Примечание переводчика: В нашем блоге мы уже неоднократно рассказывали о создании интерактивных email-рассылок с помощью CSS и HTML. Сегодня мы представляем вашему вниманию адаптированный перевод материалов из блога Fresh Inbox о том, как создать слайдер изображений в email-сообщении, который будет отображаться на мобильных устройствах, а также в вебе и на десктопе.

Данная статья описывает процесс создания слайдера из эскизов изображений для email-рассылок. Сначала мы сконцентрируемся на реализации слайдера под мобильное ПО, а в частности под родные email-клиенты iPhone и Android. Затем мы добавим поддержку стационарных платформ.
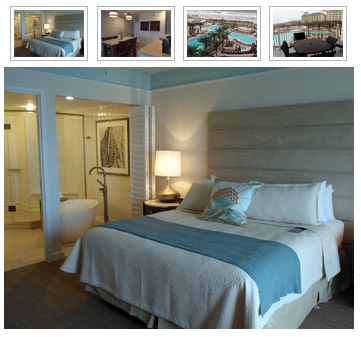
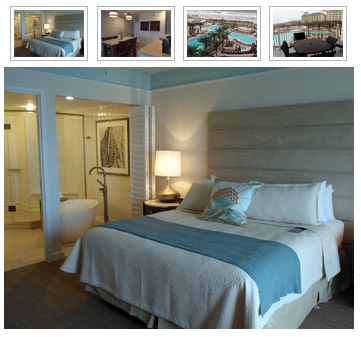
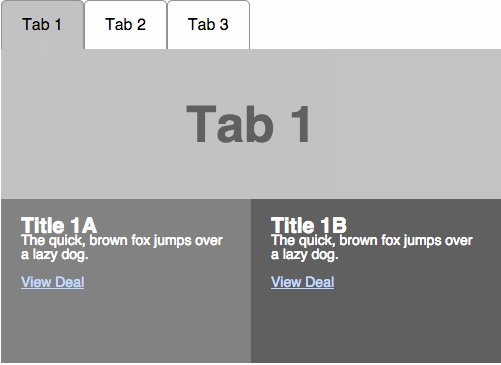
Как вы можете видеть на скриншоте сверху, наша цель – слайдер с миниатюрами, расположенными выше основного изображения. В неподдерживаемых email-клиентах миниатюры отображаться не будут.
Слайдер будет рассчитан только на одну ссылку, что хорошо подойдет в случае описания продукта с разных ракурсов (или, как в нашем случае, номера в отеле), но категорически не подходит при описании разных продуктов, где для каждого изображения требуется отдельная ссылка.
В данной статье будет использоваться ряд техник, описанных в «Интерактивных изображениях для мобильной Email-рассылки», поэтому если у вас возникнут вопросы, вы всегда можете обратиться к вышеописанной статье за разъяснениями.

Данная статья описывает процесс создания слайдера из эскизов изображений для email-рассылок. Сначала мы сконцентрируемся на реализации слайдера под мобильное ПО, а в частности под родные email-клиенты iPhone и Android. Затем мы добавим поддержку стационарных платформ.
Как вы можете видеть на скриншоте сверху, наша цель – слайдер с миниатюрами, расположенными выше основного изображения. В неподдерживаемых email-клиентах миниатюры отображаться не будут.
Слайдер будет рассчитан только на одну ссылку, что хорошо подойдет в случае описания продукта с разных ракурсов (или, как в нашем случае, номера в отеле), но категорически не подходит при описании разных продуктов, где для каждого изображения требуется отдельная ссылка.
В данной статье будет использоваться ряд техник, описанных в «Интерактивных изображениях для мобильной Email-рассылки», поэтому если у вас возникнут вопросы, вы всегда можете обратиться к вышеописанной статье за разъяснениями.

 Представляем вам
Представляем вам 


 Новостные заголовки так и пестрят сообщениями о новых смартфонах с 15 ядрами и гигабайтами встроенной памяти, о ноутбуках, которым позавидовали бы лучшие гимнасты мира. Но в то же самое время, как одни компании озабочены разрешениями экранов и количеством ядер своих будущих устройств, другие ставят перед собой совсем другие, поистине впечатляющие задачи, такие как заселение Марса к 2030 г. или по личному аватару каждому человеку к 2045 г. Но у последних не хватает средств для пропаганды своих изобретений и идей в СМИ, и все упоминания их разработок, в большинстве своем, не выходят дальше университетских блогов, и специализированных сайтов. Если вам, так же как и мне, интересно, как же близко человечество подобралось к технологической сингулярности, добро пожаловать!
Новостные заголовки так и пестрят сообщениями о новых смартфонах с 15 ядрами и гигабайтами встроенной памяти, о ноутбуках, которым позавидовали бы лучшие гимнасты мира. Но в то же самое время, как одни компании озабочены разрешениями экранов и количеством ядер своих будущих устройств, другие ставят перед собой совсем другие, поистине впечатляющие задачи, такие как заселение Марса к 2030 г. или по личному аватару каждому человеку к 2045 г. Но у последних не хватает средств для пропаганды своих изобретений и идей в СМИ, и все упоминания их разработок, в большинстве своем, не выходят дальше университетских блогов, и специализированных сайтов. Если вам, так же как и мне, интересно, как же близко человечество подобралось к технологической сингулярности, добро пожаловать!