Про создание дополнений Firefox я знаю мало, но для того чтобы узнать это немногое мне потребовалось несколько дней. Эти знания мне не довелось пока применить для реальной задачи, и кто знает когда придётся. По теме есть много информации на английском языке, но в силу скудности моего английского эта информация была для меня трудновоспринимаема. Статьи, что я видел на русском, это в основном переводы, в которых много внимания уделяется деталям, но после их прочтения не возникает целостной картины. Моя статья — это попытка создать маленькое, но целостное знание: с чего начать и как с этим можно работать.
Пользователь
Понимание компьютером текста: действительно ли всё так плохо?
8 мин
14KСовсем недавно на Хабре появился пост, в котором автор уверенно заявляет о том, что компьютер никогда не сможет понимать текст так, как его понимает человек. В доказательство он приводит ряд непосильных для машины задач, делая упор на отсутствие эффективных алгоритмов и невозможность моделирования полноценной системы, в которой были бы учтены все возможные варианты построения текста. Однако действительно ли всё так плохо? Правда ли, что для решения подобных задач нужны невероятные вычислительные мощности? И в каком вообще состоянии находится область обработки текстов на естественных языках?
+78
Как не стать спамером со своей уютной рассылочкой
1 мин
67K
Пользователь когда-то подписался на рассылку, но уже забыл когда, и главное зачем. Теперь ежедневно к нему падает спам, а по собственному опыту он знает, для того чтобы отписаться нужно зайти по ссылке свой профиль, найти и снять там какую-то галку а главное, помнить свой логин и пароль на давно забытом им сайте.
Его действия? «В спам!»
А по другую сторону баррикад находитесь Вы с вашей уютненькой подписочкой, полезной информацией и очень удобной системой отписки, о которой пользователь так никогда и не узнает.
И вот, с десяток таких «отписок» и гугл будет удобно отсортировывать ваши рассылки в папочку Спам (584), у ВСЕХ ваших подписчиков.
Однако многие из нас уже успели заметить: некоторые письма в Gmail при попытке отметить их «В спам!» САМИ предлагают отписаться от рассылки в один клик.
Эта фича была введена google более года назад, но лишь единицы рассылок научились ей пользоваться. И не удивительно. В рекомендациях по осуществлению массовых рассылок, лишь косвенно упоминается о том, что Вам нужно сделать.
А сделать нужно не многое.
+222
+102
О другом подходе к устройству на работу
5 мин
18K… или почему я никогда не занимался веерной рассылкой резюме, а долго присматривался, затем посылал одно, и меня там брали.
Пришедшая на почту рассылка новостей принесла мне очередную статью с «ХедХантера», призванную, якобы, помочь соискателям правильнее составить резюме.
Одна из многих подобных. Несть им числа.
Там, конечно же, рассказывалось о том, что хорошо, а что плохо писать в разных разделах резюме, какими словами о себе рассказывать можно, а какими нет, в общем — как представить из себя идеально собранную машинку по исполнению скромной, но очень важной для компании роли.
Этой статьёй хочу выразить протест против устоявшейся практики преподнесения себя соискателями и предложить этому «раболепию по гайдлайнам» какую-то разумную альтернативу.
Статья для соискателей.
Пришедшая на почту рассылка новостей принесла мне очередную статью с «ХедХантера», призванную, якобы, помочь соискателям правильнее составить резюме.
Одна из многих подобных. Несть им числа.
Там, конечно же, рассказывалось о том, что хорошо, а что плохо писать в разных разделах резюме, какими словами о себе рассказывать можно, а какими нет, в общем — как представить из себя идеально собранную машинку по исполнению скромной, но очень важной для компании роли.
Этой статьёй хочу выразить протест против устоявшейся практики преподнесения себя соискателями и предложить этому «раболепию по гайдлайнам» какую-то разумную альтернативу.
Статья для соискателей.
+314
+396
10 юзабилити-преступлений, которых вы не должны совершать
2 мин
4.5KПеревод
На стадии дизайна и разработки мы должны учитывать прописные истины и основные концепции для улучшения юзабилити сайта. В этой статье описываются классические, но непростительные ошибки в области веб-дизайна и способы их решения.

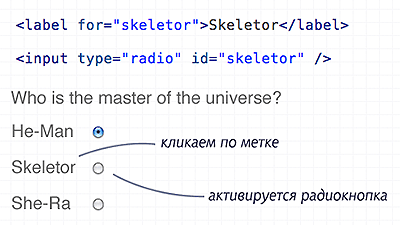
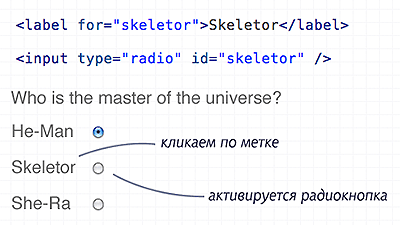
Использование атрибута «for» позволит пользователям кликать по метке, для выбора соответствующего поля формы. Это особенно важно для чекбоксов и радиокнопок — увеличить область клика.
Преступление #1: В формах метки не связаны с полями ввода

Использование атрибута «for» позволит пользователям кликать по метке, для выбора соответствующего поля формы. Это особенно важно для чекбоксов и радиокнопок — увеличить область клика.
+253
10 способов стать хорошим программистом
5 мин
101KПеревод
Хороший программист — это тот, кто смотрит в обе стороны, переходя дорогу с односторонним движением.
Даг Линдер
Что приводит программиста на его рабочее место каждый день? Страсть к программированию и получение удовольствия от него. Но чтобы действительно получать удовольствие и радость от программирования, нужно знать некоторые базовые вещи, которые позволят вам стать хорошим программистом.
Я не собираюсь писать мантры, следуя которым, вы станете хорошим специалистом. Моя цель — перечислить те вещи, которые помогли мне добиться успехов в этой профессии. Не существует четкого определения, кто такой хороший программист. Под таковым я подразумеваю человека, который разрабатывает отличные IT-решения и вносит вклад в развитие индустрии.
+168
50 цитат о программировании всех времён
6 мин
162KПеревод
Перевёл после прочтения комментариев к статье «О ненависти к C++». В цитатах можно найти ответы на большинство возникших там вопросов.
50. Программирование сегодня — это гонка разработчиков программ, стремящихся писать программы больше и с лучшей идиотоустойчивостью, и вселенной, которая пытается создавать больших и лучших идиотов. Пока вселенная побеждает.
— Rick Cook
49. Lisp — это не язык, а строительный материал.
— Alan Kay
48. Ходить по воде и разрабатывать программы, следуя спецификации, очень просто… если они заморожены.
— Edward V Berard
50. Программирование сегодня — это гонка разработчиков программ, стремящихся писать программы больше и с лучшей идиотоустойчивостью, и вселенной, которая пытается создавать больших и лучших идиотов. Пока вселенная побеждает.
— Rick Cook
49. Lisp — это не язык, а строительный материал.
— Alan Kay
48. Ходить по воде и разрабатывать программы, следуя спецификации, очень просто… если они заморожены.
— Edward V Berard
+328
Десятка лучших консольных команд
2 мин
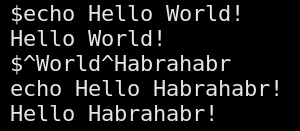
198K В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.
В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.+310
«Он видел их семью своими глазами»
6 мин
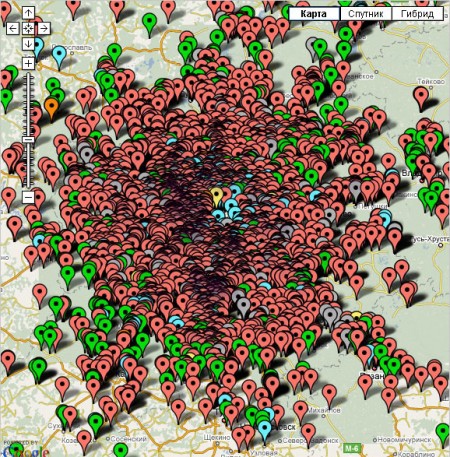
66KМожешь выбрать подходящую к заголовку поста картинку?

Тогда научи робота! Он тоже хочет.
Команда проекта Открытый корпус просит хабралюдей помочь разметить свободно доступный (CC-BY-SA) корпус текстов. Под катом мы расскажем о том, что такое корпус, зачем он нужен, как обстоят дела с корпусами в России и за рубежом, почему так плохо и какой у нас план.
+145
Подборка полезного для любителей Twitter Bootstrap
2 мин
250KВ подборке сервисы, плагины, темы и другие полезности, облегчающие работу с Twitter Bootstrap.
BootSwatchr — быстрая стилизация Twitter Bootstrap.

Стилизация
BootSwatchr — быстрая стилизация Twitter Bootstrap.

+238
SugarJS — Синтаксический сахар для JavaScript
4 мин
22K
Что такое SugarJS?
SugarJS — это open source (лицензия — MIT) библиотека Javascript, который расширяет нативные объекты полезными методами. Она разработана, чтобы быть интуитивным, ненавязчивым инструментом, повышающим выразительность кода, который позволял бы делать больше с меньшим количеством кода и меньше задумываясь над рутиной.
На самом деле у них очень информативный и простой сайт — где все уже хорошо написано.
Я просто постараюсь обозначить основные моменты.
Кратко...
- Расширяет нативные элементы Javascript полезными, интуитивными методами.
- Прост для понимания и в использовании.
- Метод SugarJS не используется при наличии метода в родной реализации браузера.
- Имеет систему тестирования, имеющую огромный набор тестов.
- Расширяет возможности работы с датой и временем, обеспечивает их форматирование на нескольких языках (русский есть).
- Отлично ладит с другими фреймворками и сторонним кодом.
- Модульность, вы можете включать только нужные пакеты.
- Полностью совместимый ECMAScript.
- Заявлена поддержка всех основных браузеров, включая мобильные.
- Поддерживает Node.js.
- Имеет хорошую и удобную документацию.
Заинтересовало? Добро пожаловать под кат.
+84
PyBrain работаем с нейронными сетями на Python
8 мин
165K
В рамках одного проекта столкнулся необходимостью работать с нейронными сетями, рассмотрел несколько вариантов, больше всего понравилась PyBrain. Надеюсь её описание будет многим интересно почитать.
PyBrain — одна из лучших Python библиотек для изучения и реализации большого количества разнообразных алгоритмов связанных с нейронными сетями. Являет собой удачный пример совмещения компактного синтаксиса Python с хорошей реализацией большого набора различных алгоритмов из области машинного интеллекта.
Предназначен для:
- Исследователей — предоставляет единообразную среду для реализации различных алгоритмов, избавляя от потребности в использовании десятков различных библиотек. Позволяет сосредоточится на самом алгоритме а не особенностях его реализации.
- Студентов — с использованием PyBrain удобно реализовать домашнее задание, курсовой проект или вычисления в дипломной работе. Гибкость архитектуры позволяет удобно реализовывать разнообразные сложные методы, структуры и топологии.
- Лекторов — обучение методам Machine Learning было одной из основных целей при создании библиотеки. Авторы будут рады, если результаты их труда помогут в подготовке грамотных студентов и специалистов.
- Разработчиков — проект Open Source, поэтому новым разработчикам всегда рады.
+89
Понимаем декораторы в Python'e, шаг за шагом. Шаг 1
6 мин
445KПеревод

На Хабре множество раз обсуждалась тема декораторов, однако, на мой взгляд, данная статья (выросшая из одного вопроса на stackoverflow) описывает данную тему наиболее понятно и, что немаловажно, является «пошаговым руководством» по использованию декораторов, позволяющим новичку овладеть этой техникой сразу на достойном уровне.
Итак, что же такое «декоратор»?
Впереди достаточно длинная статья, так что, если кто-то спешит — вот пример того, как работают декораторы:
def makebold(fn):
def wrapped():
return "<b>" + fn() + "</b>"
return wrapped
def makeitalic(fn):
def wrapped():
return "<i>" + fn() + "</i>"
return wrapped
@makebold
@makeitalic
def hello():
return "hello habr"
print hello() ## выведет <b><i>hello habr</i></b>+93
Немного о деревьях
3 мин
28KВступление
Встречалась ли вам ситуация, когда необходимо реализовать хранение древовидной структуры в реляционной БД?

Примеров можно привести множество. Это и древовидные комментарии, и каталог продукции, и населенные пункты, разделенные по странам и областям. Я думаю, что каждый сможет самостоятельно привести несколько примеров.
В данном топике мы с вами поговорим об одной из тех возможностей, которые существуют для организации хранения деревьев в PostgreSQL — ltree.
+82
Как перестать беспокоиться и начать работать?
9 мин
29KВ прошлый раз, когда мы рассказывали о работе нашей команды, многих интересовали подробности организации работы непосредственно разработчиков, о чём мы сейчас и расскажем. Не стоит ожидать «срывов покровов» и открытий, ведь всё, что делают разработчики ни раз описывалось и обсуждалось, но то, что мы делаем в совокупности в реальных крупных проектах, делается не так уж часто (честно говоря, я этого вообще больше нигде не видел). То есть ожидать-то не стоит, но «срывы покровов» произойдут :)
Реальность такова, что Agile без правильных инженерных практик очень быстро закончится. Если вы не будете прилагать усилия, которые гарантируют высокий уровень качества разработки и состояния системы в целом, то по мере усложнения проекта контроль будет быстро утрачен. В результате сделать всё, что запланировано в итерации, у вас не получится, а о значимом релизе (значимый — значит, с какой-то новой функциональностью, которая будет доступна пользователям, а не просто рефакторинг) раз в месяц вы будете только мечтать, потому что стабилизация важного релиза будет занимать гораздо больше, чем месяц.
При правильном подходе разработка новой функциональности может происходить довольно быстро и фокус тут в том, как не сломать при этом то, что было сделано раньше или же быстро понять, что именно ты сломал, и быстро это исправить. Каждый раз тестировать все детали и нюансы вручную очень долго и неэффективно, ведь в Эльбе сегодня уже более 400 «экранов». И проблема не только в том, что тестеры должны все это проверить вручную — очень много времени уходит на сценарий «тестер добавил баг — разработчик исправил баг — тестер проверил и закрыл/переоткрыл баг». Можно долго рассуждать о том, как трудно сохранить быстрорастущую систему в стабильном состоянии, почему код превращается в гавно, почему страшно делать исправления и никто не берет на себя смелость сказать дату релиза даже с точностью до месяца (потому что это было бы безответственно), но гораздо интереснее узнать о том, как сделать так, чтобы было хорошо.
Реальность такова, что Agile без правильных инженерных практик очень быстро закончится. Если вы не будете прилагать усилия, которые гарантируют высокий уровень качества разработки и состояния системы в целом, то по мере усложнения проекта контроль будет быстро утрачен. В результате сделать всё, что запланировано в итерации, у вас не получится, а о значимом релизе (значимый — значит, с какой-то новой функциональностью, которая будет доступна пользователям, а не просто рефакторинг) раз в месяц вы будете только мечтать, потому что стабилизация важного релиза будет занимать гораздо больше, чем месяц.
При правильном подходе разработка новой функциональности может происходить довольно быстро и фокус тут в том, как не сломать при этом то, что было сделано раньше или же быстро понять, что именно ты сломал, и быстро это исправить. Каждый раз тестировать все детали и нюансы вручную очень долго и неэффективно, ведь в Эльбе сегодня уже более 400 «экранов». И проблема не только в том, что тестеры должны все это проверить вручную — очень много времени уходит на сценарий «тестер добавил баг — разработчик исправил баг — тестер проверил и закрыл/переоткрыл баг». Можно долго рассуждать о том, как трудно сохранить быстрорастущую систему в стабильном состоянии, почему код превращается в гавно, почему страшно делать исправления и никто не берет на себя смелость сказать дату релиза даже с точностью до месяца (потому что это было бы безответственно), но гораздо интереснее узнать о том, как сделать так, чтобы было хорошо.
+78
Область видимости в JavaScript и «поднятие» переменных и объявлений функций
6 мин
158KПеревод
Вы знаете, какое значение выведет этот код на JavaScript?
var foo = 1;
function bar() {
if (!foo) {
var foo = 10;
}
alert(foo);
}
bar();
+108
Курс Стэнфорда по цифровой фотографии
1 мин
5.7KСтэнфордский университет выложил в онлайн лекции и сопроводительные материалы к курсу по цифровой фотографии (CS 178). Курс знакомит студентов с научным, художественным и компьютерным аспектами цифровой фотографии — как работает камера, как делать хорошие снимки, как обрабатывать фотографии.
Кроме лекций, есть подробный план занятий, список необходимых учебников и программного обеспечения и интерактивные материалы (флэш-апплеты), которые иллюстрируют каждую лекцию. Есть также список еженедельных практических заданий, а в заключение — список вопросов на экзамене и анализ решений. В качестве бонуса — анимация сборки камеры Canon 10D. В принципе, всех этих материалов достаточно, чтобы пройти курс самостоятельно, а потом сдать экзамен и проверить свои ответы.
Кроме лекций, есть подробный план занятий, список необходимых учебников и программного обеспечения и интерактивные материалы (флэш-апплеты), которые иллюстрируют каждую лекцию. Есть также список еженедельных практических заданий, а в заключение — список вопросов на экзамене и анализ решений. В качестве бонуса — анимация сборки камеры Canon 10D. В принципе, всех этих материалов достаточно, чтобы пройти курс самостоятельно, а потом сдать экзамен и проверить свои ответы.
+49
Backbone.js для «чайников»
13 мин
289K
Как то поздним вечерком мне пришла мысль изучить Backbone.js и привязать его к уже написанному на jQuery сервису. Сервис уже серьёзно расширился и меня достало это нагромождение обработчиков кликов, запросов и логики. Поэтому, я как усердный школьник полез в официальную документацию. Но либо я тупой, либо мой английский меня подкачал, либо то и другое вместе, но я не черта не понял. Я прочитал уже второй раз, внимательно, и для особо одарённых мест использовал google translate. Прочитал также и пример ToDo List. Всё показалось понятно, ровно до той поры пока я не стал писать. После чего я взял всё что нашел по этой библиотеке, как на английском так и переводы. Прочтя кипу документации я решил, что сейчас вроде всё понял. Я напрягся, но… Не вышел каменный цветок у мастера Данилы, т.е. вышло, но это явно был не цветок, и камень как то неправильно пах. Тогда, как прилежный ученик, я решил написать «Hello,
+107
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность