Американец – это человек, который делает что-либо потому, что так не делали раньше.
Марк Твен

Приветствую! Меня зовут Минаев Сергей, я представляю компанию ООО
«ВИСТЛАН», которая занимается системной интеграцией, в том числе решений на базе продуктов компании Cisco. Я уверен, что для того, чтобы хорошо делать свою работу, необходимо о предмете, с которым работаешь, знать как можно больше. И в перечне этих знаний история предмета, история продукции, с которой вы работаете, занимает далеко не последнее место. Ведь понимание истории – это возможность глубже понять особенности продукции, а также представить себе возможные перспективы развития.
И сейчас я представляю вам перевод статьи, которая достаточно подробно раскрывает историю создания и развития компании Cisco. Я думаю, что эта история будет интересна как тем специалистам, которые работают с продукцией Cisco достаточно давно, так и тем, кто только открывает для себя возможности продукции Cisco.
Мы планировали написать собственную статью об истории компании Cisco, но когда наши специалисты начали собирать информацию, нашли прекрасную статью в англоязычном сегменте интернета, которая очень подробно рассказывает об истории компании с момента основания до 2000 года включительно. И сейчас я представляю вам перевод этой
статьи.
Как развивалась компания Cisco в последующие годы, какие продукты появились, как развивались технологии и многое другое, мы обязательно вам расскажем отдельно, в другой статье, которую мы готовим.
История и перспективы компании Cisco
Сегодня компания Cisco занимает достойное положение в Интернет-экономике и помогает многих людям полностью изменить подход к работе, обучению, развлечениям и даже к жизни!





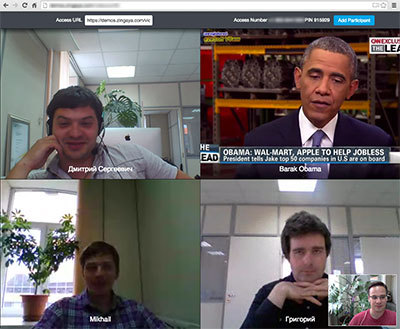
 Видеоконференции через Skype уже давно заняли свое место в ежедневных коммуникациях, пользователи оценили удобство такого формата общения и все больше компаний стараются проводить встречи именно в этом формате. Но у скайпа есть большой минус: это отдельное приложение, которое трудно интегрировать в другой сервис. А сервисов, куда можно с пользой для дела встроить видеоконференции великое множество, начиная от систем бизнес-автоматизации и заканчивая сервисами группового обучения иностранному языку. Сегодня я покажу вам, как с помощью подручных средств и voximplant за 10 минут собрать движок видеоконференций, работающий прямо из браузера на webRTC и спозволяющий подключаться к конференции с обычных телефонов.
Видеоконференции через Skype уже давно заняли свое место в ежедневных коммуникациях, пользователи оценили удобство такого формата общения и все больше компаний стараются проводить встречи именно в этом формате. Но у скайпа есть большой минус: это отдельное приложение, которое трудно интегрировать в другой сервис. А сервисов, куда можно с пользой для дела встроить видеоконференции великое множество, начиная от систем бизнес-автоматизации и заканчивая сервисами группового обучения иностранному языку. Сегодня я покажу вам, как с помощью подручных средств и voximplant за 10 минут собрать движок видеоконференций, работающий прямо из браузера на webRTC и спозволяющий подключаться к конференции с обычных телефонов.






 Приветствую! Меня зовут Минаев Сергей, я представляю компанию ООО
Приветствую! Меня зовут Минаев Сергей, я представляю компанию ООО