Три недели назад на хабре уже писали о том, что Мильнер и Дуров будут раздавать гранты в размере 25 тысяч долларов, при этом не требуя ничего взамен.
И вот сейчас в группе проекта StartFellows были объявлены 6 стартапов, которые получат этот грант:
vnimanietv.ru — премия в области образовательных видеолекций;
budist.ru — социальный будильник;
sandsign.ru — подписи на песке;
wheely.com — сервис для заказа и отслеживания такси;
tjournal.ru — газета, построенная на автоматическом анализе русскоязычной аудитории Твиттера;
drugdrugu.ru — социальная сеть, сведение людей по принципу «Я хочу/Я могу».
Сообщается, что было прислано около 2000 писем и не все заявки ещё обработаны.
Судя по первым победителям, предпочтение отдаётся живым проектам.
И вот сейчас в группе проекта StartFellows были объявлены 6 стартапов, которые получат этот грант:
vnimanietv.ru — премия в области образовательных видеолекций;
budist.ru — социальный будильник;
sandsign.ru — подписи на песке;
wheely.com — сервис для заказа и отслеживания такси;
tjournal.ru — газета, построенная на автоматическом анализе русскоязычной аудитории Твиттера;
drugdrugu.ru — социальная сеть, сведение людей по принципу «Я хочу/Я могу».
Сообщается, что было прислано около 2000 писем и не все заявки ещё обработаны.
Судя по первым победителям, предпочтение отдаётся живым проектам.




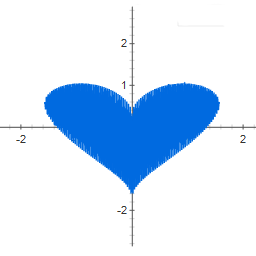
 Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.
Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.

 Я люблю читать статьи о программировании, в которых нет ни строчки кода. Такие статьи отлично развивают «вглубь» и часто дают повод посмотреть на давно устоявшиеся вещи под другим углом. Поэтому, рискуя навлечь на свою и без того чахлую карму гнев определенного среза общественности, я всё же решил опубликовать эту статью, в надежде, что кому-то она даст не только пищу для размышлений, но и поможет по-новому взглянуть на свою деятельность.
Я люблю читать статьи о программировании, в которых нет ни строчки кода. Такие статьи отлично развивают «вглубь» и часто дают повод посмотреть на давно устоявшиеся вещи под другим углом. Поэтому, рискуя навлечь на свою и без того чахлую карму гнев определенного среза общественности, я всё же решил опубликовать эту статью, в надежде, что кому-то она даст не только пищу для размышлений, но и поможет по-новому взглянуть на свою деятельность. В случае если вы разделяете данные по нескольким физическим базам данных,
В случае если вы разделяете данные по нескольким физическим базам данных,