Прошлая статья привлекла большой интерес. И даже, на некоторое время, стала лучшей за 24 часа. У меня появилось несколько идей и на часть вопросов в комментариях нужно ответить более развернуто.


User



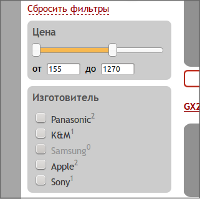
 Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.
Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.

hover и transition.
 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.