Хочу немного рассказать про полезную рабочую практику, которая уже не первый год здорово помогает мне. Как ни странно, далеко не все разработчики этим пользуются. Наверно, большинству просто не приходило в голову. Заполним пробел, проведём сеанс ликбеза.
Пользователь
Логика сознания. Часть 2. Дендритные волны
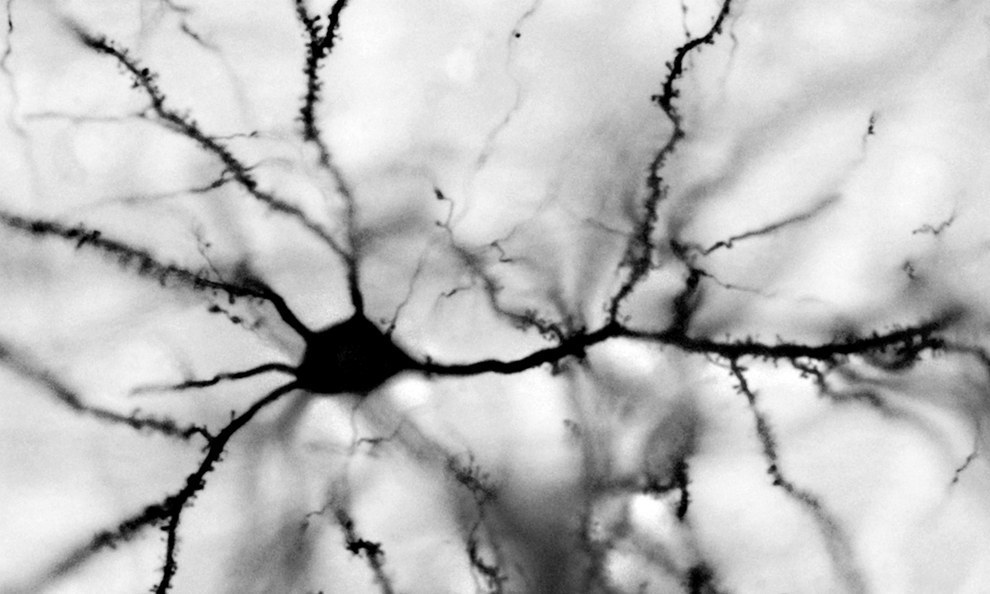
 В предыдущей части мы показали, что в клеточном автомате могут возникать волны, имеющие специфический внутренний узор. Такие волны могут запускаться из любого места клеточного автомата и распространяться по всему пространству клеток автомата, перенося информацию. Соблазнительно предположить, что реальный мозг может использовать схожие принципы. Чтобы понять возможность аналогии, немного разберемся с тем, как работают нейроны реального мозга.
В предыдущей части мы показали, что в клеточном автомате могут возникать волны, имеющие специфический внутренний узор. Такие волны могут запускаться из любого места клеточного автомата и распространяться по всему пространству клеток автомата, перенося информацию. Соблазнительно предположить, что реальный мозг может использовать схожие принципы. Чтобы понять возможность аналогии, немного разберемся с тем, как работают нейроны реального мозга.Гейзенбаг, или как Луна портит код
Луна убывает, такое бывает… ©Земфира
Гейзенбагом называют ту разновидность программных глюков, которая возникает не пойми откуда, не поддается отладке и обнаружению. Словом, ведет себя как тот самый Неуловимый Джо или кроковский кот из недавнего поста. Мне по работе приходилось сталкиваться с такими и про себя я называл это эффектом квантовой механики до тех пор, пока не узнал, что близкое по смыслу название уже давно придумали. Бывает, посылаешь заказчику отладочный бинарник, который всего лишь записывает в журнал больше событий вокруг предполагаемого источника проблемы и после этого проблема исчезает!
heisenbug /hi:'zen-buhg/ n.
A bug that disappears or alters its behavior when one attempts to probe or isolate it.

Предлагаю вашему вниманию свою небольшую познавательную коллекцию квантовых эффектов в программировании.
Эпизод I, OpenOffice не печатает во вторник
Историю этого замечательного багрепорта можно почитать на Ubuntu Launchpad, а я вкратце изложу суть для тех, кому не сподручно читать по ссылке. В системной утилите file был баг из-за которого, файлы содержащие в 4-м байте Tue определялись как Erlang JAM. Дефект присутствовал в версиях file 4.21 и 4.24 и был вызван ошибкой в magic файле.
Эффективное использование Github

Github — важная часть жизни современного разработчика: он стал стандартом для размещения opensource-проектов. В «2ГИС» мы используем гитхаб для разработки проектов web-отдела и хостинга проектов с открытым кодом.
Хотя большинство из нас пользуются сервисом практически каждый день, не все знают, что у него есть много фишек, помогающих облегчить работу или рутинные операции. Например, получение публичного ключа из URL; отслеживание того, с каких сайтов пользователи приходят в репозиторий; правильный шаринг ссылок на файлы, которые живут в репозиториях гитхаба; горячие клавиши и тому подобное. Цель этой статьи — рассказать о неочевидных вещах и вообще о том, что сделает вашу работу с гитхабом продуктивнее и веселее (я не буду рассматривать здесь работу с API гитхаба, так как эта тема заслуживает отдельной статьи).
Содержание
- Трюки с URL
- Горячие клавиши
- Тикеты и пулл-реквесты
- Github markdown
- Аккаунт
- Работа с репозиториями
- Поиск кода
- Командная строка и Github
- User scripts
- Github-вандализм
- Дополнительные Github-ресурсы
- Полезные ссылки
Перчатки для тех, кто всё усложняет
 Хорошее программное обеспечение всегда находится под атакой критиканов. С одного фронта нападают дилетанты, которым как-то удалось заполучить масштабный проект несмотря на то, что они буквально вчера ночью дочитали «Программирование для чайников». Затем идут профессиональные дилетанты, которые добились успеха после своего первого контракта (читай: получили деньги, которые впоследствии у них не отсудили – несмотря на то, что они разработали бесполезный продукт). И после этот сделали себе карьеру, просто повторяя этот «успех» снова и снова. Наконец, есть те, кто всё усложняет. Самое плохое, что к их числу часто примыкают лучшие из нас (по крайней мере на один-два проекта).
Хорошее программное обеспечение всегда находится под атакой критиканов. С одного фронта нападают дилетанты, которым как-то удалось заполучить масштабный проект несмотря на то, что они буквально вчера ночью дочитали «Программирование для чайников». Затем идут профессиональные дилетанты, которые добились успеха после своего первого контракта (читай: получили деньги, которые впоследствии у них не отсудили – несмотря на то, что они разработали бесполезный продукт). И после этот сделали себе карьеру, просто повторяя этот «успех» снова и снова. Наконец, есть те, кто всё усложняет. Самое плохое, что к их числу часто примыкают лучшие из нас (по крайней мере на один-два проекта). Почему мы рады тому, что не попали на themeforest
Наша команда начала работать над Admin Dashboard Template (мы называем её просто админка) для themeforest 9 месяцев назад. Забегая вперед, на этот маркетплейс мы так и не попали, но сильно не расстроились и сегодня рады поделиться с сообществом результатами нашей кропотливой работы и, надеемся, интересной и полезной историей.
Ссылки для нетерпеливых:
angular 1 версия: https://github.com/akveo/blur-admin (демо: blur, mint)
angular 2 версия: https://github.com/akveo/ng2-admin (демо)
Будем рады любым комментариям, замечаниям и пожеланиям.
Надеемся, что BlurAdmin вам понравится, и, если сообщество сочтет этот проект полезным, мы с удовольствием продолжим его поддерживать и прикручивать новые фичи.
Билд-светофор в офисе

Меня долго не покидала идея визуализировать статусы билдов каким-нибудь простым и эффективным способом. Под катом я расскажу, как в моем офисе появился настоящий дорожный светофор, как он работает и зачем он вообще нужен.
Гексагональная архитектура
 На недавнем Laracon NYC я читал доклад о гексагональной архитектуре. Несмотря на то, что я получил позитивную реакцию слушателей, мне кажется, что остались люди, которые хотели бы получить чуть более полное представление о том, что это такое. Разумеется, с примерами. Это моя попытка расширить тот доклад.
На недавнем Laracon NYC я читал доклад о гексагональной архитектуре. Несмотря на то, что я получил позитивную реакцию слушателей, мне кажется, что остались люди, которые хотели бы получить чуть более полное представление о том, что это такое. Разумеется, с примерами. Это моя попытка расширить тот доклад.По моему мнению, данная архитектура является отличным примером того, как должна строиться структура приложения. Более того, когда я писал свои проекты на Laravel, я, даже не зная этого, частенько использовал идеи, заложенные в основе гексагональной архитектуры.
Являясь одним из вариантов слоеной архитектуры, гексагональная подразумевает разделение приложения на отдельные концептуальные слои, имеющие разную зону ответственности, а также регламентирует то, каким образом они связаны друг с другом. Разбираясь с этим типом архитектуры, мы также можем понять как, зачем, и почему при проектировании приложения используются интерфейсы.
Гексагональная архитектура, ни в коем случае не новый подход к разработке с применением фреймворков. Напротив, это всего лишь обобщение «лучших практик» — практик новых и старых. Я обернул эти слова в кавычки, чтобы люди не воспринимали их совсем буквально. Лучшие практики, которые работают для меня, могут не работать для вас — все зависит от задачи и преследуемых целей.
Этот тип архитектуры придерживается классических идей, к которой приходят разработчики при проектировании приложений: отделение кода приложения от фреймворка. Пусть наше приложение формируется само по себе, а не на базе фреймворка, используя последний только как инструмент для решения каких-то задач нашего приложения.
Подборка бесплатных инструментов для разработчиков

Про волнения в головах

Пару месяцев назад мне захотелось поэкспериментировать с нейроинтерфейсом. Никогда этой темой не занимался, но вдруг стало любопытно. Вроде как лет 5-10 назад обещали бум нейроустройств, а всё что мы сейчас имеем на рынке — устройство чтобы махать ушами, устройство чтобы светить камешком, да устройство чтобы левитировать шаром. Где-то на подходе устройство чтобы будить вовремя. Вот тут есть неплохая статья про всё это дело. В то же время регулярно появляются какие-то исследования, где рассказывают, что люди могут научиться двигать роботическими руками-ногами или писать тексты (1, 2, 3, вот тут есть подборка). Но это всё опытное, в единственном экземпляре, со стоимостью аппаратуры как хорошее авто.
А где что-то посередине? Что-то полезное обычному пользователю? Пусть даже не везде, а в каких-то отдельных применениях. Ведь даже навскидку придумывается несколько вещей: детектор засыпания для водителя, повышение работоспособности (например через выбор музыки, или управление перерывами!). Можно выбрать что-то более специфическое. Например смотреть и анализировать своё состояние в киберспорте. Для этого же даже трекеры зрачков выпускают и используют. Почему нет таких применений? Этот вопрос мучил меня. В итоге решил почитать куда наука движется, а так же купить простенькую нейрогарнитуру и затестить. В статье — попытка разобраться в теме, немного исходников и много анализа текущих достижений потребительской электроники.
20 вещей, которые я должен был знать в 20 лет
Жизнь разработчика (в картинках)
Когда я показываю босу, что окончательно пофиксил баг

Когда проджект-менеджер входит в офис

Информация
- В рейтинге
- Не участвует
- Откуда
- Ташкент, Ташкентская обл., Узбекистан
- Дата рождения
- Зарегистрирован
- Активность
