
«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (линк)
«Галоп пикселя», часть III — Анимация (линк)
«Галоп пикселя», часть IV — Анимация света и тени (линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (линк)
«Галоп пикселя», часть VI — Анимация персонажей. Бег (линк)
Всем хорошо известно, как мейнстрим подстегивает появление публикаций, связанных с тем, что популярно «на этой неделе». Последние полгода я часто натыкался на статьи «знакомство с пиксель-артом». Начинались они, как правило, с перечисления возможностей определенного софта. Однако за вычетом вопроса выбора программы и беглого перечисления известных фактов ни на йоту не приближали читателя к пониманию того, как этот пиксель-арт готовить. Именно этим досадным упущением мне хотелось бы заняться на первых же страницах 2015-года.
В данной публикации мы не рассматриваем программы, но копаем нечто большее. Сами пиксели. От истоков, начав с четырехцветной CGA-эры, вплоть до эпохи ренессанса. В публикации мы не рассматриваем игры, не поем дифирамбы художникам прошлого (разве что самую малость), занимаясь именно процессом создания простейшего пиксель-арта. Данный материал будет интересен начинающим артистам и интересующимся. Статья практически не содержит теории, нудных умозаключений и представляет сторонний взгляд на мир пиксель-арта со стороны некоего самоучки, который предпочел открыть каждую из Америк самостоятельно, не оглядываясь на официальных, общепризнанных и задокументированных Колумбов. Статья снабжена обильным количеством поясняющих иллюстраций, примеров, и советов.
Материал разделен на несколько публикаций в виду объема текста и изображений. Каждая статья имеет свою степень сложности, однако, все из них наглядны и могут быть использованы как руководство к действию.


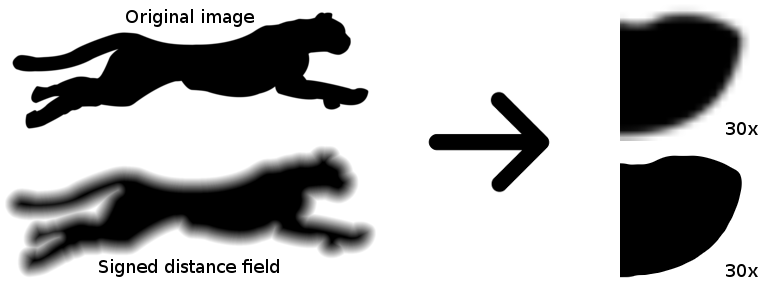
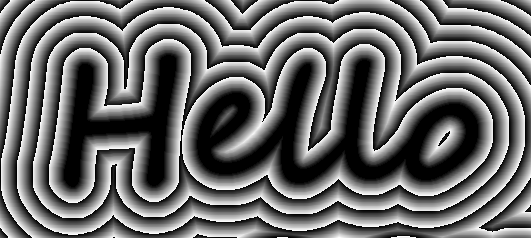
 Привет всем. Я уже однажды писал про Distance Field и приводил реализацию «эвристическим» кодом, дающую неплохую скорость:
Привет всем. Я уже однажды писал про Distance Field и приводил реализацию «эвристическим» кодом, дающую неплохую скорость: 
 Буквально несколько дней назад —
Буквально несколько дней назад —