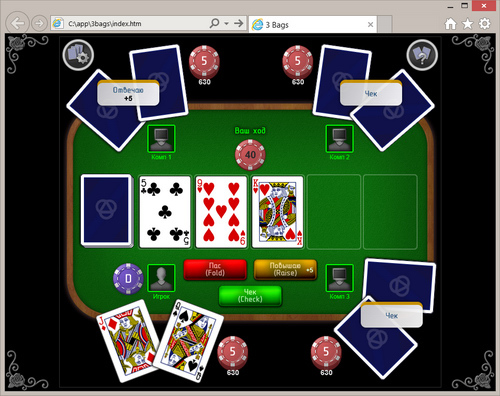
Однажды на досуге я придумал карточную игру и, недолго думая, создал ее электронную версию. А потом добавил еще четыре игры, включая покер Техасский Холдем. А чтобы было еще интереснее, я встроил некое подобие прогресса: выигрываешь в одной игре – открывается новая. Запланировал я разместить свою игру в двух социальных сетях и в магазине Windows Store как html5-js приложение. А также, возможно, создать еще сборки под Android и iOs. Можно играть чрез сервер с другими людьми, а можно – офф-лайн с ИИ.
Для работы я, как всегда, не использовал никакие сторонние движки и библиотеки, даже jQuery мне не понадобилось. Только функции ванильного JavaScript, включая средства работы с холстом (canvas). Холст в игре – основа для вывода всей игровой графики. В WebGL, на этот раз, не было необходимости, поэтому зоопарк поддерживаемых браузеров расширился. Средой программирования, как обычно, стал продвинутый блокнот. Игра получилась объемом 3,8 Мб, из которых 3 Мб — это семь карт спрайтов в формате png. Запускается игра по html-файлу. Сервер на PHP. В случае выбора однопользовательской игры (то есть, с ИИ), запросы к серверу не отправляются и все расчеты ведутся на клиенте. Диздок не писал – он не нужен хипстерам.
Далее – занимательная геометрия и программирование, а во второй части будет рассказ о размещении игры в социальных сетях и в магазине.














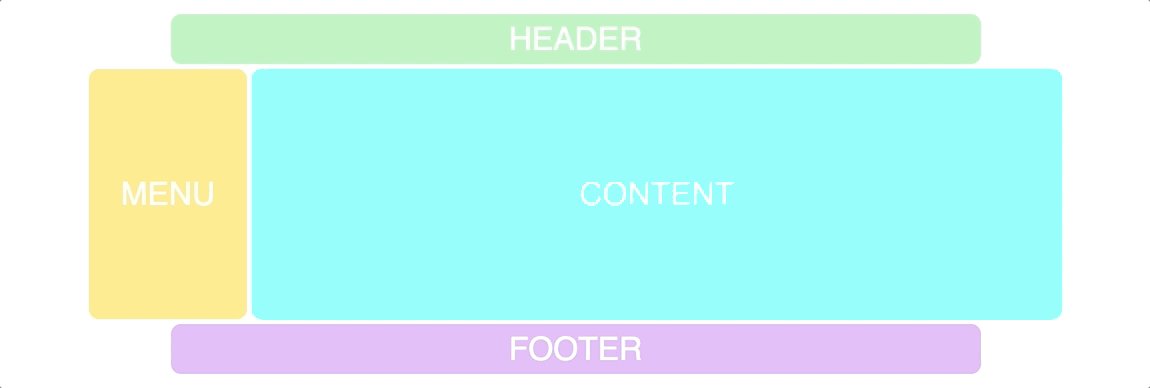
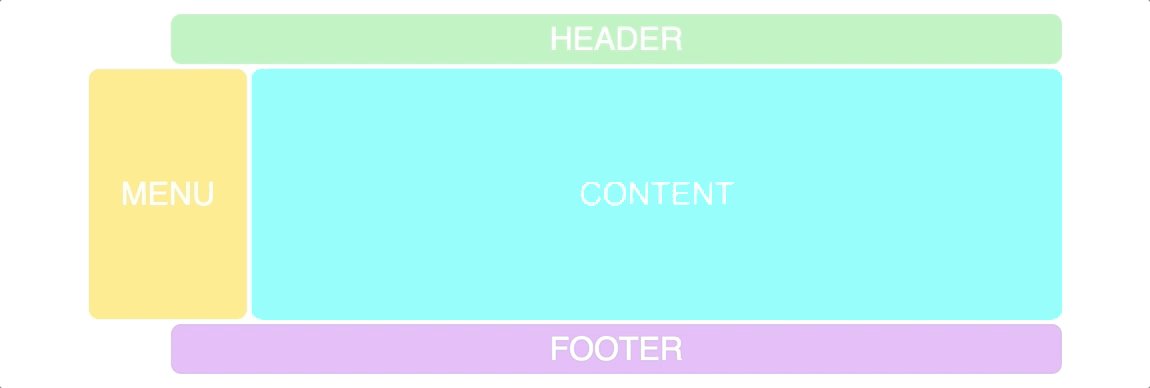
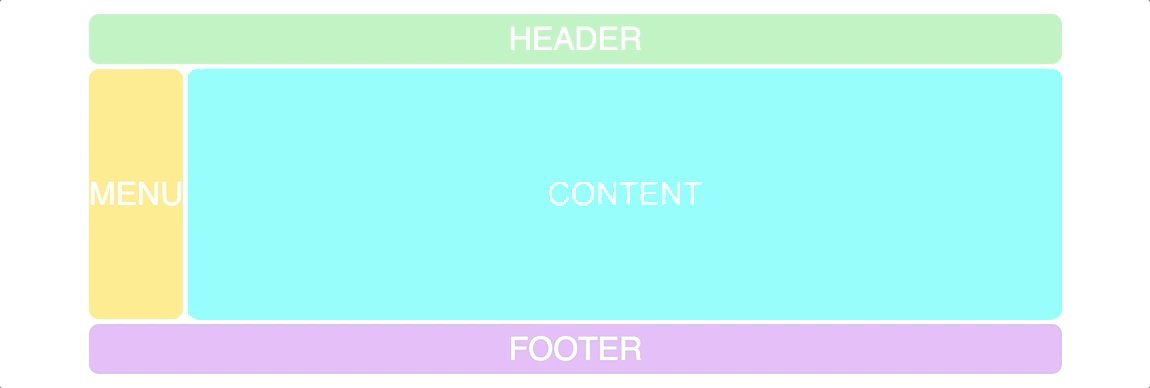
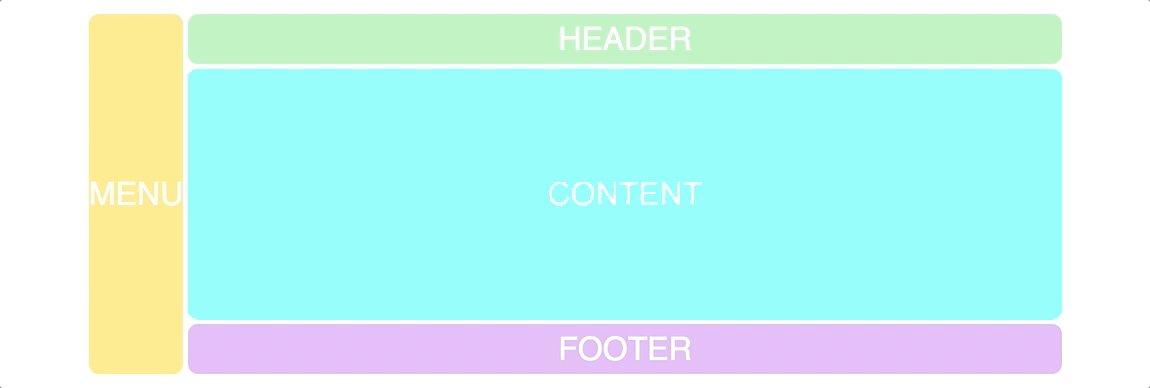
 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.