Условия
Мы используем MySQL для хранения любых данных
FriendFeed. Наша база данных растёт вместе с числом пользователей. Сейчас у нас более 250 миллионов записей, это записи пользователей (post'ы), комментарии, оценки («likes»)
По мере того как росла база данных, мы время от времени имели дело с проблемами масштабируемости. Мы решали проблемы стандартными путями: slave-сервера, используемые только для чтения, memcache для увеличения пропускной способности чтения и секционирование для увеличения пропускной способности записи. Однако, по мере роста, использованные методы масштабируемости привели к затруднению добавлению новой функциональности.
В частности, изменение схемы базы данных или добавление индексов к существующим 10-20 миллионов записей приводили к полной блокировке сервера на несколько часов. Удаление старых индексов требовало времени, а не удаление ударяло по производительности, так как база данных продолжала использовать их на каждом INSERT. Существуют сложные процедуры с помощью которых можно обойти эти проблемы (например создание нового индекса на slave-сервере, и последующий обмен местами master'a и slave), однако эти процедуры настолько тяжелые и опасные, что они окончательно лишили нас желания добавлять что-то новое, требующее изменение схемы или индекса. А так как наши базы сильно распределены, реляционные вещи MySQL как например JOIN никогда не работали для нас. Тогда мы решили поискать решение проблем, лежащее вне реляционных баз данных.
Существует множество проектов, призванных решить проблему хранения данных с гибкой схемой и построением индексов на лету (например
CouchDB). Однако, по-видимому ни один из них не используется крупными сайтами. В тестах о которых мы читали и прогоняли сами, ни один из проектов не показал себя стабильным, достаточно зрелым для наших целей (см.
this somewhat outdated article on CouchDB, например). А все это время MySQL работал. Он не портил данные. Репликация работала. Мы уже в достаточной мере понимали все его узкие места. Нам нравился MySQL именно как хранилище, вне реляционных шаблонов.
Все взвесив, мы решили создать систему хранения данных без схемы поверх MySQL, вместо использования полностью нового решения. В этой статье я попытаюсь описать основные детали системы. Так же нам любопытно как другие сайты решили эти проблемы. Ну и мы думаем, что наша работа будет полезна другим разработчикам.


 Да, это свершилось! О чем собственно речь: в системе
Да, это свершилось! О чем собственно речь: в системе 



 Полностью автоматизированный инструмент проверки безопасности ваших веб приложений от Google. Основные возможности:
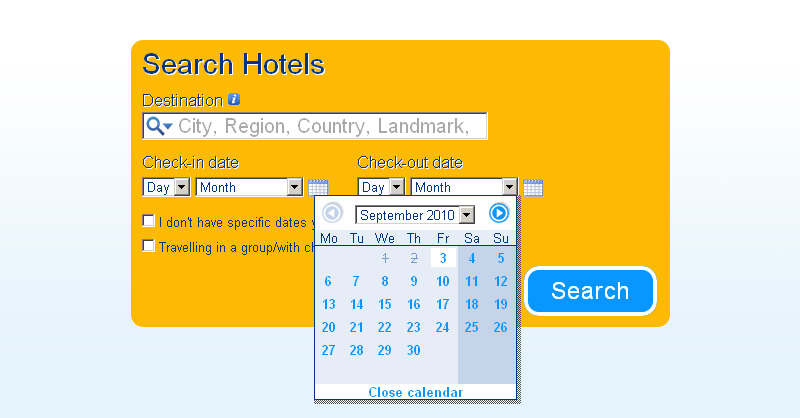
Полностью автоматизированный инструмент проверки безопасности ваших веб приложений от Google. Основные возможности: Для написания ТЗ я задался вопросом поиска простого и удобного средства создания прототипов веб-страниц. Хотелось чего-то бесплатного и в онлайне, некой альтернативы Axure. Такой сервис удалось найти, его я и предлагаю вашему вниманию. Итак, встречайте
Для написания ТЗ я задался вопросом поиска простого и удобного средства создания прототипов веб-страниц. Хотелось чего-то бесплатного и в онлайне, некой альтернативы Axure. Такой сервис удалось найти, его я и предлагаю вашему вниманию. Итак, встречайте