Генерируем планету
Один из простейших способов генерации планеты — использование шума. Если мы решим выбрать его, то у нас есть пара возможных вариантов. Давайте рассмотрим каждый и определим лучший:
- Шум Перлина (Perlin Noise) — самый простой вариант. Шум Перлина был разработан Кеном Перлином в 1983 году, он имеет пару недостатков — визуальные артефакты и довольно низкая по сравнению с другими вариантами скорость при генерации больших изображений.
- Симплекс-шум (Simplex Noise) — разработан Кеном Перлином в 2001 году как попытка устранения недостатков шума Перлина; это вполне достойное и быстрое решение, однако обладающее серьёзным недостатком: использование трёхмерного симплекс-шума защищено патентом, что делает его довольно дорогостоящим.
- Открытый симплекс-шум (Open Simplex Noise) — был разработан KDotJPG с одной простой целью: создать современную и бесплатную версию симплекс-шума, относительно быструю и без искажений.
Из этих трёх лично я предпочитаю Open Simplex Noise, который использую в своих личных проектах. Стоит заметить, что в текущей реализации OpenSimplexNoise для получения простого доступа к масштабу, октавам и порождающим значениям потребуется дополнительная работа. В Интернете есть множество информации о том, что делает каждый из этих элементов, и я крайне рекомендую вам её изучить. Однако в своей статье я буду говорить не об этом.







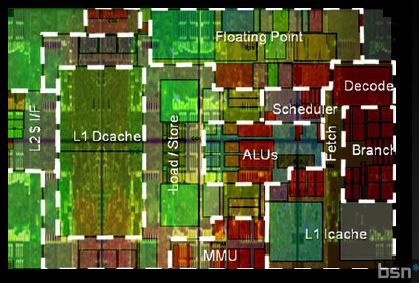
 Все мы еще с уроков информатики знаем, что информация внутри компьютера передаётся при помощи нулей и единиц, но оказалось, что большинство айтишников, с которыми я общаюсь (и довольно хороших!) слабо представляют, как же, все-таки, устроен компьютер.
Все мы еще с уроков информатики знаем, что информация внутри компьютера передаётся при помощи нулей и единиц, но оказалось, что большинство айтишников, с которыми я общаюсь (и довольно хороших!) слабо представляют, как же, все-таки, устроен компьютер. 





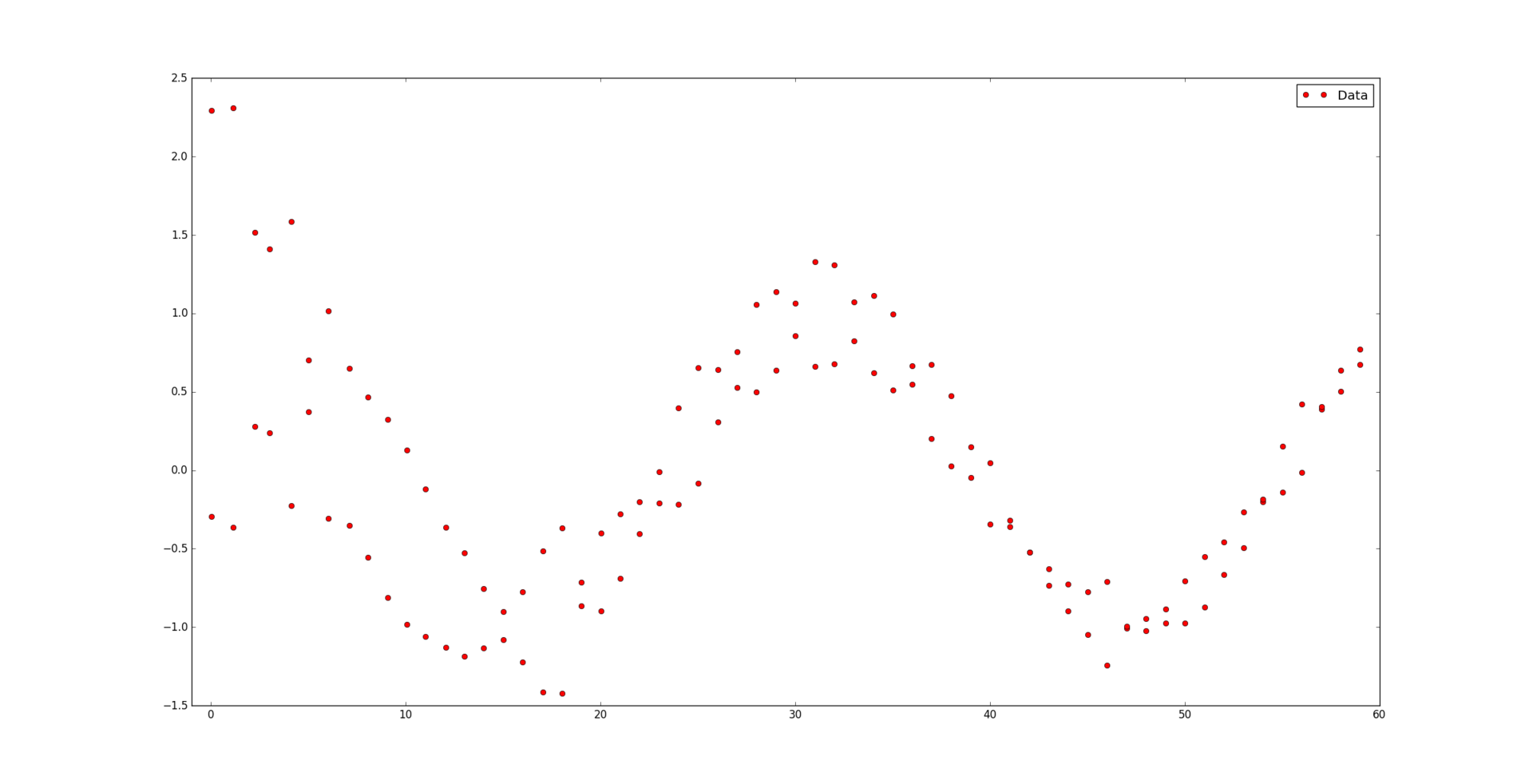
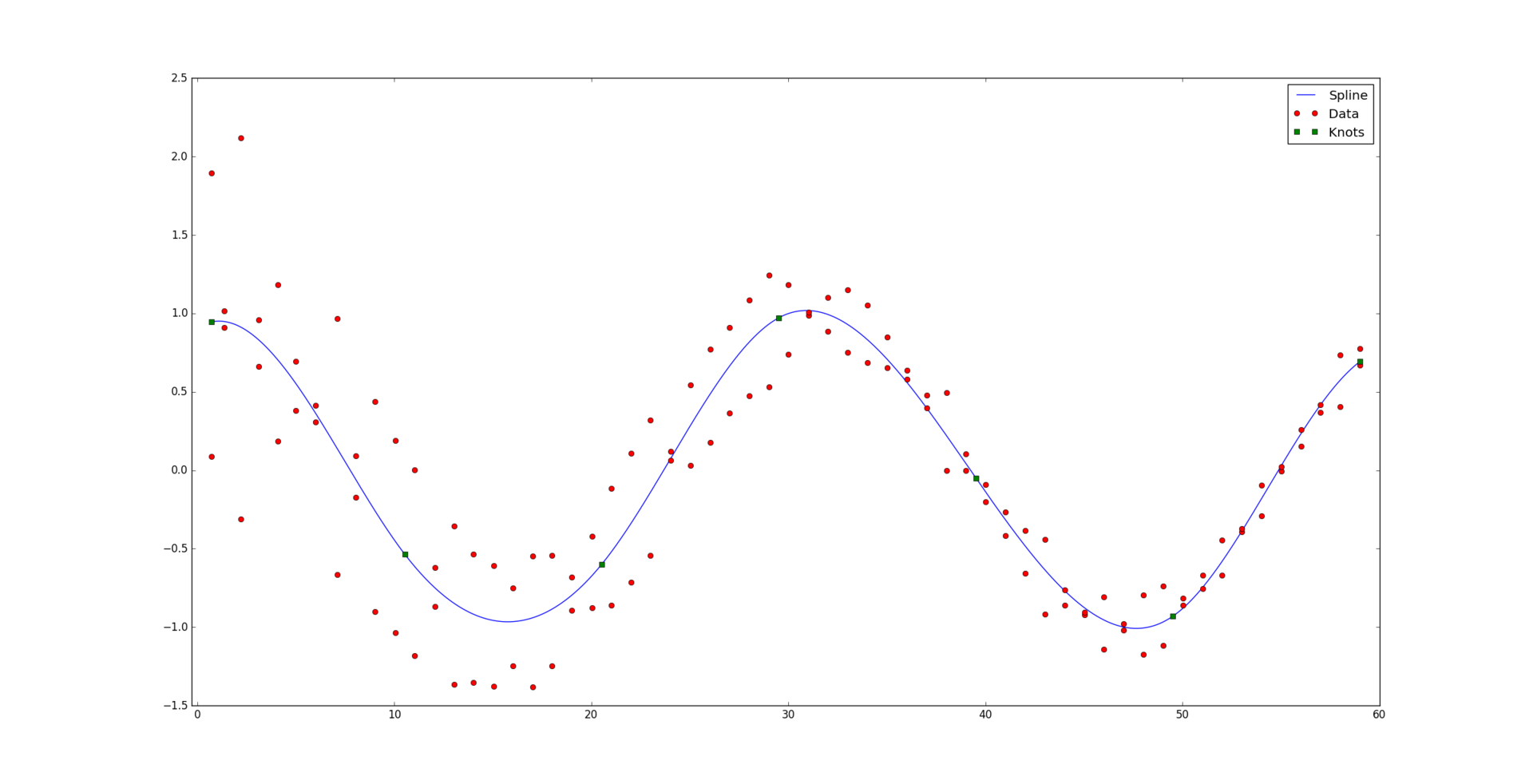
 и соответствующий им набор положительных весов
и соответствующий им набор положительных весов  . Мы считаем, что некоторые точки могут быть важнее других (если нет, то все веса одинаковые). Неформально говоря, мы хотим, чтобы на соответствующем интервале была проведена красивая кривая таким образом, чтобы она «лучше всего» проходила через эти данные.
. Мы считаем, что некоторые точки могут быть важнее других (если нет, то все веса одинаковые). Неформально говоря, мы хотим, чтобы на соответствующем интервале была проведена красивая кривая таким образом, чтобы она «лучше всего» проходила через эти данные.