
User
Мастерство целевого использования ключевых слов и оптимизации страниц
Как создать максимально оптимизированную веб-страницу?
Если вы СЕОшник (SEO оптимизатор), то этот вопрос вы часто слышите. К сожалению, однозначного ответа нет. Но, тем не менее, существует набор полезных приемов, которые помогут приблизиться к ответу на этот вопрос. В данном посте я поделюсь нашими лучшими рекомендациями для достижения «совершенства» оптимизации страницы и расположения ключевых слов. Или, по крайней мере, что-то близкое к этому. Некоторые из наших советов подтверждены данными, результатами исследований и тестирований, другие основаны на интуиции и общем опыте. Как и со всеми СЕО советами, мы рекомендуем постоянное тестирование и оттачивание, ну а данный пост поможет вам начать процесс оптимизации.
1 апреля
Но мне повезло наткнуться на на один сайт, который прекрасно подойдет для розыгрышей, совсем недавно.

Ничего особенного, просто можно соединить любого человека с другим, не спрашивая у них обоих разрешения, но имея капельку фантазии и записную книжку под рукой можно выдумывать совершенно гремучие смеси, особенно, если эти люди сидят с вами в одном офисе. :)
Что интересно — человек, которому звонят видит на определителе не набор цифр, а номер абонента, от которого поступил звонок.
P.S. Ресурс по идее платный, но после регистрации первые пару звонков происходят бесплатно. А зарегистрироваться там — дело не более 15 секунд.
Если у вас есть какие-то интересные розыгрыши и ресурсы, которые можно использовать на первое апреля — поделитесь ими в комментариях. :)
Пока забавным розыгрышом (идея и исполнение Vilz) поделился только adm0r
Матемагия Артура Бенджамина
Вывод webmoney
Не выгодно получалось: надо 100р — плати ~160.
Мелкие суммы выводил через друзей: кому телефон пополнить, кому чего купить надо. Неудобно конечно…
С картами вебманек заморачиваться не хотелось. Не такие большие $ появляются.
Но наконец! Свершилось =)) На perevod.webmoney.ru доступен вывод через Анелик. Пока с самым маленьким %. Надо 100? Плати ~102
Удобно. Уже опробовал. Ничем не отличается от CONTACT
UPD: В Москве и Казани появился вывод через расчетную палату: 0.5%
Самая первая фотография в Вебе и коллайдер

Почему же четыре девушки оказались на самом первом изображении, размещённом в World Wide Web, и как они связанны с Большим адронный коллайдером (посмотрите на первые буквы надписи над ними)?
Антикризис. Новый взгляд на мелочь.
Топ-10 ошибок веб-дизайна от Якоба Нильсена. Версия 2007.
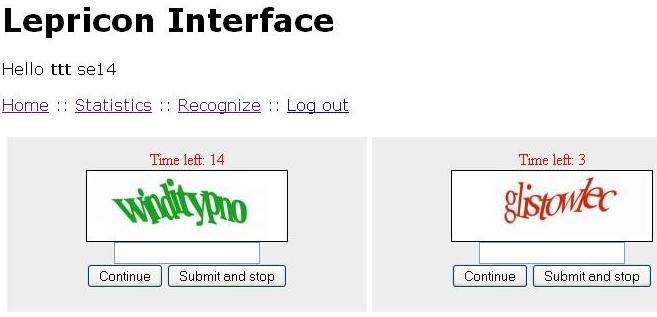
Как работает индустрия по распознаванию CAPTCHA
Эти люди сидят за дисплеями и решают «каптчи» в реальном режиме времени. Их рабочий интерфейс выглядит примерно так.

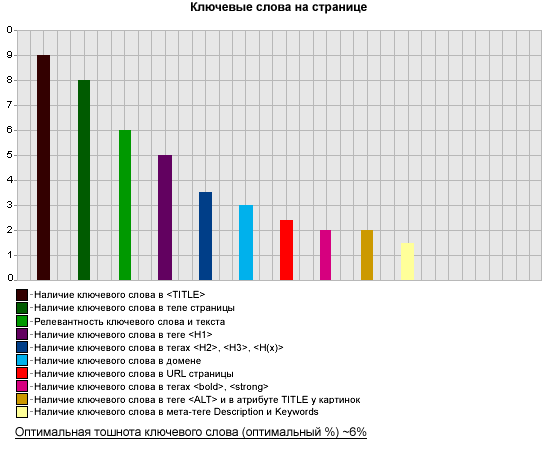
Важность факторов, влияющих на ранжирование сайта в Яндексе
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
Алгоритм 3D звука от компании по производству слуховых аппаратов

Уже давно меня интересовал вопрос: зачем все эти примочки и навороты с большим количеством звуковых дорожек (системы «Surround»), если у человека всего 2 уха и все эти N каналов хочешь-не-хочешь представляют из себя всего 2 — левое и правое ухо=) Попробуем разобраться как же при помощи 2-х звуковых дорожек может получиться 3D звук.
Заметает зима, заметает…

Вполне играбельна, кстати. Рекомендую!
GIF-сокеты. Коммуникации в реальном времени через анимированный GIF
Идея в том, что в формате анимированного GIF'а не указывается количество фреймов, так что после отображения картинки браузер ждёт новых фреймов с сервера до тех пор, пока не получит сигнальные биты о конце файла. Другими словами, сервер может пушить в браузер сообщения по открытому каналу в GIF. Всё очень просто.
Равномерное выравнивание блоков по ширине
В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

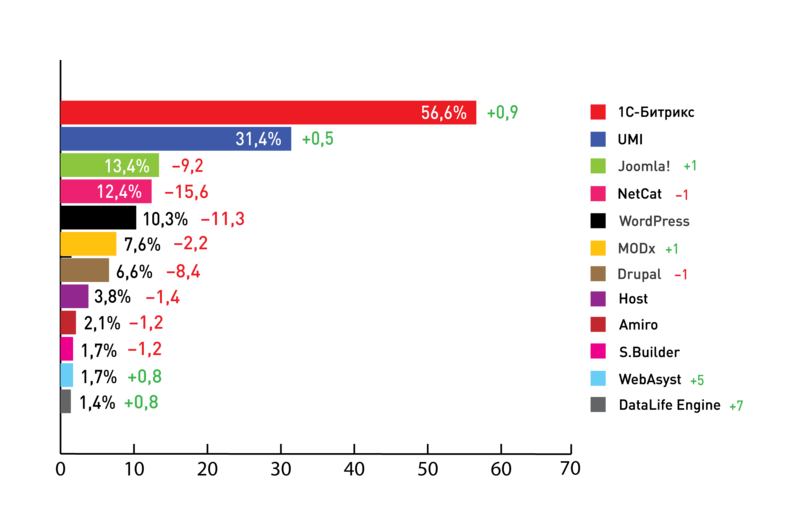
Рейтинги CMS по популярности и качеству, рейтинг CRM, инструментов для проектирования, сервисов для документооборота и ведения бухгалтерии
Кратко: системы управления сайтом/контентом (СMS), инструменты для прототипирования/проектирования, CRM-системы, решения для ведения документооборота, бухгалтерии.
В отличие от прошлых лет, сейчас мы сделали не один, а сразу 16 рейтингов систем управления сайтом/контентом для тех, кто подходит к этому вопросу особо тщательно.
Традиционный рейтинг CMS по доле рынка (популярности) среди интернет-агентств

Новый рейтинг CMS по совокупности ключевых параметров (т.е., по качеству)
| 1 | UMI.CMS | 112,65 |
| 2 | 1C-Битрикс | 101,54 |
| 3 | NetCat | 101,49 |
| 4 | WordPress | 91,83 |
| 5 | Joomla! | 91,38 |
| 6 | MODx | 90,66 |
| 7 | Drupal | 88,38 |
Опрос, модерация и анализ данных проводились с марта по декабрь 2011 года.
В голосовании по вопросу использования CMS участвовал 341 игрок рынка.
Под катом — остальные рейтинги CMS и других решений, применяемых в веб-студиях и интернет-агентствах.
Декодирование GIF
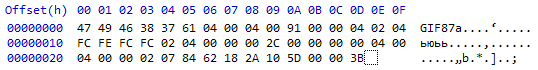
Итак, мы будем ковырять вот эту картинку
 . Видите? :) Тогда она же, увеличенная в 10 раз:
. Видите? :) Тогда она же, увеличенная в 10 раз:
Внутренности в hex-редакторе:

Декодирование JPEG для чайников
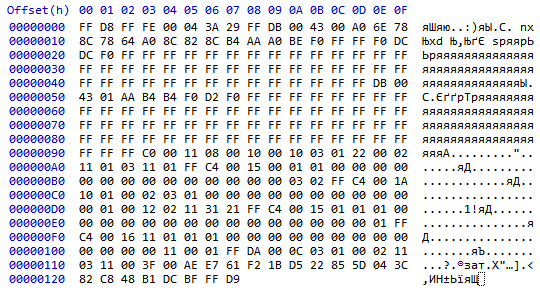
[FF D8]
Вам когда-нибудь хотелось узнать как устроен jpg-файл? Сейчас разберемся! Прогревайте ваш любимый компилятор и hex-редактор, будем декодировать это:

Специально взял рисунок поменьше. Это знакомый, но сильно пережатый favicon Гугла: 
Последующее описание упрощено, и приведенная информация не полная, но зато потом будет легко понять спецификацию.
Даже не зная, как происходит кодирование, мы уже можем кое-что извлечь из файла.
[FF D8] — маркер начала. Он всегда находится в начале всех jpg-файлов.
Следом идут байты [FF FE]. Это маркер, означающий начало секции с комментарием. Следующие 2 байта [00 04] — длина секции (включая эти 2 байта). Значит в следующих двух [3A 29] — сам комментарий. Это коды символов ":" и ")", т.е. обычного смайлика. Вы можете увидеть его в первой строке правой части hex-редактора.
PNG — not GIF!
Вам когда-нибудь хотелось узнать как устроены файлы PNG? Нет? А я все равно расскажу.
Формат PNG(Portable Network Graphics) был изобретен в 1995 году, чтобы стать заменой GIF, а уже в 1996, с выходом версии 1.0, он был рекомендован W3C, в качестве полноправного сетевого формата. На сегодняшний день PNG является одним из основных форматов веб-графики.

Под катом вы найдете общее описание строения PNG-файла, некоторое количество картинок-схем, препарирование
 в hex-редакторе, и, конечно, ссылку на спецификацию.
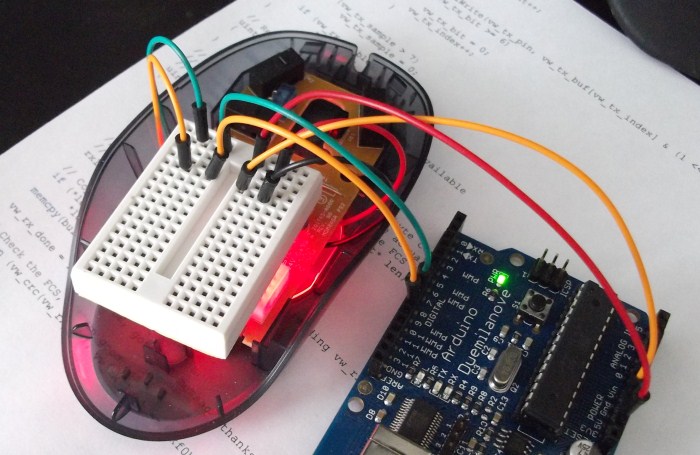
в hex-редакторе, и, конечно, ссылку на спецификацию.Получаем изображение с оптического сенсора комьютерной мыши с помощью Arduino

Для решения одной из задач мне потребовалось программно получать и обрабатывать изображения небольшого участка поверхности бумаги с очень близкого расстояния. Не получив достойного качества при использовании обычной USB камеры и уже на пол пути в магазин за электронным микроскопом, я вспомнил одну из лекций, на которой нам рассказывали как устроены различные девайсы, в том числе и компьютерная мышка.
Настройки в Android-приложениях
Настройки являются важной частью приложений на Android (и не только на Android — здесь и далее примечание переводчика). Это очень важно — позволять пользователям изменять настройки приложения, в зависимости от их предпочтений.
Существует два пути работы с настройками в Android — можно создать файл preferences.xml в директории res/xml, либо работать с настройками из кода. В данной статье я покажу как работать с настройками, используя preferences.xml файл.
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity