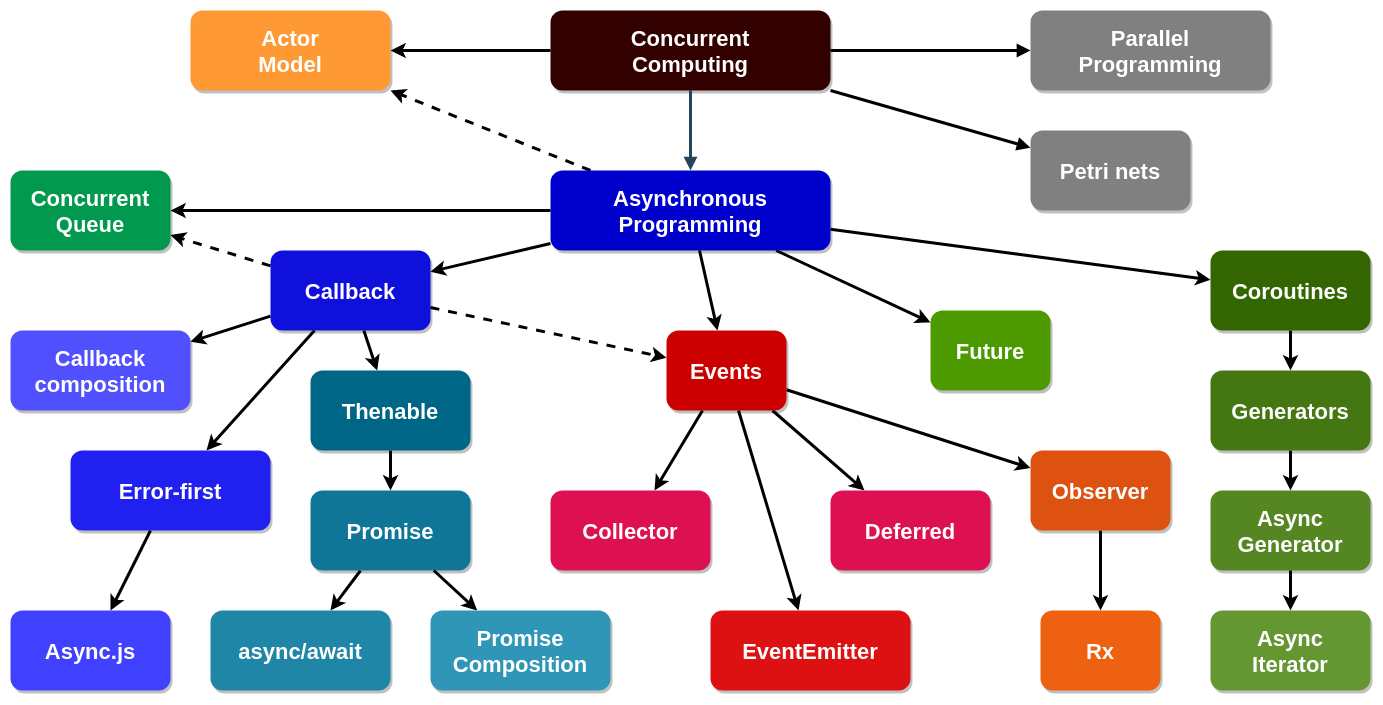
Асинхронное программирование за последнее время стало не менее развитым направлением, чем классическое параллельное программирование, а в мире JavaScript, как в браузерах, так и в Node.js, понимание его приемов заняло одно из центральных мест в формировании мировоззрения разработчиков. Предлагаю вашему вниманию целостный и наиболее полный курс с объяснением всех широко распространенных методов асинхронного программирования, адаптеров между ними и вспомогательных проемов. Сейчас он состоит из 23 лекций, 3 докладов и 28 репозиториев с множеством примеров кода на github. Всего около 17 часов видео: ссылка на плейлист.
Алексей Стрекалов @ryter
Пользователь
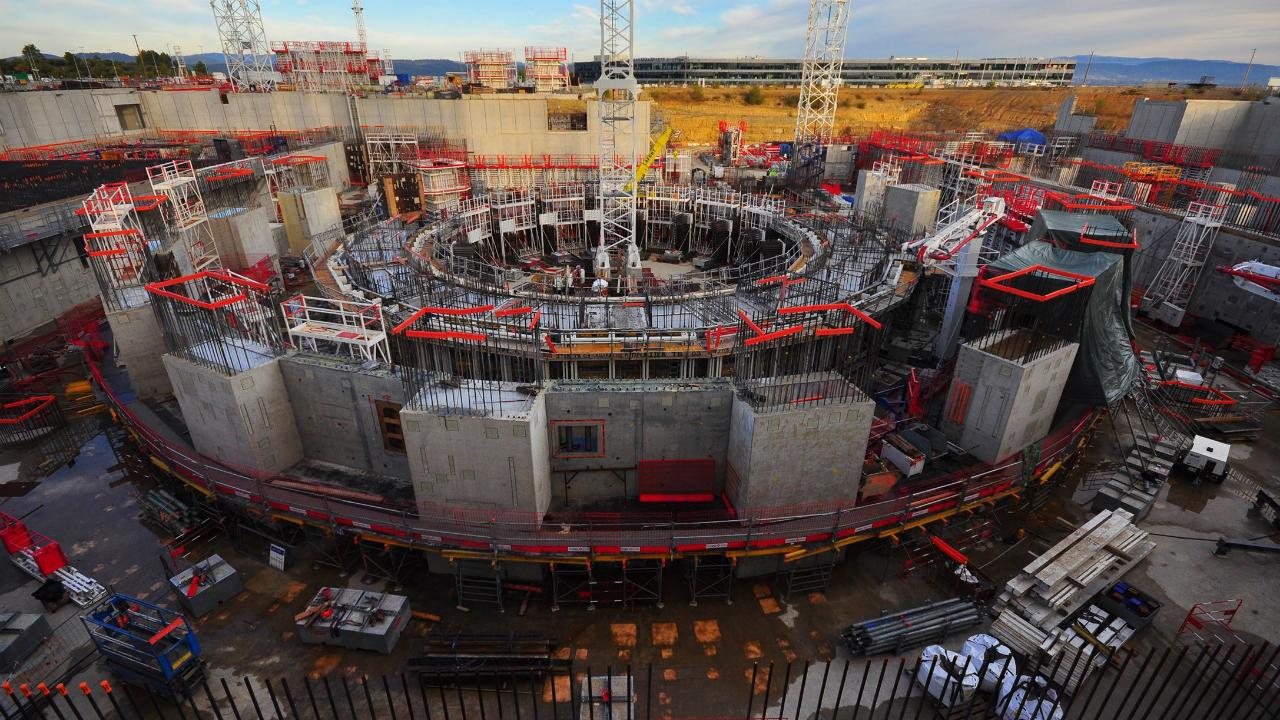
Строительство ИТЭР опережает график. Первая плазма запланирована на 2025 год
3 мин
23K
Во Франции продолжается строительство первого полномасштабного термоядерного реактора ИТЭР. Реактор строят усилиями 36 стран (в этом году добавился Иран). Ключевые участники проекта — Китай, Евросоюз, Индия, Япония, Россия, Корея, Швейцария и США. У проекта долгая история: первые договоренности по нему были достигнуты еще Михаилом Горбачевым в бытность его генсеком КПСС и президентом США Рональдом Рейганом.
До 2015 года строительство велось очень медленно. Постоянно срывались сроки, складывалось впечатление, что проект вот-вот просто закроют. Но после того, как проект возглавил француз Бернар Биго, работы удалось активизировать.
+27
Оракул от арифметики
9 мин
35KПеревод
В свои 28 лет Петер Шольце раскрывает глубинные связи между теорией чисел и геометрией

В 2010 году по сообществу людей, изучающих теорию чисел, прошёл поразительный слух – и дошёл до Джареда Вайнштейна [Jared Weinstein]. Якобы какой-то аспирант из Боннского университета в Германии опубликовал работу, в которой 288-страничное доказательство теоремы из теории чисел ужато всего до 37 страниц. 22-летний студент Петер Шольце нашёл способ обойти одну из самых сложных частей доказательства, сопоставив теорию чисел и геометрию.
«Просто невероятно, что такой молодой человек смог сделать нечто настолько революционное,- говорит Вайнштейн, 34-летний специалист по теории чисел из Бостонского университета. – Это несомненный повод для уважения».
Математики из Боннского университета, присвоившие Шольце звание профессора всего два года спустя, уже знали о его экстраординарных умственных способностях. После публикации работы его начали замечать эксперты и по теории чисел, и по геометрии.
С того момента Шольце, которому сейчас 28, дорос до высокого положения уже в более широком математическом сообществе. Его называют "одним из самых влиятельных математиков мира", и "редким талантом, появляющимся раз в несколько десятилетий". О нём говорят, как о фаворите среди претендентов на Филдсовскую премию, одну из высочайших наград для математика.
Ключевому нововведению Шольце – классу фрактальных структур, названных им перфектоидными пространствами – исполнилось всего несколько лет, но оно уже ведёт к далеко идущим последствиям в области арифметической геометрии, в которой сливаются теория чисел и геометрия. Вайнштейн говорит, что работа Шольце была провидческой. «Он смог увидеть последствия до того, как те начали происходить».
+49
DevTips: Советы веб-разработчику (33-48)
5 мин
31KТуториал
Перевод
И вновь в эфире цикл переводов полезных советов для веб-разработчика. На этот раз автор расширил спектр исследуемых инструментов, добавив туда редактор Sublime Text и фреймворк Node.js. Предыдущие части: 1-16, 17-32.
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
+30
Практическое применение FlexBox
10 мин
367KПривет, хабр!
Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения. Всех кому интересно, любезно приглашаю под хабракат.
Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения. Всех кому интересно, любезно приглашаю под хабракат.
+52
.vimrc для фронтендера
4 мин
22KПривет, я занимаюсь фронтенд разработкой, и как-то так сложилось, что в своей повседневной работе активно использую vim.
В процессе работы накопился довольно большой, неплохо документированный конфиг, и в какой-то момент мне захотелось поделиться им с внешним миром, и возможно, что-нибудь в нем улучшить. Он может быть полезен не только веб разработчикам, но и в общем-то всем остальным.
Под катом я опишу основные фишки конфига. Vim использую в связке c iTerm и темой solarized, но конфиг с минимальными изменениями подходит для любого терминала и любой темы. Из-за подробного описания каждой опции он будет очень полезен для тех, кто по каким-то причинам решил перейти на вим недавно.
Как ни странно — в статье много картинок ;)
В процессе работы накопился довольно большой, неплохо документированный конфиг, и в какой-то момент мне захотелось поделиться им с внешним миром, и возможно, что-нибудь в нем улучшить. Он может быть полезен не только веб разработчикам, но и в общем-то всем остальным.
Под катом я опишу основные фишки конфига. Vim использую в связке c iTerm и темой solarized, но конфиг с минимальными изменениями подходит для любого терминала и любой темы. Из-за подробного описания каждой опции он будет очень полезен для тех, кто по каким-то причинам решил перейти на вим недавно.
Как ни странно — в статье много картинок ;)
+20
Изучаем алгоритм работы регулярных выражений в Ruby
9 мин
16KПеревод

Согласно Википедии, Oniguruma означает «колесница дьявола» в переводе с японского.
Мы все знакомы с регулярными выражениями. Они являются «швейцарским армейским ножом разработчика». Что бы вы ни искали, какой бы текст ни разбирали, вы всегда можете сделать это используя регулярные выражения. На самом деле, вероятно, вы начали использовать их гораздо раньше, чем стали использовать Ruby — они уже давно включены в большинство популярных языков программирования: Perl, JavaScript, PHP, Java и прочие. Ruby появился в середине 1990-х годов, тогда как регулярные выражения еще в 1960-х, то есть почти на 30 лет раньше!
Но как на самом деле работают регулярные выражения?
+22
Ruby для детишек и не только
2 мин
24KRuby позиционирует себя как «programmer's best friend», как великолепный язык программирования, как замечательный скриптовый язык, как отличное средство для разработки веб приложений. Всякий знает, что Ruby — это очень приятный язык с очень активным и дружелюбным сообществом. Однако не все знаю, что это сообщество так дружелюбно, что позаботилось не только о коллегах — программистах разрабатывая множество полезных gem'ов, но и о детях разработав для них несколько очень интересных и полезных инструментов.
Если вы программист и у вас есть ребенок которому вы желеаете передать свой интерес к программированию, то эта небольшая статья — обзор для вас.
Если вы программист и у вас есть ребенок которому вы желеаете передать свой интерес к программированию, то эта небольшая статья — обзор для вас.
+53
Обучение программирования на Ruby/Python
4 мин
37KBASIC и Pascal давно стали стандартом при начальном обучении программиста. Для многих это первый язык со школы или первого курса университета. Однако за десяток лет ситуация практически не изменилась. Действительно ли Basic и Pascal подходят для обучения сейчас? Неужели за десяток лет не появилось ничего лучше?
Подумайте, есль ли причины использовать BASIC и Pascal кроме исторических?
В школе давно понятно — лучше давать не программирование, а основы использования компьютера. Максимум — Logo в среде типа KTurtle.
Но для первых курсов института и усиленного изучения школьников я считаю, лучше использовать Ruby и Python.
Конечно я не настаиваю учить только на Ruby. Но, например, базис дать на Ruby, а более сложное на Java/C# или С (включая управление памятью) — более правильно скажется на становлении программиста.
Далее аргументы.
Подумайте, есль ли причины использовать BASIC и Pascal кроме исторических?
В школе давно понятно — лучше давать не программирование, а основы использования компьютера. Максимум — Logo в среде типа KTurtle.
Но для первых курсов института и усиленного изучения школьников я считаю, лучше использовать Ruby и Python.
Конечно я не настаиваю учить только на Ruby. Но, например, базис дать на Ruby, а более сложное на Java/C# или С (включая управление памятью) — более правильно скажется на становлении программиста.
Далее аргументы.
+34
Путь фрилансера. Часть 1. Советы новичкам
Простой
11 мин
244KРоадмэп

Доброго времени суток, друзья, люди, фрилансеры, инопланетяне.
Заметив тенденцию на спрос постов по тематике фриланса подумал, что, пожалуй, пора и мне внести свою лепту по этой тематике. Много чего уже было сказано, но, на мой взгляд, не всегда конкретизировано в конкретные пункты.
Вкратце в двух словах о себе и прочем чтобы пост имел некоторую большую содержательность: на фрилансе 3 последних года с копейками. Работаю не один. Команда. Объединены интернетом и рамками СНГ. Большинство никогда не видел и даже с ними ни разу не созванивался. Офиса нет. С одним из таких граждан общаюсь и работаю уже лет 5-6. Как это ни странно барьером это не послужило. Знакомых, друзей, бывший сотоварищей по работе в команде нет и никогда не было, как и не было этой самой другой работы. Да, есть и такие странные люди на свете, кто никогда не работал в офисе и ничем иным не занят и это ни разу мне не помешало, а скорее наоборот.
Как я «докатился до такой жизни» и всю иную историю, предысторию и реалии опишу как-нибудь в другой раз, если сообщество посчитает это нужным (на этот случай предусмотрен опрос). А сейчас перейдём к тому, что и было запланировано.
+50
Настройка Atom от GitHub для работы с PHP, Python и некоторыми другими языками программирования
4 мин
204KТуториал
Редактор Atom от GitHub после установки поддерживает подсветку синтаксиса для основных языков программирования. Однако для более полноценной работы — валидации кода, проверки синтаксиса, базовой отладки и снипетов, как и в большинстве редакторов кода, необходимо подключение дополнительных пакетов и ряд действий.
Под катом так же дополнительно расскажем:
Внимание трафик — кликабельные картинки и анимированые gif. (~3МБ)
Под катом так же дополнительно расскажем:
- про запуск скриптов
- работу в терминале прямо из интерфейса Atom
- и чуть-чуть про заявленную поддержку Swift от Apple
Внимание трафик — кликабельные картинки и анимированые gif. (~3МБ)
+27
[Перевод] Не стоит бояться функционального программирования
15 мин
38KПредставляю вашему вниманию перевод проскользнувшей недавно в ссылках дайджеста статьи Джонатана Моргана о функциональном программировании на примере JavaScript. Материал рассчитан на начинающих, но тем не менее он достаточно интересен.
Буду признателен за конструктивные замечания и предложения по опечаткам, переводу и/или оформлению. Приятного чтения!
Буду признателен за конструктивные замечания и предложения по опечаткам, переводу и/или оформлению. Приятного чтения!
+36
Информация
- В рейтинге
- Не участвует
- Откуда
- Симферополь, Республика Крым, Россия
- Дата рождения
- Зарегистрирован
- Активность