Морфологический анализатор для русского языка — это что-то заумное? Программа, которая приводит слово к начальной форме, определяет падеж, находит словоформы — непонятно, как и подступиться? А на самом деле все не так и сложно. В статье — как я писал аналог mystem, lemmatizer и phpmorphy на Python, и что из этого получилось.
Александр @rgen3
Пользователь
Парсим русский язык
8 мин
70K
В прошлый раз (почти год назад) мы определяли части речи в русском тексте, производили морфологический анализ слов. В этой статье мы пойдем на уровень выше, к синтаксическому анализу целых предложений.
Наша цель заключается в создании парсера русского языка, т.е. программы, которая на вход бы принимала произвольный текст, а на выходе выдавала бы его синтаксическую структуру. Например, так:
"Мама мыла раму":
(предложение
(именная гр. (сущ мама))
(глаг. гр. (глаг мыла)
(именная гр. (сущ раму)))
(. .)))
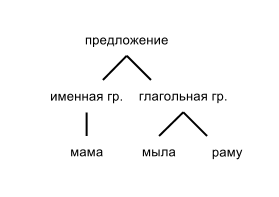
Это называется синтаксическим деревом предложения. В графическом виде его можно представить следующим образом (в упрощенном виде):

+120
Онлайн-курсы Stanford University, Berkley и MIT в доступном виде
2 мин
54K
На хабре в последнее время неоднократно анонсировались выложенные в онлайн курсы знатных мировых университетов, в том числе и тех, которые перечислены в заголовке.
Пример такого поста: habrahabr.ru/post/139542
Информации там очень много, вся она разрознена и имеет большую структуру по разделам, что затрудняет скачивание, поэтому было принято решение выкачать оттуда всё что можно и всё что нельзя и сохранить в удобном для изучения формате. Так как судя по всему не все успели записаться на эти курсы, то предлагаю тем кто не успел воспользоваться выложенной оттуда информацией и пройти под кат.
Уверен, что курсов по данным дисциплинам, информативнее и понятнее выложенных, в природе не существует.
Под катом ссылки и список того, что было выложено, что ещё предстоит выложить…
+86
Стартап: чего не нужно делать или учимся на чужих ошибках
8 мин
3.1K
Прошел год с тех пор, как я писал этот пост. Но в силу превратности судьбы и ряду обстоятельств публикую только сейчас — повторно. Смею заверить, что тема, в целом, и изложенный материал, в частности, не потеряли за это время актуальности, а срок годности не истек. И хотя многое поменялось с момента написания поста — MemoCards вне моей опеки, Яндекс.Браузер — моя новая жизнь, — но я, как и год назад, готов подписаться под каждым словом.
В этой статье хочу рассказать, какие ошибки мы совершили за первый год проекта и какие выводы я для себя сделал на их основании. Вместо хронологического повествования я выбрал формат кейсов с выводами в конце, что представляется мне в данном случае наиболее удачным.
+5
Range, TextRange и Selection
13 мин
78KМногим JavaScript-разработчикам приходилось сталкиваться с объектами, перечисленными в заголовке, например, при решении следующих задач:
— создание визуальных редакторов (wysiwyg),
— поиск в окне браузера,
— выставление BB-кода,
и т.д.
В этой статье автором предпринята попытка собрать перевод документации об этих объектах в одном месте + написать небольшие сопроводительные примеры. Перевод вольный, не дословный, так что если встретите неточность или корявую формулировку — пишите в комментариях.
В целом пост носит справочный характер, и, надеюсь, кому-то упростит разработку.
— создание визуальных редакторов (wysiwyg),
— поиск в окне браузера,
— выставление BB-кода,
и т.д.
В этой статье автором предпринята попытка собрать перевод документации об этих объектах в одном месте + написать небольшие сопроводительные примеры. Перевод вольный, не дословный, так что если встретите неточность или корявую формулировку — пишите в комментариях.
В целом пост носит справочный характер, и, надеюсь, кому-то упростит разработку.
+96
Клуб анонимных PHP'ешников
1 мин
29KЗдравствуйте. Меня зовут Вячеслав, мне 22 года и я пхп программист. Я сижу на пхп с 18 лет.
+259
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 мин
203KПеревод
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
Кластерные и «обычные» индексы MySQL (InnoDB)
5 мин
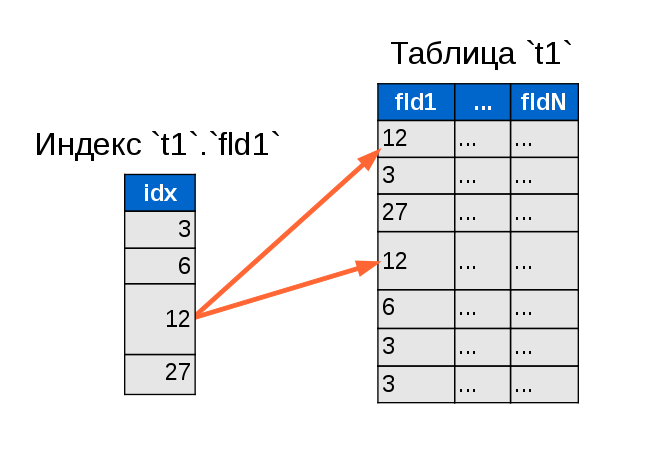
137KВсе мы помним хрестоматийное объяснение «что такое индексы в БД и как они облегчают задачи поиска нужных строк». Уверен, у большинства из вас перед глазами встаёт нечто подобное:

И сразу становится очевидно, насколько меньше данных нужно перелопатить для поиска двух-трёх нужных строк. Гениально. Просто. Понятно.
И лично мне всегда казалось, что улучшать эту схему некуда… Пока я не познакомился с кластерными индексами. Оказалось, что всё не так уж радужно с «обычными» индексами.
Итак, что же такое кластерный индекс, чем он лучше некластерного, и как с ним обстоит дело у MySQL.

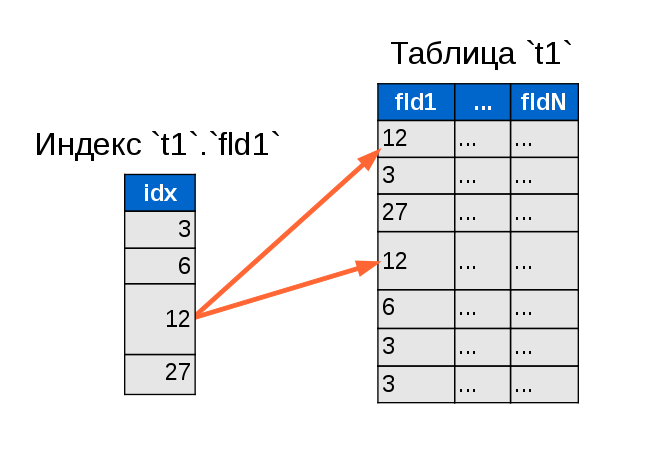
И сразу становится очевидно, насколько меньше данных нужно перелопатить для поиска двух-трёх нужных строк. Гениально. Просто. Понятно.
И лично мне всегда казалось, что улучшать эту схему некуда… Пока я не познакомился с кластерными индексами. Оказалось, что всё не так уж радужно с «обычными» индексами.
Итак, что же такое кластерный индекс, чем он лучше некластерного, и как с ним обстоит дело у MySQL.
+84
Перехват WEB трафика через протокол WPAD при помощи Intercepter-NG
2 мин
29KWPAD — WebProxy Auto-Discovery. Протокол автоматического получения настроек прокси в локальной сети, поддерживается практически всеми веб-браузерами и рядом других приложений.
В кратце суть его работы такова: если клиент использует DHCP для получения IP адреса, то и за урлом с настройкой прокси он обращается к своему DHCP серверу. Если DHCP не настроен на выдачу WPAD конфигурации или в сети не используется DHCP как таковой, то клиент пробует разрешить сетевое имя вида wpad.localdomain используя DNS. Если такое имя не найдено, то делается последняя попытка поиска имени 'WPAD' через NetBios. Если имя не найдено, клиент пробует соединиться напрямую, но если кто-то в сети сказал что он имеет имя 'WPAD', то клиент соединяется по 80 порту на IP ответившего хоста и затем пытается загрузить файл wpad.dat, в котором должны находиться настройки прокси.
В кратце суть его работы такова: если клиент использует DHCP для получения IP адреса, то и за урлом с настройкой прокси он обращается к своему DHCP серверу. Если DHCP не настроен на выдачу WPAD конфигурации или в сети не используется DHCP как таковой, то клиент пробует разрешить сетевое имя вида wpad.localdomain используя DNS. Если такое имя не найдено, то делается последняя попытка поиска имени 'WPAD' через NetBios. Если имя не найдено, клиент пробует соединиться напрямую, но если кто-то в сети сказал что он имеет имя 'WPAD', то клиент соединяется по 80 порту на IP ответившего хоста и затем пытается загрузить файл wpad.dat, в котором должны находиться настройки прокси.
+17
Мой вариант .htaccess
4 мин
171KВ одном из предыдущих тематических постов о .htaccess для нубов я хотел предложить свой вариант с разными обработками и запретами, ну и определённой логикой структурирования, но так как карма была в минусе, то выкладываю сейчас.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Сперва логика
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
+24
Алгоритмы сегментации текста
4 мин
14KЗдравствуйте.
В контексте анализа данных из твиттера возникла задача обработки хештегов. Нужно было взять хештег и разбить его на отдельные слова (#habratopic => habra topic). Задача казалась примитивной, но, получается, я ее недооценил. Пришлось перебрать несколько алгоритмов пока не было найдено то, что надо.
Эту статью можно считать некой хронологией решения задачи с анализом преимуществ и недостатков каждого из использованных алгоритмов. Поэтому, если вам интересна данная тема, прошу под кат.
В контексте анализа данных из твиттера возникла задача обработки хештегов. Нужно было взять хештег и разбить его на отдельные слова (#habratopic => habra topic). Задача казалась примитивной, но, получается, я ее недооценил. Пришлось перебрать несколько алгоритмов пока не было найдено то, что надо.
Эту статью можно считать некой хронологией решения задачи с анализом преимуществ и недостатков каждого из использованных алгоритмов. Поэтому, если вам интересна данная тема, прошу под кат.
+39
WebProject — бесплатная программа для создания и сопровождения html-сайтов
3 мин
11KМне нравятся html-сайты. Они быстрые, не нагружают сервер, их легко бекапить и легко переносить, можно держать на флешке для оффлайнового просмотра. Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.


+35
Немного о хэшах и безопасном хранении паролей
4 мин
71KUpd. Если вы знаете, что такое BCrypt, можете дальше не читать. Если вы используете PHP 5.5+ то можете прочитать эту статью. Ниже же я изобрел свой велосипед, рабочий, но с двумя рулями, задний запасной. Молод был, горяч.
Привет, хабр! Сегодня, в процессе разработки системы аутентификации для своего проекта передо мной встал выбор — в каком виде хранить пароли пользователей в базе данных? В голову приходит множество вариантов. Самые очевидные:
Привет, хабр! Сегодня, в процессе разработки системы аутентификации для своего проекта передо мной встал выбор — в каком виде хранить пароли пользователей в базе данных? В голову приходит множество вариантов. Самые очевидные:
- Хранить пароли в БД в открытом виде.
- Использовать обычные хэши crc32, md5, sha1
- Использовать функцию crypt()
- Использовать статическую «соль», конструкции вида md5(md5($pass))
- Использовать уникальную «соль» для каждого пользователя.
+43
Честная генерация DOCX файлов на PHP. Часть 2
7 мин
29K Здравствуйте, уважаемое хабрасообщество!
Здравствуйте, уважаемое хабрасообщество!Продолжаем историю про генерацию DOCX средствами PHP.
Что нас ждет сегодня:
- Мы узнаем, как вставлять изображения в документ;
- Просветимся на счет English Metric Units;
- Сделаем задел на будущую генерацию Exel.
Тем, кто не в курсе, рекомендуется прочитать первую часть. Ну а кто в теме – прошу под кат
+33
Codeigniter: делаем сессии наконец стабильными (прежде всего для авторизаций)
2 мин
15KСессии в Codeigniter хороши всем. Правда, очень удобно сделаны, особенно когда вы храните сессии в БД (что я считаю единственно верным). Куки шифрованные, в куках ничего, кроме идентификатора нету. Они привязываются к user_agent и, опционально, к IP. Красиво, безопасно.
Но есть у них очень существенный недостаток: жизнь сессии считается от поля last_activity. Это значит, что если у вас стоит expire сессии в двое суток, то при обращении к сессии, у которой last_activity < time()-172800, она ликвидируется и начинется новая. Следственно, для того что бы пользователям не приходилось каждый раз логиниться на сайт, last_activity нужно поддерживать в акутальном состоянии.
Поле last_activity обновляется в двух случаях: когда вы записываете что-то новое в сессию, либо когда сессия обновляется (по-умолчанию каждые 5 минут, опять же, относительно last_activity; указывается в конфиге). И вот главная проблема в том, что при обновлении сессии меняется session_id и текущая сессия у пользователя сессия прерывается, стартует новая.
Откровенно говоря, подобное поведение сессий привело меня в состояние… удивления. В таких реалиях использование родных сессий в качестве инструмента поддержки авторизации кажется невозможным…
Проблема «животрепещущая», о ней часто вспоминают на форумах Codeigniter, но толкового решения там нигде я так и не увидел.
Но голь, как известно, на выдумки хитра, поэтому простое решение таки нашлось.
Но есть у них очень существенный недостаток: жизнь сессии считается от поля last_activity. Это значит, что если у вас стоит expire сессии в двое суток, то при обращении к сессии, у которой last_activity < time()-172800, она ликвидируется и начинется новая. Следственно, для того что бы пользователям не приходилось каждый раз логиниться на сайт, last_activity нужно поддерживать в акутальном состоянии.
Поле last_activity обновляется в двух случаях: когда вы записываете что-то новое в сессию, либо когда сессия обновляется (по-умолчанию каждые 5 минут, опять же, относительно last_activity; указывается в конфиге). И вот главная проблема в том, что при обновлении сессии меняется session_id и текущая сессия у пользователя сессия прерывается, стартует новая.
Откровенно говоря, подобное поведение сессий привело меня в состояние… удивления. В таких реалиях использование родных сессий в качестве инструмента поддержки авторизации кажется невозможным…
Проблема «животрепещущая», о ней часто вспоминают на форумах Codeigniter, но толкового решения там нигде я так и не увидел.
Но голь, как известно, на выдумки хитра, поэтому простое решение таки нашлось.
+15
Создание простой MVC-системы на PHP 5
18 мин
208KПеревод
Предисловие
В этом руководстве Вы узнаете, как построить простую систему по архитектуре MVC (Model-View-Controller, Модель-Отображение-Контроллер) на PHP 5.1 с использованием возможностей библиотеки SPL (Standard PHP Library, Стандартная Библиотека PHP).
+11
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность