Привет!
Прошлые два обзора полезных книг за 2010 и 2011 год собрали просто адовое количество закладок, поэтому я продолжу. Прошел ещё год, ещё около 250 прочитанных книг – и вот самые интересные под катом.
Кто сказал, что слоны не умеют танцевать? Возрождение корпорации IBM: взгляд изнутри (Герстнер Луис)
Отличная книга про то, как удалось восстановить IBM. То, что со стороны выглядело как бессистемное перемещение активов и последовательность приказов без особого смысла, через несколько лет начало складываться в единую систему.
Догнать зайца (Стивен Спир)
Отличная книга про дебаг производственных процессов. Одна из основных вещей – то, что все серьёзные проблемы возникают из-за сочетания некритичных багов. Есть примеры из американской ядерной программы, NASA и т.п. Я предлагаю прямо сейчас пойти и прочитать описание железнодорожного крушения на Каменской: один не отчитался, второй не проверил тормоза, третий зажал тангенту, четвёртый сорвал стоп-кран. Результат — катастрофа.








 Наверное каждый продукт, интерфейс которого имеет более одного языка, сталкивался с проблемой организации процесса локализации.
Наверное каждый продукт, интерфейс которого имеет более одного языка, сталкивался с проблемой организации процесса локализации.



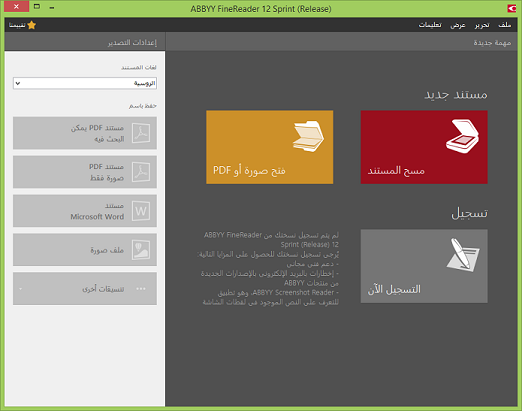
 Однажды в очередную версию ABBYY FineReader Sprint (программа для распознавания текста, которая поставляется вместе с МФУ и сканерами) потребовалось добавить арабский язык интерфейса. И все заверте…
Однажды в очередную версию ABBYY FineReader Sprint (программа для распознавания текста, которая поставляется вместе с МФУ и сканерами) потребовалось добавить арабский язык интерфейса. И все заверте…