На хабре и других ресурсах есть туториалы, однако в каждом упущен какой-нибудь незначительный момент, вопросы по которому можно видеть на различных форумах. Так как недавно столкнулся с задачей подружить один сайт с Контактиком и Майл.ру, то решил, пока свежа память, сделать свое небольшое руководство с блэкджеком так сказать, используя родные виджеты этих социальных сетей.
Роман @rtyshyk
Пользователь
Chosen: сделай выпадающие списки более дружественными
1 мин
54KПлагин Chosen создан для оформления красивых и удобных выпадающих списков с помощью jQuery и Prototype. Для установки плагина достаточно просто скачать файлы и прописать одну строчку:
По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
$(".chzn-select").chosen()По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
+236
HTML5 Drag and Drop загрузка файлов
4 мин
137K
Благодаря нововведениям HTML5 создавать Drag and Drop интерфейсы стало гораздо проще. К сожалению, эти нововведения еще не обладают обширной поддержкой браузеров, но надеюсь в скором времени это изменится (на данный момент работает в Firefox 4+, Chrome и Opera 11.10).
+77
Каждому хостингу по аудиоплееру
2 мин
6.1KХорошие художники копируют, великие художники воруют.
Стив Джобс
Пабло Пикассо

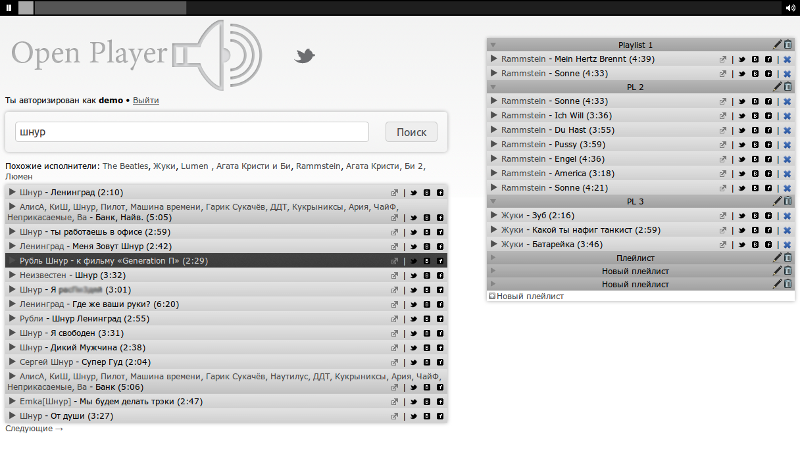
Наверное все слушают музыку в интернете, большинство для этих целей используют вконтакте, или сервисы на основе его музыкальной базы. Все существующие бесплатные сервисы имеют разные недостатки, которых небыло в ныне платном простоплеере. И возникла у меня идея создать не просто очередной простоплеер с базой из вконтакте, а такой который каждый сможет поставить себе на хостинг.
+136
Установка для «чайников»: nginx + php-cgi + mysql + eaccelerator + memcache на Debian 5.0 «lenny»
7 мин
78KДанная заметка является шпаргалкой для новичков в установке нормально работающего комплекса, описанного в заголовке. Все пункты установки протестированы несколько раз на разных vds, поэтому проблем с нехваткой чего-то быть не должно, как это обычно бывает, когда ставишь что-то по мануалам, надерганных из разных источников. Подробно описания настроек и «тюнинга» в заметке нет, т.к. это всё очень индивидуально и требует понимания что, как и зачем делается, а это невозможно охватить в одной даже очень большой шпоре.
+36
Системы управления версиями. Пособие для инженеров, художников и писателей
8 мин
34KПривет, Хабр. Решил затронуть измученную во многих статьях тему, конкретнее – описать во многом нестандартное (я бы сказал, несорцовое) использование систем контроля версий (далее – СКВ). Товарищи программисты, давайте спрячем тухлые помидоры и пройдем мимо, ибо данная статья – не для вас. Да, все вы уже изучили все тонкости работы Git, SVN, CVS и знаете много других умных слов. Позвольте же и нам, простым смертным, ознакомиться со всеми преимуществами использования СКВ.
Приглашаю под кат всех желающих ознакомиться с СКВ, а также всех тех, кто, так или иначе, имеет дело с быстроменяющимися данными.
Приглашаю под кат всех желающих ознакомиться с СКВ, а также всех тех, кто, так или иначе, имеет дело с быстроменяющимися данными.
+11
Поговорим о margin, он же маргин( часть 1-я )
4 мин
59KВидя, когда новички верстая страницу за страницей, допускают кучу ошибок, делая отступы маргин и до конца не понимая, как этот самый маргин на самом деле работает, я решил написать данную статью.
Начинающим верстальщикам она точно будет полезна, а вот профессионалам — сомневаюсь, так как человек занимающийся не первый год версткой уже обязан «вызубрить» наизусть все особенности данного свойства.
В этой части статьи я напишу о вертикальном маргине. О горизонтальном поговорим в следующей части.
Начинающим верстальщикам она точно будет полезна, а вот профессионалам — сомневаюсь, так как человек занимающийся не первый год версткой уже обязан «вызубрить» наизусть все особенности данного свойства.
В этой части статьи я напишу о вертикальном маргине. О горизонтальном поговорим в следующей части.
+115
Элемент input в html 5, мультиаплоад
3 мин
56KУ элемента input в HTML 5 появился атрибут multiple, с помощью которого мы можем выбрать для загрузки несколько файлов. Этот атрибут принимает только одно значение «multiple», в живую будет выглядеть так:
Обратите внимание на name, мы явно в нем указали, что это массив.
Сразу появляется вопрос, какой браузер это новшество не понимает, ответ легко предсказуем, это семейство Internet Explorer. Начиная с 9 версии и ниже, они не поддерживают этот функционал и просто проигнорируют атрибут, искренне надеюсь что в финальной 10 версии они это поправят.
Кроме того что, мы дали пользователям загрузить сразу много файлов, мы должны позаботиться о них, и дать им возможность загрузит именно те файлы которые нам необходимы. И тут на помощь приходит еще один новый атрибут accept. Который принимает "MIME Media Types".
<input type="file" multiple="multiple" name="files[]" />Обратите внимание на name, мы явно в нем указали, что это массив.
Сразу появляется вопрос, какой браузер это новшество не понимает, ответ легко предсказуем, это семейство Internet Explorer. Начиная с 9 версии и ниже, они не поддерживают этот функционал и просто проигнорируют атрибут, искренне надеюсь что в финальной 10 версии они это поправят.
Кроме того что, мы дали пользователям загрузить сразу много файлов, мы должны позаботиться о них, и дать им возможность загрузит именно те файлы которые нам необходимы. И тут на помощь приходит еще один новый атрибут accept. Который принимает "MIME Media Types".
<input type="file" multiple="multiple" name="files[]" accept="image" />+91
Складываем облака в одну корзину
3 мин
23K
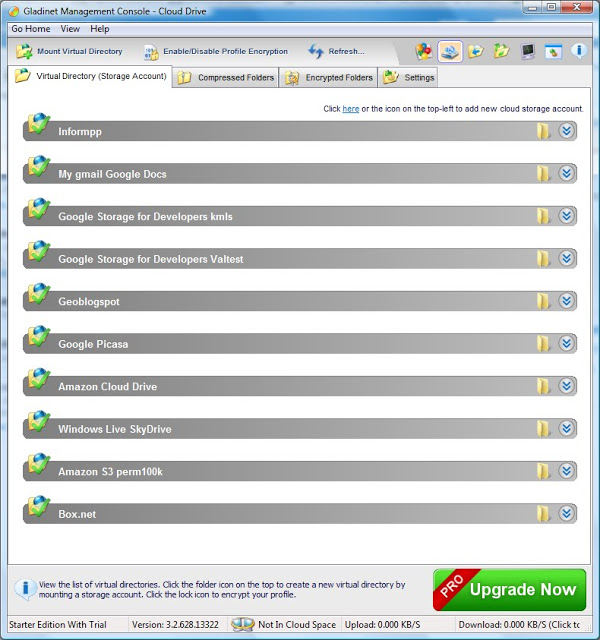
Облачные хранилища данных, несомненно, одно из самых интересных и актуальных направлений в IT. Достаточно сказать, что за лидерство здесь идет активная борьба между такими гигантами как Microsoft, Google, Amazon. Интерес к этому активно подогревается также сторонними разработками, активно использующими эти сервисы. Например, менеджер Dropbox, который, как теперь уже кажется, был всегда. Уже не верится, что каких то 2 года назад он почти не был известен.
Со временем я «оброс» различными хранилищами, хранилища в свою очередь обросли сервисами. И недавнее гугление по названию Gladinet при чтении комментариев здесь, на Хабре (извиняюсь, не смог найти комментарий), привело на сайт разработчиков desktop приложения Gladinet, вполне достойного пристального внимания.
Установив бесплатную версию приложения, обнаружил, что к вновь созданному устройству могу подключить практически все облака, которыми раньше пользовался. Все данные при первом запуске подключаются как ссылки. Загрузка происходит уже при фактическом обращении к файлам.
Приложение встраивается в проводник и другие файл-менеджеры (в моем случае Total Comander) как дополнительный диск, в котором собираются все виртуальные устройства.
+32
Как самостоятельно провести исследование перед проектированием сайта
7 мин
30KВ прошлой статье о проектировании сайта я назвал одним из ключевых этапов исследование контекста проекта. Напомню, что под контекстом я понимаю различные факторы, окружающие сайт и способные оказать влияние на его работу. К таким факторам относятся: целевая аудитория и её потребности, характеристики и тенденции среды, поведение конкурентов и другие, в зависимости от тематики проекта.
+49
Собеседование. Сегодня
5 мин
24K
В сферу моих профессиональных обязанностей входит проведение собеседования для соискателей на должность PHP разработчика. И дальше речь пойдет о собеседовании…
+67
Анализируй это, или почему я каждый день опаздываю и получаю премию
5 мин
23KМысль написать эту статью родилась около недели назад, именно тогда, в фирму, где я работаю около 3-х лет мне взяли помощника.
Через пару дней после его выхода на работу, краткого экскурса и небольшой теории, от него прозвучал вопрос: «- А почему тебе так мало платят? Ведь доступность всех служб и сервисов у тебя не менее 99,98% в рабочее время уже как больше года…»
Если честно, то именно этого вопроса я и не ожидал, и ответить в ту же секунду был не готов, но после пяти минут раздумий, все мысли встали на место, я постарался сформулировать ответ, и выдал нечто следующее:
— Во первых, мне нравится моя работа, и я работаю в свое удовольствие.
— Во вторых, я прихожу на работу когда высплюсь (обычно это около обеда), ухожу не позже 18.00, и в любое время могу уйти на 2-3 часа по своим личным делам.
— В третьих, 1500$ не такая уж и маленькая сумма для третьего по величине города России.
А теперь я хочу рассказать о том, как добился этого, и чего мне это стоило. Кому интересно-прошу под кат:
Через пару дней после его выхода на работу, краткого экскурса и небольшой теории, от него прозвучал вопрос: «- А почему тебе так мало платят? Ведь доступность всех служб и сервисов у тебя не менее 99,98% в рабочее время уже как больше года…»
Если честно, то именно этого вопроса я и не ожидал, и ответить в ту же секунду был не готов, но после пяти минут раздумий, все мысли встали на место, я постарался сформулировать ответ, и выдал нечто следующее:
— Во первых, мне нравится моя работа, и я работаю в свое удовольствие.
— Во вторых, я прихожу на работу когда высплюсь (обычно это около обеда), ухожу не позже 18.00, и в любое время могу уйти на 2-3 часа по своим личным делам.
— В третьих, 1500$ не такая уж и маленькая сумма для третьего по величине города России.
А теперь я хочу рассказать о том, как добился этого, и чего мне это стоило. Кому интересно-прошу под кат:
+262
Инструменты для форматирования CSS-кода
3 мин
60KЛюбите ли вы свой CSS-код так, как люблю его я? Если да, то, несомненно, стремитесь к тому, чтобы он не только хорошо себя вёл и чувствовал, но и приятно выглядел.
Надеюсь, что инструменты, описанные ниже, помогут вашему коду приблизиться к идеалу.
Надеюсь, что инструменты, описанные ниже, помогут вашему коду приблизиться к идеалу.
+76
Отмечание просмотренных серий на MyShows.ru
4 мин
26KТуториал

Постановка задачи
Задача: автоматизировать рутинные действия по отмечанию просмотренных эпизодов на сайте myshows.ru. Поясню, после просмотра очередной серии Теории Большого Взрыва я открываю мои сериалы, нахожу сериал, нахожу просмотренный эпизод и отмечаю его как «просмотренный».
После обнаружения api.myshows.ru сразу зародилась идея серьезно упростить этот процесс. Хотелось бы, чтобы это выглядело так: вызываем контекстное меню файла с только что просмотренной серией и выбираем «Отметить на myshows.ru».
+34
Загрузка файлов с помощью HTML5 и сколько раз мы сказали нехорошие слова
3 мин
7.3KСтояла задача: найти или создать загрузчик файлов на сервер, использующий возможности HTML5 для мультизагрузки. Загрузчик должен:
Именно по причине отсутствия опыта работы с флешем, для создания загрузчика был выбран только JavaScript.
- отправлять методом POST любые параметры вместе с файлом;
- отправлять куки;
- предоставлять возможность выбора сразу нескольких файлов (или нескольких тысяч – тут как пользователь захочет);
- отправлять файлы группами;
- файлы собираются в группы до определенного количества мегабайт, или до определенного количества файлов в группе; (это связано с тем, что на сервере есть ограничение на размер POST запроса и на количество файлов в одном пакете)
Именно по причине отсутствия опыта работы с флешем, для создания загрузчика был выбран только JavaScript.
Итак, что из этого получилось
+81
jQuery плагин, для Ajax загрузки видео на YouTube
6 мин
12KНедавно я написал небольшой плагин на jQuery и PHP. Функционал простой: посредством Ajax задается описание и загружается видео на YouTube, плагин вернет статус загрузки, и если она прошла успешно — id видео. Плагин может применяться на любом сайте, и легко вставляется в любую CMS.
Все началось с того, что при разработке CMS для сайта местного телеканала я столкнулся с необходимостью сделать загрузку видеороликов на YouTube. Так как на сайт часто будут добавлять видео, то каждый раз логиниться на YouTube, заливать туда ролик, получать на него ссылку, лезть в CMS и вставлять её туда — очень напряжно. Причем, желательно делать это через Ajax, чтоб можно было легко включить плагин в любой проект.
Все началось с того, что при разработке CMS для сайта местного телеканала я столкнулся с необходимостью сделать загрузку видеороликов на YouTube. Так как на сайт часто будут добавлять видео, то каждый раз логиниться на YouTube, заливать туда ролик, получать на него ссылку, лезть в CMS и вставлять её туда — очень напряжно. Причем, желательно делать это через Ajax, чтоб можно было легко включить плагин в любой проект.
+45
Suggest.io. Понимать с первой буквы!
3 мин
1.1K Представьте, что вам срочно надо найти информацию на определенном сайте и вы точно знаете, что она там есть, только не знаете где. Зайдя на сайт, вы долго жмете на разные ссылки, перескакиваете с одной вкладки на другую; понимаете, что теряете время и наконец видите заветный «поиск». «Вот он мне сейчас и поможет», — думаете вы и начинаете набирать ваш запрос. Результат оказывается как и прежде нулевым. То ли набрали с ошибкой, то ли не так надо сформулировать запрос — непонятно. Знакомо?
Представьте, что вам срочно надо найти информацию на определенном сайте и вы точно знаете, что она там есть, только не знаете где. Зайдя на сайт, вы долго жмете на разные ссылки, перескакиваете с одной вкладки на другую; понимаете, что теряете время и наконец видите заветный «поиск». «Вот он мне сейчас и поможет», — думаете вы и начинаете набирать ваш запрос. Результат оказывается как и прежде нулевым. То ли набрали с ошибкой, то ли не так надо сформулировать запрос — непонятно. Знакомо?+41
PHPLego: Горячие клавиши — атрибут hotkey
6 мин
8.3K
Дорогие друзья! Сегодня я хочу поделиться с Вами 138-мью строчками кода, которые позволяют ссылки <a> и кнопки <input type='submit'> расширить атрибутом hotkey.
Ведь иногда хочется, чтобы форма отправлялась по CTRL+Enter, а часто используемые пункты меню были доступны по какой-то своей хитрой комбинации клавиш.
А еще не хочется на эти мелкие удобства тратить время, ведь горячие клавиши — это далеко не для каждого. Хотя если к ним привыкнуть — отучиться просто невозможно.
Подключив файлик hotkeys.js, который будет описан ниже, появляется возможность задавать горячие клавиши любым ссылками и кнопкам отправки форм вот так:
<a href='...' hotkey="Ctrl + Shift + D">удалить</a>
или
<input type='submit' hotkey='Ctrl + Enter' value='Отправить'>

+40
Основы проектирования веб-интерфейсов в Axure RP Pro
8 мин
123K В последнее время разработчики
В последнее время разработчики Эта тенденция не может не радовать как заказчиков, так и самих разработчиков — ведь процесс проектирования позволяет уничтожить все наиболее проблемные моменты еще до начала превращения абстрактного технического задания в конечный продукт.
Средств для визуального проектирования становится все больше. Одни пользуются Adobe InDesign, другим нравится Visio, третьи довольствуются OpenOffice Draw. Но все больше поклонников появляется у довольно тяжелой и функциональной программы Axure RP Pro.
+40
MySQL шпаргалки
3 мин
823KЧасто, когда разрабатываешь сайт, замечаешь, как на одни и те же грабли наступают разработчики при проектировании базы данных.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
+171
Информация
- В рейтинге
- Не участвует
- Откуда
- Украина
- Зарегистрирован
- Активность