Читать дальше →
Андрей Томиленко @andrey_tmk
CTO
Powered by ZeroTier. Практическое руководство по строительству виртуальных сетей. Часть 2
5 мин
34KВ процессе первых пяти шагов, описанных в статье Powered by ZeroTier. Практическое руководство по строительству виртуальных сетей. Часть 1 мы объединили виртуальной сетью три географически удалённых друг от друга узла. Один из которых расположен в физической сети, два других — в двух разнесённых ДЦ.

Это не заняло много времени, хотя каждый из этих узлов и добавлялся в сеть по-одному. А как быть, если к виртуальной сети ZeroTier нужно подключить не один, а все находящиеся в физической сети узлы? Такая задача встала однажды передо мной, когда я озадачился вопросом организации доступа из виртуальной сети к сетевым принтеру и маршрутизатору.
Попробовал использовать описанный выше способ — получилось не быстро и не везде просто. Например, сетевой принтер — просто так не подключишь. Mikrotik — ZeroTier не поддерживает. Что делать? Много погуглив и проанализировав матчасть, я пришёл к выводу, что нужно организовывать сетевой мост.
Сетевой мост (также бридж с англ. bridge) — сетевое устройство второго уровня модели OSI, предназначенное для объединения сегментов (подсети) компьютерной сети в единую сеть.
Историей о том, как я это сделал, я и хочу поделиться в этой статье..

Это не заняло много времени, хотя каждый из этих узлов и добавлялся в сеть по-одному. А как быть, если к виртуальной сети ZeroTier нужно подключить не один, а все находящиеся в физической сети узлы? Такая задача встала однажды передо мной, когда я озадачился вопросом организации доступа из виртуальной сети к сетевым принтеру и маршрутизатору.
Попробовал использовать описанный выше способ — получилось не быстро и не везде просто. Например, сетевой принтер — просто так не подключишь. Mikrotik — ZeroTier не поддерживает. Что делать? Много погуглив и проанализировав матчасть, я пришёл к выводу, что нужно организовывать сетевой мост.
Сетевой мост (также бридж с англ. bridge) — сетевое устройство второго уровня модели OSI, предназначенное для объединения сегментов (подсети) компьютерной сети в единую сеть.
Историей о том, как я это сделал, я и хочу поделиться в этой статье..
+33
Профессия: бэкенд-разработчик
14 мин
264KДля остановки нет причин —
Иду, скользя.
И в мире нет таких вершин,
Что взять нельзя.
В. Высоцкий
Если бы эта статья вышла не на Хабре, а в образовательном журнале, я бы начал её так: «Вспомните сайты, которые вам нравятся, на которых удобная навигация и приятный интерфейс. А знаете ли вы, что это только верхушка айсберга…». Но на Хабре это знают, пожалуй все, поэтому никакой лирики. Бэкенд любого веб-проекта — это сложная система, которая позволяет приложению быстро работать, качественно искать, шустро отдавать информацию пользователю, надёжно и безопасно хранить данные и при необходимости работать с другими внешними системами. Это как швейцарские часы: покупают их за стиль и шильдик, но ценители знают, что под сдержанным циферблатом кроется волшебный мир часового механизма. И бэкенд-разработчики — это маги механизмов, организмов, кишочек, внутренностей или как вы ещё это называете у веб-приложений. Эх, без лирики не удалось!
Короче, сегодня разбираем очередную профессию в серии «Профессия…». Итак, а что, если пойти в бэкенд-разработчики?

Бэкенд это всегда немного боль
Иду, скользя.
И в мире нет таких вершин,
Что взять нельзя.
В. Высоцкий
Если бы эта статья вышла не на Хабре, а в образовательном журнале, я бы начал её так: «Вспомните сайты, которые вам нравятся, на которых удобная навигация и приятный интерфейс. А знаете ли вы, что это только верхушка айсберга…». Но на Хабре это знают, пожалуй все, поэтому никакой лирики. Бэкенд любого веб-проекта — это сложная система, которая позволяет приложению быстро работать, качественно искать, шустро отдавать информацию пользователю, надёжно и безопасно хранить данные и при необходимости работать с другими внешними системами. Это как швейцарские часы: покупают их за стиль и шильдик, но ценители знают, что под сдержанным циферблатом кроется волшебный мир часового механизма. И бэкенд-разработчики — это маги механизмов, организмов, кишочек, внутренностей или как вы ещё это называете у веб-приложений. Эх, без лирики не удалось!
Короче, сегодня разбираем очередную профессию в серии «Профессия…». Итак, а что, если пойти в бэкенд-разработчики?

Бэкенд это всегда немного боль
+36
Random Forest, метод главных компонент и оптимизация гиперпараметров: пример решения задачи классификации на Python
14 мин
94KПеревод
У специалистов по обработке и анализу данных есть множество средств для создания классификационных моделей. Один из самых популярных и надёжных методов разработки таких моделей заключается в использовании алгоритма «случайный лес» (Random Forest, RF). Для того чтобы попытаться улучшить показатели модели, построенной с использованием алгоритма RF, можно воспользоваться оптимизацией гиперпараметров модели (Hyperparameter Tuning, HT).

Кроме того, распространён подход, в соответствии с которым данные, перед их передачей в модель, обрабатывают с помощью метода главных компонент (Principal Component Analysis, PCA). Но стоит ли вообще этим пользоваться? Разве основная цель алгоритма RF заключается не в том, чтобы помочь аналитику интерпретировать важность признаков?

Кроме того, распространён подход, в соответствии с которым данные, перед их передачей в модель, обрабатывают с помощью метода главных компонент (Principal Component Analysis, PCA). Но стоит ли вообще этим пользоваться? Разве основная цель алгоритма RF заключается не в том, чтобы помочь аналитику интерпретировать важность признаков?
+33
Создание CI/CD-цепочки и автоматизация работы с Docker
15 мин
56KПеревод
Я написала мои первые сайты в конце 90-х. Тогда приводить их в рабочее состояние было очень просто. Был Apache-сервер на каком-нибудь общем хостинге, на этот сервер можно было войти по FTP, написав в браузерной строке нечто вроде

За прошедшие с тех пор два десятилетия всё изрядно изменилось. Сайты стали сложнее, их, перед выпуском в продакшн, надо собирать. Один единственный сервер стал множеством серверов, работающих за балансировщиками нагрузки, обычным делом стало использование систем контроля версий.
Для моего персонального проекта у меня была особая конфигурация. И я знала, что мне нужна возможность разворачивать сайт в продакшне, выполняя всего одно действие: запись кода в ветку
Если у вас имеется маленький проект (в нашем случае речь идёт о Node.js-проекте) и вам хотелось бы узнать о том, как автоматизировать развёртывание этого проекта, сделав при этом так, чтобы то, что хранится в репозитории, в точности соответствовало бы тому, что работает в продакшне, то, полагаю, вас может заинтересовать эта статья.
ftp://ftp.example.com. Потом надо было ввести имя и пароль и выгрузить файлы на сервер. Другие были времена, всё тогда было проще, чем сейчас.
За прошедшие с тех пор два десятилетия всё изрядно изменилось. Сайты стали сложнее, их, перед выпуском в продакшн, надо собирать. Один единственный сервер стал множеством серверов, работающих за балансировщиками нагрузки, обычным делом стало использование систем контроля версий.
Для моего персонального проекта у меня была особая конфигурация. И я знала, что мне нужна возможность разворачивать сайт в продакшне, выполняя всего одно действие: запись кода в ветку
master на GitHub. Я, кроме того, знала, что мне, для обеспечения работы моего маленького веб-приложения, не хочется заниматься управлением огромным кластером Kubernetes, или пользоваться технологией Docker Swarm, или поддерживать парк серверов с подами, агентами и всякими другими сложностями. Для того чтобы достичь цели по максимальному упрощению работы, мне понадобилось познакомиться с CI/CD.Если у вас имеется маленький проект (в нашем случае речь идёт о Node.js-проекте) и вам хотелось бы узнать о том, как автоматизировать развёртывание этого проекта, сделав при этом так, чтобы то, что хранится в репозитории, в точности соответствовало бы тому, что работает в продакшне, то, полагаю, вас может заинтересовать эта статья.
+31
Поиск идеального набора инструментов: анализ популярных шаблонов Python-проектов
7 мин
19KПеревод
Материал, перевод которого мы сегодня публикуем, посвящён рассказу об инструментальных средствах, используемых при создании Python-приложений. Он рассчитан на тех программистов, которые уже вышли из разряда начинающих, но пока не добрались до категории опытных Python-разработчиков.

Тем, кому не терпится приступить к практике, автор предлагает использовать в существующих Python-проектах Flake8, pytest и Sphinx. Он, кроме того, рекомендует взглянуть на pre-commit, Black и Pylint. Тем, кто планирует начать новый проект, он советует обратить внимание на Poetry и Dependabot.

Тем, кому не терпится приступить к практике, автор предлагает использовать в существующих Python-проектах Flake8, pytest и Sphinx. Он, кроме того, рекомендует взглянуть на pre-commit, Black и Pylint. Тем, кто планирует начать новый проект, он советует обратить внимание на Poetry и Dependabot.
+36
5 вопросов по SQL, которые часто задают дата-сайентистам на собеседованиях
6 мин
143KПеревод
Хотя составление SQL-запросов — это не самое интересное в работе дата-сайентистов, хорошее понимание SQL чрезвычайно важно для того, кто хочет преуспеть в любом занятии, связанном с обработкой данных. Дело тут в том, что SQL — это не только

Автор статьи, перевод которой мы сегодня публикуем, говорит, что она направлена на решение двух задач:
В статье рассмотрено 5 вопросов по SQL, взятых с Leetcode. Они представляют собой практические задачи, которые часто встречаются на собеседованиях.
SELECT, FROM и WHERE. Чем больше SQL-конструкций знает специалист — тем легче ему будет создавать запросы на получение из баз данных всего, что ему может понадобиться.
Автор статьи, перевод которой мы сегодня публикуем, говорит, что она направлена на решение двух задач:
- Изучение механизмов, которые выходят за пределы базового знания SQL.
- Рассмотрение нескольких практических задач по работе с SQL.
В статье рассмотрено 5 вопросов по SQL, взятых с Leetcode. Они представляют собой практические задачи, которые часто встречаются на собеседованиях.
+34
Браузерные расширения, необходимые каждому веб-разработчику
4 мин
33KПеревод
Современные браузеры — это не только отличные приложения для просмотра веб-страниц.
Браузеры — это ещё и платформы, предлагающие веб-разработчикам массу удобных инструментов, помогающих создавать замечательные сайты. В распоряжении разработчика, помимо встроенных инструментов, есть огромное количество браузерных расширений. Автор статьи, перевод которой мы сегодня публикуем, отобрал самые лучшие, на его взгляд, расширения, которые призваны помочь программистам в решении самых разных встающих перед ними задач. Это, в основном, расширения для Google Chrome.

Браузеры — это ещё и платформы, предлагающие веб-разработчикам массу удобных инструментов, помогающих создавать замечательные сайты. В распоряжении разработчика, помимо встроенных инструментов, есть огромное количество браузерных расширений. Автор статьи, перевод которой мы сегодня публикуем, отобрал самые лучшие, на его взгляд, расширения, которые призваны помочь программистам в решении самых разных встающих перед ними задач. Это, в основном, расширения для Google Chrome.

+24
Пришло ли время забыть о React и перейти на Svelte?
6 мин
38KПеревод
Каждый год выходит исследование State of JavaScript, которое обобщает результаты опроса, изучающего текущее состояние экосистемы JavaScript. Это исследование затрагивает фронтенд-фреймворки, серверную и мобильную разработку, тестирование, популярные ресурсы для разработчиков и многое другое.
В нём всё, конечно, крутится вокруг JavaScript. Поэтому если вы используете для веб-разработки JS — я очень рекомендую взглянуть на State of JavaScript в том случае, если вы ещё этого не сделали.
Для меня одним из самых интересных результатов State of JavaScript стало неожиданное внимание тех, кто участвовал в опросе, к фронтенд-фреймворку Svelte.
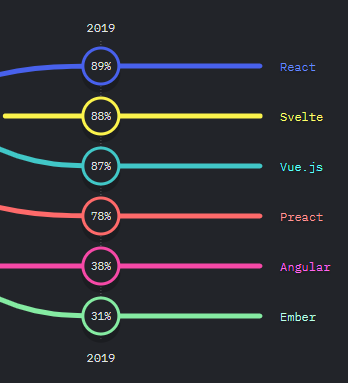
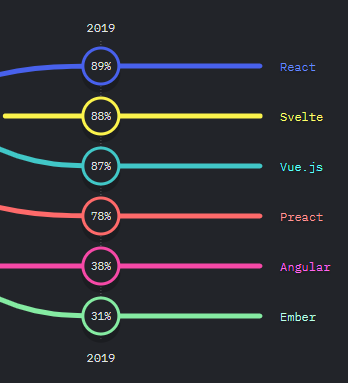
В общем рейтинге ведущих фронтенд-инструментов (основанном на показателях осведомлённости о фреймворке, интереса к нему и удовлетворённости им) Svelte появился на второй позиции. Он идёт там сразу после React, опережая такие хорошо известные инструменты, как Vue.js, Preact, Angular и Ember.
Меня это слегка шокировало, так как Svelte — это сравнительно новый инструмент — как в плане возраста, так и в плане парадигмы разработки программного обеспечения.

Рейтинг фронтенд-фреймворков по результатам исследования State of JavaScript
В нём всё, конечно, крутится вокруг JavaScript. Поэтому если вы используете для веб-разработки JS — я очень рекомендую взглянуть на State of JavaScript в том случае, если вы ещё этого не сделали.
Для меня одним из самых интересных результатов State of JavaScript стало неожиданное внимание тех, кто участвовал в опросе, к фронтенд-фреймворку Svelte.
В общем рейтинге ведущих фронтенд-инструментов (основанном на показателях осведомлённости о фреймворке, интереса к нему и удовлетворённости им) Svelte появился на второй позиции. Он идёт там сразу после React, опережая такие хорошо известные инструменты, как Vue.js, Preact, Angular и Ember.
Меня это слегка шокировало, так как Svelte — это сравнительно новый инструмент — как в плане возраста, так и в плане парадигмы разработки программного обеспечения.

Рейтинг фронтенд-фреймворков по результатам исследования State of JavaScript
+31
Виртуальный сервер для онлайн-трейдинга
8 мин
24KДля активной биржевой онлайн-торговли сегодня удобно и выгодно арендовать VPS. Для прибыльной торговли надо быть подключенным к брокерским серверам постоянно, и не испытывать проблем ни с интернет-связью, ни с электричеством, ни даже с биологической потребностью поспать. В статье мы попытаемся объяснить, почему бесперебойное круглосуточное подключение к брокеру важно трейдеру и расскажем, чем вообще удобен виртуальный выделенный сервер для заработка на бирже.


+32
10 React-компонентов на все случаи жизни
3 мин
29KПеревод
Я полагаю, что для решения различных задач React-разработки лучше использовать маленькие узкоспециализированные инструменты, а не универсальные решения, предлагаемые библиотеками компонентов. Мне нравится выбирать компоненты самостоятельно, я не люблю читать длинную документацию, и мне хочется избежать бессмысленных обновлений библиотек, после которых в проекте нередко что-то ломается.

Некая фронтенд-библиотека способна дать разработчику единообразное оформление компонентов, что крайне важно. Но может оказаться так, что в проекте, в котором планируется использовать такую библиотеку, уже есть собственная дизайн-система, или собственная UI-библиотека. В такой ситуации разработчик ищет не новую библиотеку, а лишь настраиваемые компоненты, подходящие для многократного использования и ускоряющие работу. В подобном случае больше смысла я вижу в поиске отдельного компонента, а не целой библиотеки, которая содержит, вместе с тем, что очень нужно разработчику, много такого, что ему совершенно ни к чему.
Материал, перевод которого мы сегодня публикуем, посвящён рассказу о 10 React-компонентах.

Некая фронтенд-библиотека способна дать разработчику единообразное оформление компонентов, что крайне важно. Но может оказаться так, что в проекте, в котором планируется использовать такую библиотеку, уже есть собственная дизайн-система, или собственная UI-библиотека. В такой ситуации разработчик ищет не новую библиотеку, а лишь настраиваемые компоненты, подходящие для многократного использования и ускоряющие работу. В подобном случае больше смысла я вижу в поиске отдельного компонента, а не целой библиотеки, которая содержит, вместе с тем, что очень нужно разработчику, много такого, что ему совершенно ни к чему.
Материал, перевод которого мы сегодня публикуем, посвящён рассказу о 10 React-компонентах.
+44
75000 фьючерсов
5 мин
7.1KRecovery Mode
Перевод
Глобальный фондовый рынок стал искусственно созданным миром, который населяют алгоритмы и экзотические финансовые инструменты. Масштабы экономического соперничества этих созданий и скорость их действий находятся за пределами, которые способен охватить разум человека. Но, в компаниях, которые анализируют рынки, есть люди, которые похожи на зоологов, систематизирующих новые биологические виды. Они, как детективы, разыскивают следы, которые алгоритмы оставляют среди рыночных данных. Они строят графики, как Линней рисовал животных и растения, составляют списки странных и красивых образов, и, глядя на них, часто дают им названия. «75000 фьючерсов» – это проект Гуннара Грина и Бернда Хопфенгартнера, вдохновлённый желанием понять новые формы цифровой «жизни».
Саша Похфлепп

-1
Как создать свой VPS-хостинг с нуля и начать на нем зарабатывать? Простой биллинг с Virtuemart
5 мин
6.3K
Здравствуйте, уважаемые читатели хабра. Данный материал является продолжением цикла статей о том, как построить VPS-хостинг с нуля на базе RUVDS White Label API. И сегодня мы рассмотрим популярную CMS Joomla и одно из самых популярных ecommerce-решений для неё — VirtueMart.
Virtuemart
Вообще говоря, расширение существует достаточно давно (первая версия вышла аж в 2005 году).
Продукт рос и развивался вместе с CMS Joomla и на текущий момент обладает достаточно широкой функциональностью.
Давайте вместе рассмотрим плюсы и минусы плагина Virtuemart 3.
-13
Windocks — SQL Server и .NET контейнеры на Windows Server 2012 R2 с поддержкой docker api
5 мин
11K
Здравствуйте, уважаемые читатели хабра. Сегодня мы поговорим о Windocks–продукте компании с одноименным названием, позиционирующем себя как первый движок докер для Windows. Пока клиенты майкрософт ожидают новую версию Windows Server, а именно Windows Server 2016 (на момент написания статьи доступна версия Technical Preview 5) с нативной поддержкой докер-контейнеров, создатели windocks попытались предоставить докер-контейнеры для текущего поколения серверных систем windows.
Итак, что же такое Windocks? Если коротко — это смесь портированной версии существующего демона докер и open source container project от Uhuru Software. Об особенностях Windocks и вызовах, которые стояли перед разработчиками, можно почитать тут.
В рамках данного материала мы попробуем разобраться, чем работа с windocks принципиально отличается от работы с оригинальным демоном для linux, какие у текущей версии windocks ограничения и стоит ли внедрять инструмент в свои процессы разработки и тестирования.
+13
«Облачные технологии в России» — первый совместный форум Huawei и RUVDS состоялся в Москве
5 мин
2.9KRecovery Mode

Компании Huawei и RUVDS, в последнее время налаживающие все более тесное партнерство в сфере облачных технологий, провели 23 июня первый совместный тематический форум. В ходе мероприятия участники и гости форума смогли обсудить настоящее и будущее облачной сферы в нашей стране, существующие проблемы в данной отрасли и вероятные пути их решения.
Московский отель «Лотте Плаза», выбранный в качестве форумной площадки, вместил в себя более сотни гостей — признанных экспертов в сфере IT, представителей государственных профильных структур, бизнесменов.
«Мы поставили задачу создать площадку, где могли бы встречаться поставщики и потребители облачных услуг, технические специалисты- обмениваться опытом применения самых передовых технологий, представители бизнеса- открыть для себя новые возможности», заявил в ходе приветственного слова управляющий партнер RUVDS Никита Цаплин.
0
Как создать свой VPS-хостинг с нуля и начать на нем зарабатывать? Простой биллинг с WooCommerce
7 мин
9.8KТуториал

Здравствуйте, уважаемые читатели хабра. Данная статья является продолжением цикла материалов о том, как построить VPS-хостинг с нуля на базе RUVDS White Label API. В вводной статье цикла мы говорили о том, что в первую очередь нам понадобится сайт и предложили 3 варианта, как его можно создать. Мы детально остановимся на варианте с использованием популярных CMS и плагинов к ним, которые призваны быстро предоставить так необходимую нам функциональность по приему платежей и оплате серверов.
В серии публикаций мы рассмотрим такие популярные CMS, как Wordpress, Joomla и Drupal.
-1
Развертываем Wordpress на VPS с Windows Server 2012. Пошаговое руководство
3 мин
19KТуториал

Последнее время многие из наших клиентов сталкиваются с различного рода проблемами при развертывании своего сайта на виртуальном сервере с ОС Windows Server 2012 R2. В связи с этим мы приняли решение написать максимально подробное руководство, в котором пользователи смогут найти ответы на свои вопросы.
В данном руководстве мы развернём WordPress на связке IIS + PHP + MySQL, а также приведём некоторые рекомендации по настройке каждого из этих компонентов. Делать это мы будем на VPS от RUVDS с конфигурацией 2CPU, 2GB RAM, 20GB SSD. Итак, приступим…
+1