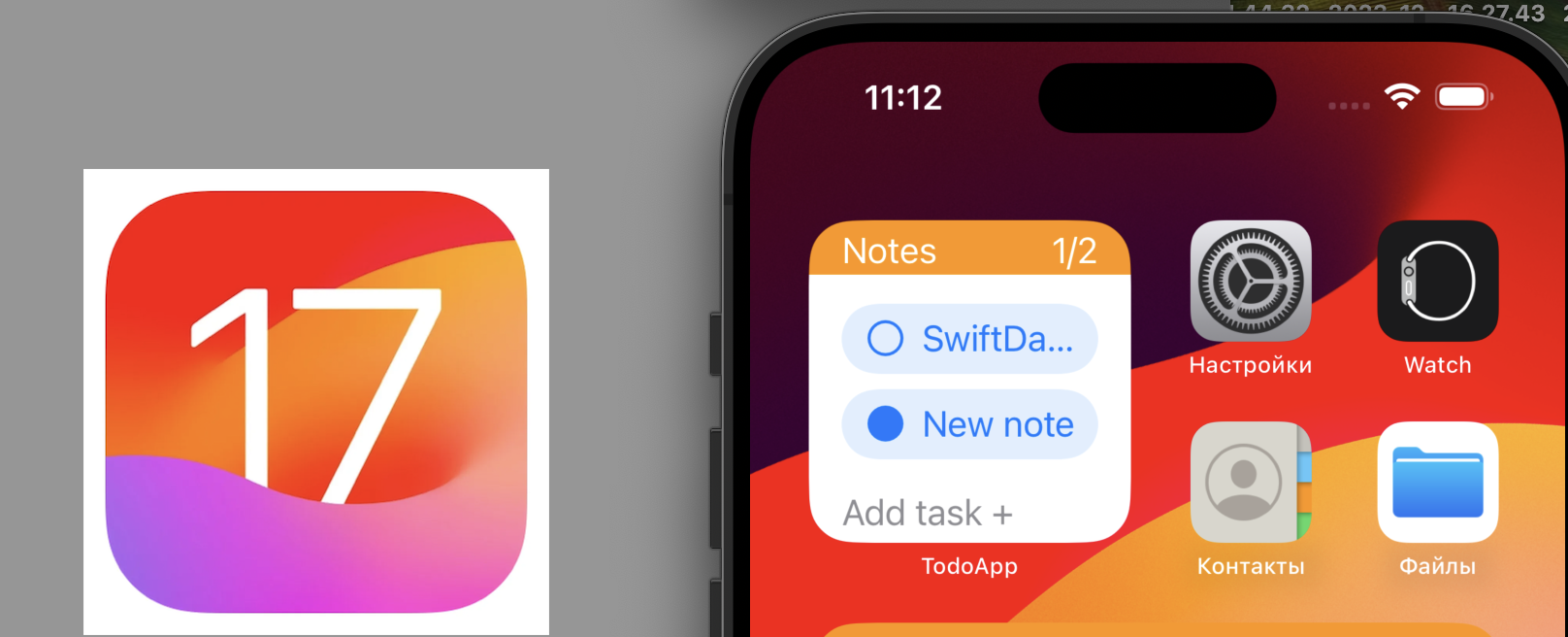
Поэтому сегодня мы поговорим, как с помощью Widget Kit iOS 17 и AppIntent сделать виджет не только интерактивным, но и рабочим и отзывчивым в моменте, и обойти подводные камушки, оставленные разработчиками API. Рассматривать будем на примере самописного приложения для заметок TODO.

Для тех, кому не терпится, или кто хочет читать и смотреть код одновременно, сам код
Помимо обработки событий из самого виджета в таких приложениях также важно синхронизировать состояние между таргетами без потерь и задержек. Данные (наши тудушки и их состояние) мы сохраняем локально. Для этого используем инструмент для хранения данных SwiftData. Данный фреймворк также был представлен на WWDC 2023, и при его использовании в разных таргетах можно встретить тоже много подводных камней.