Дальше много текста, фотографий, разборок. Ну все как обычно
@MyStickread-only
User
Теория цвета
2 min
299KПервое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.
Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.

Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Основные цвета (Primary Colors)

Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
+134
Новое для веб-дизайнера за сентябрь 2012
1 min
68KСделал небольшую подборку новых полезных материалов для веб-дизайнеров за сентябрь 2012. Надеюсь, будет полезна хабровчанам.
Easel.io — отличный сервис для прототипирования прямо в браузере.

Полезные сервисы
Easel.io — отличный сервис для прототипирования прямо в браузере.

+128
Онлайн-премьера четвёртого открытого короткометражного фильма Tears Of Steel
1 min
35KЧерез несколько минут начнётся онлайн-премьера четвёртого открытого фильма-короткометражки Tears Of Steel. Короткометражка сделана исключительно на открытом программном обеспечении Blender без использования дополнительных инструментов видео-монтажа, типа AfterEffects или Nuke. Съёмка велась в течение 4 дней, а на создание спецэффектов ушло 4 месяца. В ходе создания фильма в Blender добавлено множество новых возможностей, например, полноценная работа с цветовыми пространствами, зелёными экранами, новый редактор масок и улучшенный алгоритм 3d-трекинга. Все эти новшества войдут в версию Blender 2.64, которая выйдет со дня на день.
Пока на этом всё, более подробная информация будет в последующих топиках!
UPD: трансляция завершена и заменена на сам фильм.
UPD2: появились официальные торренты: 1080p mkv и 720p mkv. Версия со звуком 5.1, версия без потерь, версия в png и exr, а также документальный фильм на Youtube ожидаются.
Под катом найденные пасхалки.
Пока на этом всё, более подробная информация будет в последующих топиках!
UPD: трансляция завершена и заменена на сам фильм.
UPD2: появились официальные торренты: 1080p mkv и 720p mkv. Версия со звуком 5.1, версия без потерь, версия в png и exr, а также документальный фильм на Youtube ожидаются.
Под катом найденные пасхалки.
+74
UICloud: Самая большая база пользовательских интерфейсов
1 min
35K
UICloud — это база бесплатных пользовательских интерфейсов с поисковой системой, рейтингом и каталогизатором в которой собрано все от исходников в формате PSD, до готовых решений на HTML, CSS или jQuery: формы, слайдеры, кнопки, календари, элементы и полноценные интерфейсы для мобильных и веб приложений. В проекте уже сейчас можно найти практически все что нужно для облегчения процесса разработки дизайнерам и разработчикам.
На данный момент в базе 23586 элементов и почти тысяча UI-сэтов включающие в себя готовые решения в едином стиле. Проект создан Британской студией Double-J Design целью проекта является создание самой обширной UI базы.
+159
Жесткая приоритизация, или 5 первых шагов к отличному приложению для Windows 8. Навигация
10 min
12K
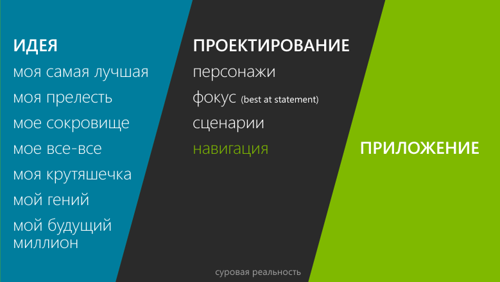
В предыдущей части мы рассмотрели три первых шага на пути проектирования приложения:
- Определение целевой аудитории
- Формулировка цели приложения
- Отбор ключевых сценариев
Как вы могли заметить, первые три шага действительно можно смело применять к любым проектам,
я думаю, они от этого только выиграют. В этой части мы рассмотрим четвертый шаг — планирование навигации в приложении, и на этот раз нам никак не обойтись без понимания специфики Windows 8.
+10
Выборочная деанимация видео
1 min
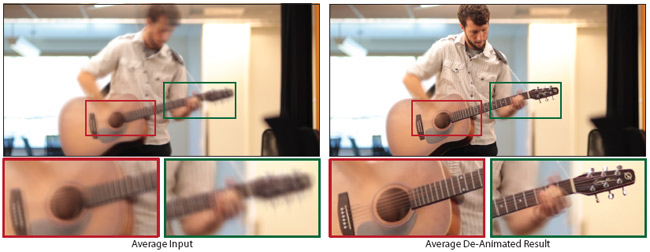
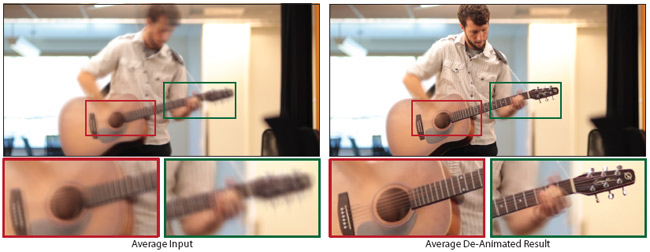
2.5KНа конференции SIGGRAPH 2012 специалисты из Калифорнийского университета в Беркли представили полуавтоматическую технику выборочной деанимации видео. Пользователь отмечает участки видеокадра, которые должны быть статичными, а остальные объекты двигаются, как и раньше. Это позволяет создавать различные художественные эффекты: например гитарист играет на абсолютно неподвижной гитаре.

Другой случай: при видеосъёмке девушки-модели можно создать так называемый кинематографический портрет — нечто среднее между фотопортретом и видеороликом. При этом фигура девушки остаётся абсолютно неподвижной, но глаза моргают и волосы развеваются на ветру. Такой видеоряд можно склеить в бесконечный цикл практически без искажений (см. видео под катом).

Другой случай: при видеосъёмке девушки-модели можно создать так называемый кинематографический портрет — нечто среднее между фотопортретом и видеороликом. При этом фигура девушки остаётся абсолютно неподвижной, но глаза моргают и волосы развеваются на ветру. Такой видеоряд можно склеить в бесконечный цикл практически без искажений (см. видео под катом).
+61
Встречайте WebMatrix 2 RC: поддержка Node.js, Jade, EJS, LESS, CoffeeScript и многое другое
6 min
19KTranslation
После нескольких месяцев активной разработки, команда WebMatrix рада представить новую версию WebMatrix 2 Release Candidate. WebMatrix 2 включает в себя очень много новых функций, но сегодня я предлагаю вам ознакомиться с обзором той работы, которая была проделана для поддержки разработки приложений Node.js в WebMatrix.

Для того чтобы загрузить WebMatrix 2 достаточно перейти по следующей ссылке. Подробнее о нововведениях в WebMatrix 2 предыдущей предварительной версии можно прочитать здесь.

Для того чтобы загрузить WebMatrix 2 достаточно перейти по следующей ссылке. Подробнее о нововведениях в WebMatrix 2 предыдущей предварительной версии можно прочитать здесь.
+39
UI-Ai: Рисуем интерфейс в Adobe Illustrator
7 min
146KНа презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…
+151
Симптомы эпидемии: течения веб-дизайна
10 min
7.6KTranslation
С того момента, как Эллиот Джей Стокс резко призвал уничтожать личину Веб 2.0, можно было заметить «раскарамелизацию» сети: меньше «стеклянных» кнопок, скошенных краев, отражений, меток специальных предложений, вульгарных градиентов с яркими цветами и диагональными паттернами. Трансформацию с радостью приняли все, кроме, разве что, самых заядлых фанатов глянца. Однако, дизайн и эстетика идут лишь им ведомым путем, и только в веб-дизайне заглохла одна тенденция, как появилась другая.
Так что же это за новая эпидемия? Пожалуй, начнем с рассмотрения самых распространенных симптомов, многие из которых вы уже наверняка замечали. Их легко выделить, и, как и в других расстройствах, они часто появляются в сочетании. (Поэтому-то заражение и распространяется так эффективно — в сочетании внешне независимые симптомы становятся куда заразительней.)
Симптомы
Так что же это за новая эпидемия? Пожалуй, начнем с рассмотрения самых распространенных симптомов, многие из которых вы уже наверняка замечали. Их легко выделить, и, как и в других расстройствах, они часто появляются в сочетании. (Поэтому-то заражение и распространяется так эффективно — в сочетании внешне независимые симптомы становятся куда заразительней.)
+60
Unbiased rendering (рендеринг без допущений)
7 min
54KВ компьютерной графике, рендеринг без допущений относится к технике рендеринга, которая не вносит в расчет систематических ошибок, предположений или погрешностей. Изображение получается таким, каким должно быть в природе, а рендер не имеет настроек качества поверхностей либо источников света.

Изображение отрендерено с помощью Maxwell Render.

Изображение отрендерено с помощью Maxwell Render.
+157
Impress Pages
4 min
9.1K
Победитель «Самая многообещающая CMS 2011 года с открытым кодом» — ImpressPages

Страна производитель: Литва
Требования: PHP 5.3, mysql
Hi, Alexandr,
Thanks for a post. (это он про хабр)
Looks like a lot of discussion is going on. We really appreciate all the
feedback. This helps us to improve.
*Audrius Jankauskas*
О проекте
Одна из самых сложных задач для нас было найти баланс между инструментами нужных разработчику и рядовому пользователю. Мы решили отдать все возможности девелоперам, а пользователю только упрощенные варианты инструментов.
+32
Упорядочивание аудиотеки. Практические советы
9 min
218KВведение
Вообще, я во многих вопросах перфекционист. Если есть — нужно, чтобы было безупречно (иногда это сказывается отрицательно, но сейчас не об этом). Свою аудиоколлекцию я тоже привык держать в чистоте. Но со временем, при пополнении стало накапливаться много мелких неприятностей. Вот некоторые из них:
- Разные шаблоны для имен файлов: 4 — Звезда | 04 — Звезда | 04. Звезда
- Разные имена исполнителей в тегах: Чиж & Co | Чиж и Ко. | Mylene Farmer | Mylène Farmer
- Не указаны исполнители альбома (что приводит к полному бардаку в альбомах-компиляциях)
- Не совсем корректная информация об альбомах, состоящих из нескольких дисков
- Путаница в годах изданий и переизданий (ремастеринг, и т.д.)
Часто у пользователей коллекции составляют несколько тысяч, а иногда — несколько десятков тысяч записей. Так что, перелопачивать все вручную — долго и неэффективно.
Данное руководство предназначено для того, чтобы с минимальными затратами привести аудиоколлекцию к максимально упорядоченному виду. В отличие от общедоступной информации, которую можно найти в Интернет, здесь также присутствует мой личный опыт (как положительный, так и отрицательный). В итоге получаем полностью пересортированную коллекцию. Все нижесказанное можно применять для любых коллекций, однако оптимальный вариант — если коллекция по большей части состоит из полных официальных альбомов, с минимальным содержанием разрозненных треков.
+72
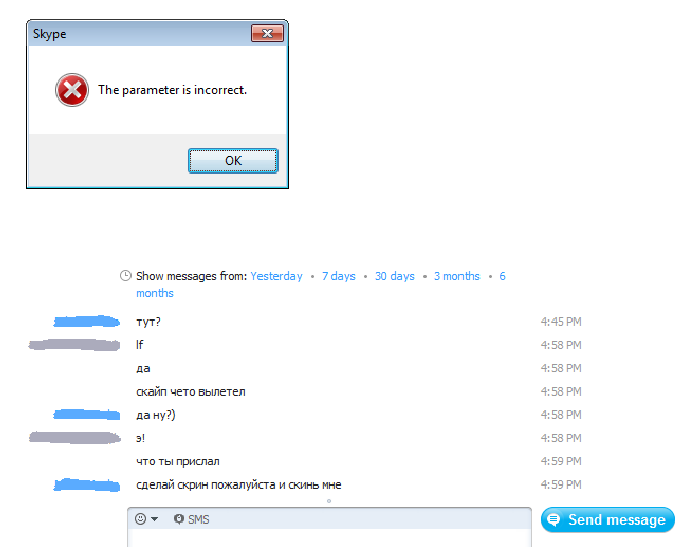
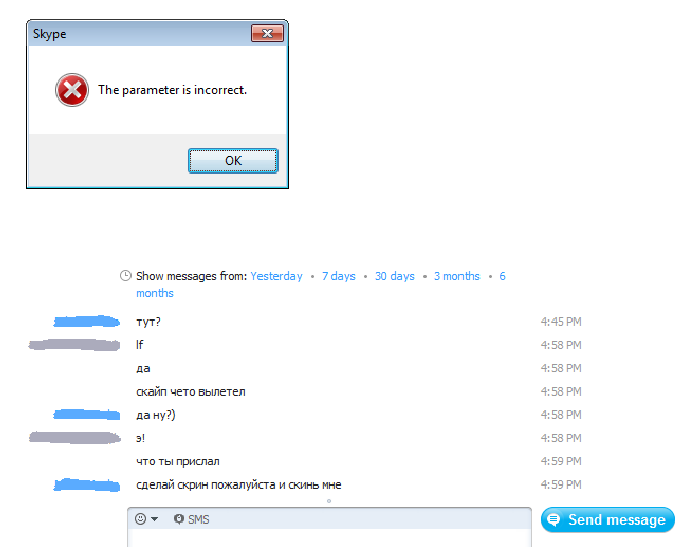
Интересный багфикс, или поломай скайп полностью
2 min
9.6KПосле недавней статьи все наверное стали (чаще) использовать теги для «пущей убедительности». ну например
ну или более убедительный
ну и вот, во что это вылилось:

ещё не догадались в чём дело?
<font color="#FF0000">НЕ забудь деньги!</font>ну или более убедительный
<font size="42">НЕ забудь деньги!</font>ну и вот, во что это вылилось:

ещё не догадались в чём дело?
+100
Разработка 2D игр под Windows и HTML5 без программирования
4 min
38K
Привет Хабраюзеры!
Сегодня я хочу представить вашему вниманию замечательный конструктор 2D игр (для Windows и в частности для HTML5) Scirra Construct.
Основным плюсом данного конструктора является то, что для создания игр не требуется никаких знаний языков программирования, все делается посредством построения действий во встроенной системе событий.
+78
Sintel: о технологичности искусства
6 min
8.7KВот и прошёл 2011 год… Впереди новый год — год Дракона. Традиционно важный и успешный год, год сражений и побед. Предыдущий год прошёл в типичной обстановке патентных волнений, перестроений кодовых баз множества продуктов и постоянном развитии технологий. И всё же статья о другом. Рассказ пойдёт о девушке по имени Синтел и драконе из короткометражного фильма Sintel, выпущенного Blender Foundation уже больше года назад, но ставшего огромным стимулом в развитии 3D-редактора Blender на весь 2011 год. Безусловно, эта статья была бы хороша и год назад, но лучше поздно, чем никогда.
Дьявол скрывается в мелочах. В рамках информатики нет такого проекта, в котором удалось бы обойтись от перехода к упрощённой модели, не соответствующей реальному миру. Пример — освещение, волосы, ткани и множество других вещей. Поэтому будет много кликабельных изображений (осторожно, трафик!). Все модели и сцены из фильма распространяются по лицензии CC-BY 3.0 и доступны в виде архивов svn проекта.
Итак, приступим.

Дьявол скрывается в мелочах. В рамках информатики нет такого проекта, в котором удалось бы обойтись от перехода к упрощённой модели, не соответствующей реальному миру. Пример — освещение, волосы, ткани и множество других вещей. Поэтому будет много кликабельных изображений (осторожно, трафик!). Все модели и сцены из фильма распространяются по лицензии CC-BY 3.0 и доступны в виде архивов svn проекта.
Итак, приступим.

+111
Игры на CANVAS/WebGL (часть вторая)
1 min
2.6KВ преддверии нового года и продолжительных праздников публикую вторую подборку игр, не вошедших в первый пост. С наступающим! )
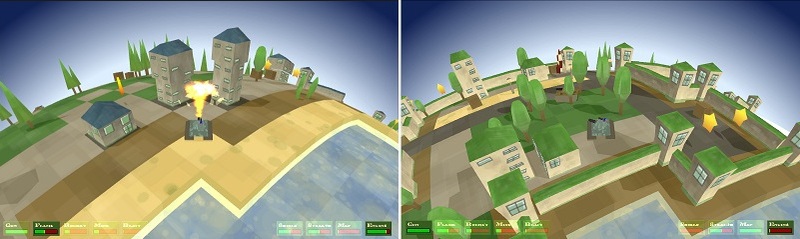
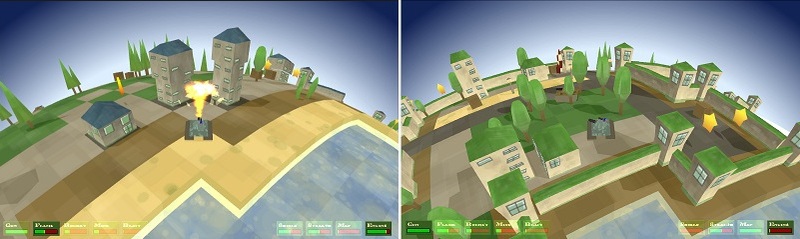
3D шутер на танках. На некоторых уровнях можно найти вертолет и нести смерть супостатам с воздуха.

TankWorld
3D шутер на танках. На некоторых уровнях можно найти вертолет и нести смерть супостатам с воздуха.

+52
Как стреляет шутер
10 min
22KTranslation

[Статья Armin Ronacher о принципах вычисления коллизий в сетевых шутерах. Носит скорее обзорный и исследовательский, нежели технический характер. Здесь и далее в квадратных скобках примечание переводчика]
Сегодня я хочу выглянуть из своего окошка и поделиться знаниями по весьма сложной теме, в которой я буквально пару месяцев назад ничего не понимал. Зачем? Ну, мне кажется, что это просто здорово – разбираться в этом. А еще это может дать кому-нибудь повод для погружения в эту тему.
И еще – несмотря на все мои изыскания, я не выяснил достаточно для того, чтобы ясно представлять себе механику очень динамичных игр, вроде баттлфилда, так что я не выражаю претензий на бытие истиной в последней инстанции. И еще, очень многое из этого было действительно трудно раскопать.
+106
Subtle Patterns: фоновые текстуры для вашего сайта
1 min
72KЕсли вы запускаете новый сайт и заканчиваете его оформление, то есть смысл посмотреть коллекцию Subtle Patterns: отлично оформленную коллекцию фоновых текстур (паттернов) под лицензией Creative Commons Attribution 3.0 Unported. Их можно использовать без ограничений.

Сайт привлекает удобным предварительным просмотром: каждую текстуру можно мгновенно применить на всей странице в качестве фона. Сейчас там 93 работы, коллекция еженедельно пополняется отличными новинками.
Все текстуры на сайте Subtle Patterns являются повторяющимися, то есть склеиваются в бесшовную заливку.

Сайт привлекает удобным предварительным просмотром: каждую текстуру можно мгновенно применить на всей странице в качестве фона. Сейчас там 93 работы, коллекция еженедельно пополняется отличными новинками.
Все текстуры на сайте Subtle Patterns являются повторяющимися, то есть склеиваются в бесшовную заливку.
+232
Удалённый доступ через Chrome Remote Desktop
1 min
108KДля демонстрации технологии Chrome Remoting компания Google выпустила расширение Chrome Remote Desktop (бета), которое позволяет осуществлять удалённый доступ к другому компьютеру через браузер Chrome, независимо от операционной системы (Windows, Linux, Mac, Chromebook).

Доступ осуществляется по одноразовому коду аутентификации, который действует только в течение одной сессии.

Доступ осуществляется по одноразовому коду аутентификации, который действует только в течение одной сессии.
+155
Information
- Rating
- Does not participate
- Registered
- Activity
