
А вы уже прятали что-то внутри PNG? Базовый способ надежно спрятать что-то внутри картинки. И все на вашем любимом JavaScript!
Разработчик ПО

А вы уже прятали что-то внутри PNG? Базовый способ надежно спрятать что-то внутри картинки. И все на вашем любимом JavaScript!

На Хабре я часто вижу статьи о реализации тех или иных фич на Python-фреймворках. Я объединил все эти фичи в реальный проект с открытым исходным кодом, чтобы у вас сложилась целостная картина. Мы с вами создадим UX/UI на Figma, напишем фронтенд на HTML, CSS, SASS, Bootstrap и JavaScript, создадим ER-диаграмму в MySQL Workbench, напишем бекэнд на Flask, создадим регистрацию через социальные сети OAuth 2.0 в один клик, используем брокер сообщений и асинхронную очередь Celery для отправки писем на электронную почту, сделаем WYSIWYG-редактор, реализуем полнотекстовый поиск Elasticsearch, закешируем Redis, покроем тестами pytest и запустим в Docker-контейнерах, поговорим о многопроцессности для WSGI-шлюза Gunicorn.



Всем привет!
На создание данного колхоза изобретения меня вдохновила эта старая статья на Пикабу. Идея родилась примерно за полгода до создания этой СЖО, навязчивой она стала примерно за месяц до, реализовал я её за неделю-две.
В этой статье уважаемый fillgood изобрёл систему охлаждения для ноутбука с упором н мобильность (и у него это получилось более чем отлично). Но, что мне не понравилось – в его случае был изменен поддон (нижняя крышка) ноутбука. Для меня такой вариант не подходил, т.к. этот ноутбук в будущем я планирую продавать, а распиленная крышка явно стоимости при продаже не добавит.
Фотографий, к сожалению, будет немного, т.к. мысль написать об этом проекте статью пришла уже по его завершению.
Итак, что у меня было.

В статье я поделюсь, как интегрировать ChatGPT для ревью пулл-реквестов на GitHub без покупок иностранных номеров, карт и различных ВПНов, используя, GitHub Actions

Hola, Amigos! Меня зовут Сергей Климович, я Mobile Team Lead агентства заказной разработки Amiga. В мире мобильной разработки Flutter выделяется своей гибкостью и простотой в создании красивых пользовательских интерфейсов. Однако, чтобы добавить дополнительные визуальные эффекты и повысить уровень графической привлекательности приложения, иногда необходимо выходить за рамки стандартных возможностей. И здесь на сцену выходят шейдеры.

На тему автоматизации тестирования написано множество статей, посвященных различным инструментам QA в рамках процессов DevOps. В этой статье мы тоже будем говорить об автоматизации тестирования, но уже в контексте процессов DevSecOps.
DevSecOps по своей сути является логичным дополнением выстроенных процессов DevOps. Так на рисунке ниже представлены те инструменты и методы, которые должны использоваться для того, чтобы разрабатываемое приложение содержало меньше багов и уязвимостей и в целом было более защищенным.
Сегодня рассмотрим, как с помощью небольших знаний в математике и встроенных инструментов flutter реализовать функционал редактирования изображений. Сначала рассмотрим существующие библиотеки, которые предоставляют нужный функционал, а потом реализуем собственное решение, используя GestureDetector, CustomPainter, RepaintBoundary и GlobalKey.
В предыдущей части мы разобрали, как оптимизировать процесс рисования пальцем за счет снижения количества перестроений виджетов.
В этой части разберем, какие решения можно использовать для оптимизации данного кейса.

Всем привет! Меня зовут Анна Ахлёстова, я Flutter-разработчик в Friflex. Ранее мы обсудили, как использовать инструменты yandex_mapkit в Flutter-проекте. В этой статье рассмотрим еще один плагин для работы с картографическими сервисами – flutter_map, изучим его возможности, преимущества перед аналогами и реализуем простой проект в качестве примера.
Если вы начнете искать удобный, адаптированный под Flutter картографический сервис, основными результатами поиска будут GoogleMaps API и Yandex Mapkit SDK.
Их популярность в целом оправдана – они предоставляют обширный список функций: начиная от простого отображения самой карты и объектов на ней и заканчивая функциями геокодирования и навигации. Помимо этого сами карты достаточно точны и детализированы, что немаловажно для конечного пользователя.
Их главный недостаток – стоимость коммерческих тарифов. Если заказчики обладают достаточным бюджетом для систематической оплаты сервиса карт, проблема автоматически решается. Однако когда разработка ПО осуществляется для небольших организаций или даже стартапов, заказчик может не иметь возможности тратить на это деньги.
В этом случае возможное решение проблемы – использовать бесплатные функции у вышеперечисленных сервисов. При этом придется постоянно следить за соблюдением всех условий бесплатного тарифа, а также не допускать превышения максимального лимита запросов/пользователей.
Для Flutter-проектов есть еще одно решение – применять OpenStreetMap.
Этот картографический сервис является абсолютно бесплатным для всех пользователей. Создатели заявляют, что все загруженные в него данные доступны каждому пользователю. Подробнее о политике и самом сервисе вы можете почитать здесь.

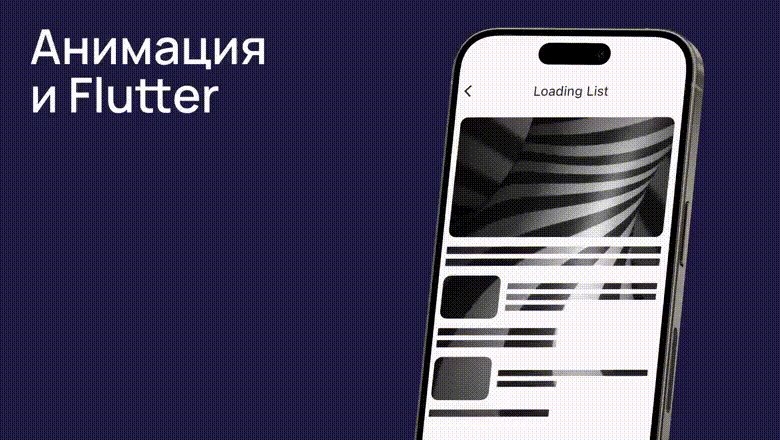
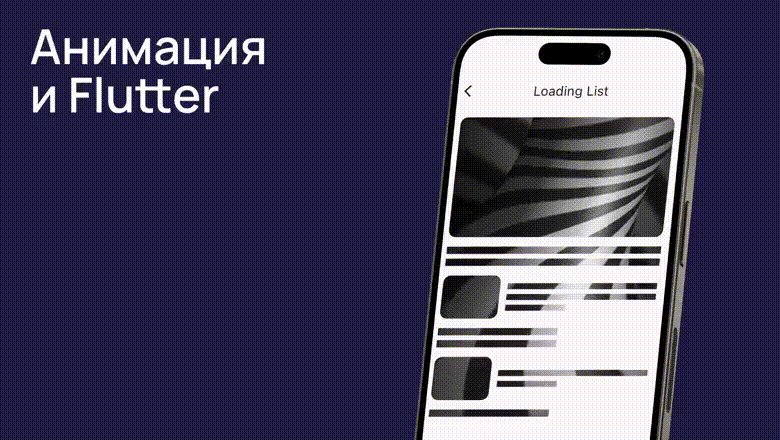
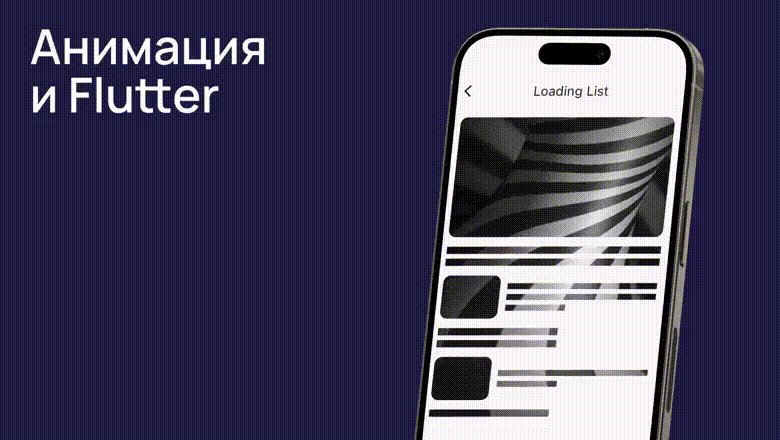
Меня зовут Андрей, я Flutter-разработчик в команде Центра развития финансовых технологий (ЦРФТ) Россельхозбанка. Сегодня поговорим о «jank shaders» — дёргающейся анимации при первых запусках приложений на Flutter — и о том, как можно постараться её исправить.
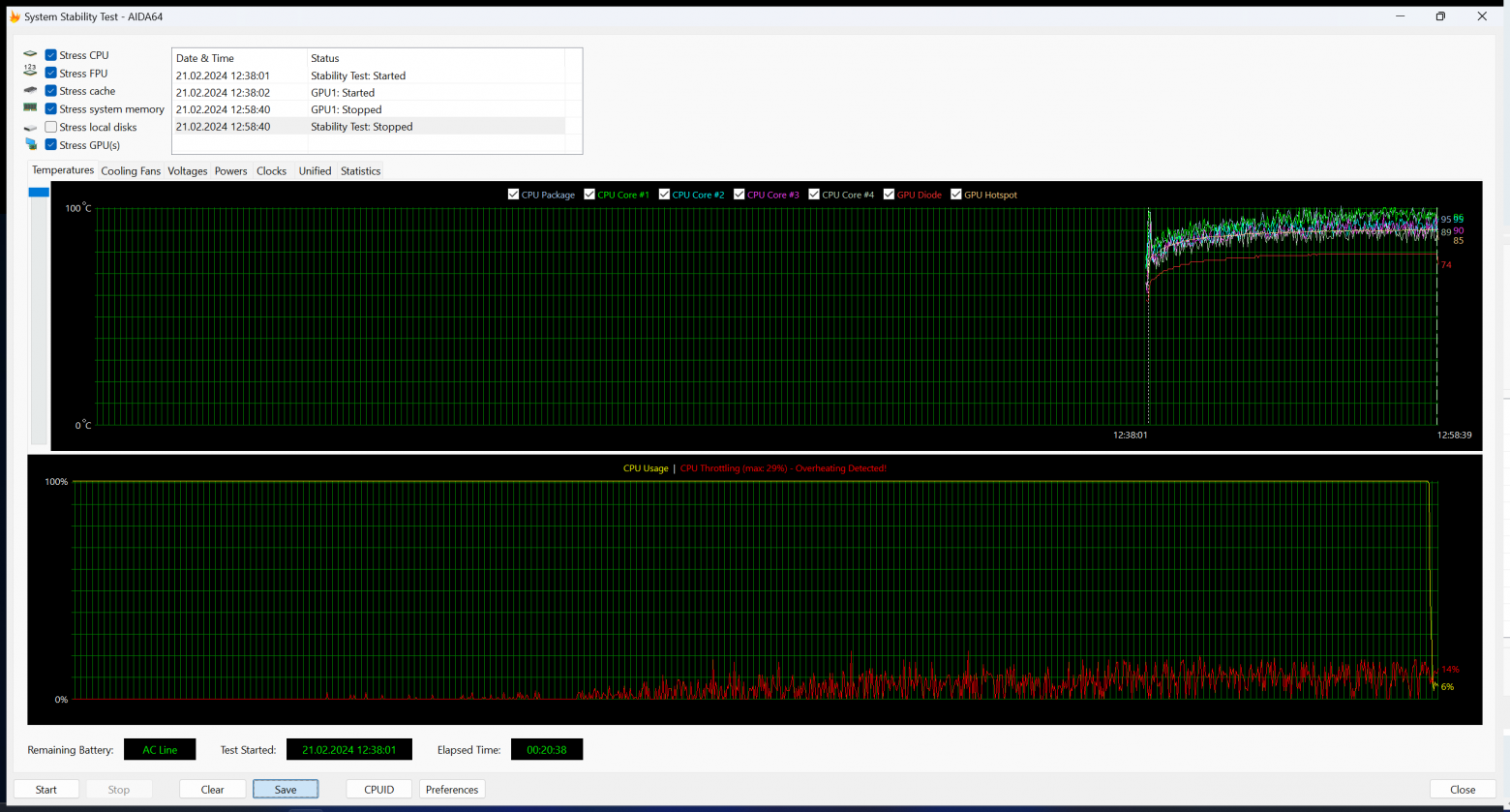
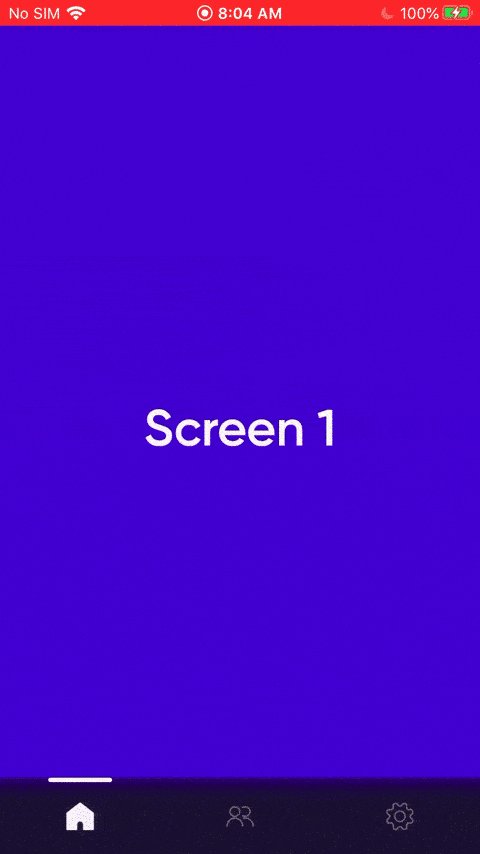
Несколько лет назад пользователи отметили, что при первом запуске приложений на Android и IOS наблюдаются некоторые задержки в анимации, но при последующих запусках задержки постепенно исчезают. Подобная проблема распространяется не только на пользовательские анимации, но и на базовые, такие как например переходы между экранами.
На скриншоте ниже приведен пример задержки анимации перехода между экранами при первом запуске.

Как GitLab с fastlane собирает, подписывает и публикует приложения для iOS в App Store.
Недавно у нас был пост о том, как быстро собрать и запустить приложение Android с GitLab и fastlane. Здесь мы увидим, как собрать и запустить приложение iOS и опубликовать его в TestFlight. Зацените, как круто я вношу изменение на iPad Pro с GitLab Web IDE, беру сборку и получаю обновление тестовой версии приложения на том же iPad Pro, где я его разработал.
Здесь мы возьмем простое приложение для iOS на Swift, с которым я записывал видео.

Flutter вышел в стабильной версии в 2018 году. Все это время он активно развивался: появилась поддержка Null safety, расширились возможности по темизации и локализации приложений, добавилось огромное количество новых виджетов. Одно из таких нововведений — Navigator 2.0, выпущенный Flutter осенью 2020 года. Это гибкий инструмент для решения непростой задачи навигации в мобильных приложениях. Разработчики начали применять Navigator 2.0, но столкнулись с трудностями и проблемами, о которых говорили команде Flutter в официальном репозитории, предлагая упростить использование инструмента. Самым подробным материалом по новому подходу является статья в блоге Flutter, но и ее мало для того, чтобы начать работать с Navigator 2.0 в продакшен-приложениях.

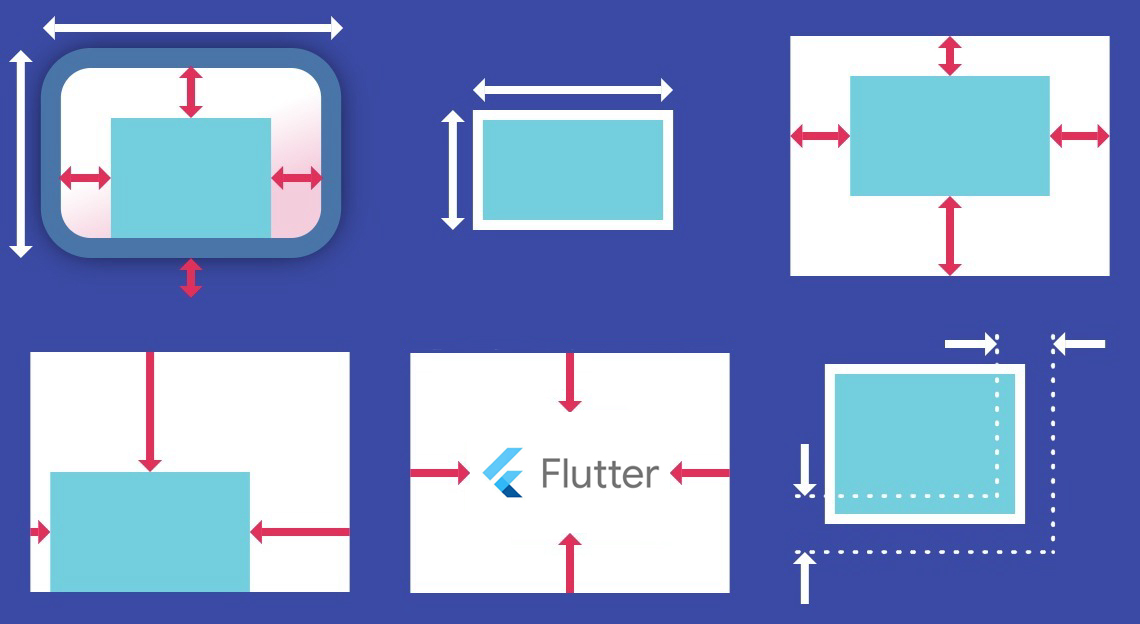
Когда новичок во Flutter спрашивает, почему какой-то виджет с width: 100 не ширины 100 пикселей, обычно ему отвечают, что надо обернуть этот виджет в Center, верно?
Не надо так делать
Если так отвечать, то к вам будут возвращаться снова и снова, спрашивая, почему какой-то FittedBox не работает, почему этот Column переполнен или как работает IntrinsicWidth.
Сначала объясните, что Flutter компоновка очень отличается от HTML компоновки (особенно, если говорите с веб-разработчиком), а затем скажите, что необходимо запомнить следующее правило:
Ограничения для виджетов объявляются в родителях. Размеры (желаемые) задаются в самом виджете. Позиция виджета на экране устанавливается родителем
На мой взгляд, это правило нужно изучить, как можно раньше, так как без него по-настоящему понять компоновку во Flutter нельзя.

Изначально Flutter был известен как фреймворк для создания кроссплатформенных мобильных приложений для Android и iOS. Но концепция Flutter не ограничивается мобильной разработкой, фреймворк позволяет создавать пользовательские интерфейсы для любого экрана с помощью кроссплатформенной разработки: разрабатывать web и desktop-приложения. Мы в Friflex работаем на Flutter с момента выхода первой версии и хорошо знаем особенности фреймворка. В этой статье Никита Улько, Flutter fullstack developer в Friflex, рассказывает об особенностях разработки Flutter для Web. Если вы хотите попробовать Flutter для web, этот гайд для вас.
...
Всем привет! Меня зовут Никита Спирьянов, я Head of mobile в Friflex. Мы занимаемся разработкой мобильных приложений и высоконагруженных проектов.
Новость о том, что Аpp Store и Google Play могут перестать корректно работать для российских пользователей, спровоцировала рост популярности альтернативных способов дистрибуции приложений, один из них – магазин приложений AppGallery от Huawei.
В этой статье я покажу, как можно разделить GMS (Google Mobile Services) и HMS (Huawei Mobile Services) внутри Flutter-приложения.