Буквально вчера хабраюзер Arceny поведал нам об установке дебиана с USB-flash. В статье он упомянул о возможности установки «С помощью загрузки по сети (PXE boot)», благодаря чему я решил наконец написать материал по созданию сервера pxe boot.
Vladimir Kononov @Pono
Пользователь
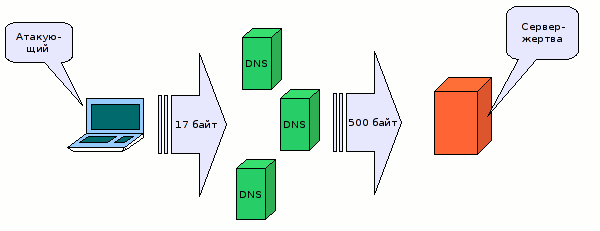
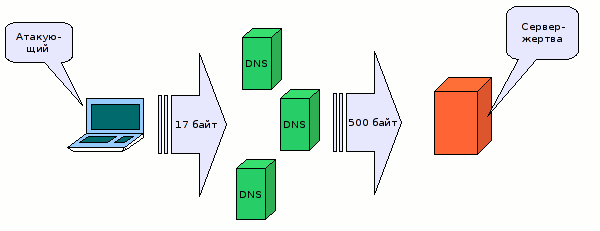
DNS Amplification (DNS усиление)
6 min
95KНе так давно столкнулся с проблемой (и ее решением) учитывая актуальность этой темы в последнее время, а также то, сколько людей сейчас страдают от этой беды, решил объединить информацию в одну статью. Может быть кому-то еще она будет полезной.

Пару недель назад я заметил странную активность, направленную на мой DNS-сервер. Сразу скажу, что использую шлюз на Linux, соответственно там установлен DNS-сервер bind. Активность заключалась в том, что на порт 53 (DNS) моего сервера сыпалось по несколько UDP пакетов в секунду с различных IP-адресов:
10:41:42.163334 IP 89.149.221.182.52264 > MY_IP.53: 22912+ NS?. (17)
10:41:42.163807 IP MY_IP.53 > 89.149.221.182.52264: 22912 Refused- 0/0/0 (17)

Начало
Пару недель назад я заметил странную активность, направленную на мой DNS-сервер. Сразу скажу, что использую шлюз на Linux, соответственно там установлен DNS-сервер bind. Активность заключалась в том, что на порт 53 (DNS) моего сервера сыпалось по несколько UDP пакетов в секунду с различных IP-адресов:
10:41:42.163334 IP 89.149.221.182.52264 > MY_IP.53: 22912+ NS?. (17)
10:41:42.163807 IP MY_IP.53 > 89.149.221.182.52264: 22912 Refused- 0/0/0 (17)
+179
Современная отладка JavaScript
12 min
26KTranslation
В связи с достаточно широким выбором неплохих отладчиков, JavaScript-программисты могут получить достаточно много пользы, изучая то как их можно использовать. Их пользовательские интерфейсы становятся все более совершенными, более стандартизированными между собой и более легкими в использовании, что делает их полезными как для экспертов так и новичков в отладке JS. В этой статье мы обсудим передовые методы отладки для диагностики и анализа ошибок, используя типичное веб-приложение.
В настоящее время средства отладки доступны для всех основных браузеров.
На данный момент Firebug и Dragonfly наиболее стабильны. Утилиты IE8 иногда игнорируют контрольные точки, а во время написания этой статьи WebInspector имеет некоторые проблемы совмстимости с последними билдами Webkit.
Изучите несколько средств отладки — вы никогда не знаете, в котором браузере возникнет следующая ошибка. Так как отладчики примерно сопоставимы в функциональных возможностях, между ними легко переключиться, как только вы разберетесь как использовать хотя бы один.
В настоящее время средства отладки доступны для всех основных браузеров.
- Firefox имеет хорошо известное расширение Firebug
- IE8 выпускается со встроенными Developer Tools
- Опера 9.5+ поддердивает отладчик Dragonfly
- У Safari есть JS-отладчик Drosera и DOM-вьювер WebInspector. В более свежих версиях отладчик интегрирован в WebInspector.
На данный момент Firebug и Dragonfly наиболее стабильны. Утилиты IE8 иногда игнорируют контрольные точки, а во время написания этой статьи WebInspector имеет некоторые проблемы совмстимости с последними билдами Webkit.
Изучите несколько средств отладки — вы никогда не знаете, в котором браузере возникнет следующая ошибка. Так как отладчики примерно сопоставимы в функциональных возможностях, между ними легко переключиться, как только вы разберетесь как использовать хотя бы один.
+71
Кроссбраузерная одноцветная полупрозрачность
3 min
13KВ этой статье я рассмотрю метод создания блоков с одноцветным полупрозрачным фоном.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
+181
+45
C++ MythBusters. Миф о подставляемых функциях
5 min
37KЗдравствуйте.
Благодаря вот этому голосованию выяснилось, что на Хабре не хватает статей по такому мощному, но всё менее используемому языку C++. Профессионалам высокого уровня, гуру, магам и волшебникам языка C++, а также тем, кто уже успел оставить этот язык «позади» можно дальше не читать. Сегодня я хочу начать цикл статей, призванных помочь именно новичкам, относительно недавно начавшим изучать этот язык, либо же тем, кто (упаси Боже) читает мало книг, а пытается познавать всё исключительно на практике.
Также я надеюсь привлечь как можно больше авторов к написанию подобных статей, потому как моего опыта здесь будет явно недостаточно.
Благодаря вот этому голосованию выяснилось, что на Хабре не хватает статей по такому мощному, но всё менее используемому языку C++. Профессионалам высокого уровня, гуру, магам и волшебникам языка C++, а также тем, кто уже успел оставить этот язык «позади» можно дальше не читать. Сегодня я хочу начать цикл статей, призванных помочь именно новичкам, относительно недавно начавшим изучать этот язык, либо же тем, кто (упаси Боже) читает мало книг, а пытается познавать всё исключительно на практике.
Также я надеюсь привлечь как можно больше авторов к написанию подобных статей, потому как моего опыта здесь будет явно недостаточно.
+56
Прозрачный png и IE7. Эффект появления.
1 min
1.6KДоброго, Хабр.
Данная статья является ответом всем, кто «читал», «знает» и «разбирается» в проблеме описанной в http://habrahabr.ru/blogs/webdev/50353/.
Так сказать — наш ответ Чемберлену.
Данная статья является ответом всем, кто «читал», «знает» и «разбирается» в проблеме описанной в http://habrahabr.ru/blogs/webdev/50353/.
Так сказать — наш ответ Чемберлену.
+42
Памятка дизайнеру сайтов
10 min
246KВторая версия статьи, расширенная и дополненая.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только«супер-скриншот» годный только для портфолио.
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
+434
Баги IE. Часть 1. Наличие или отсутствие hasLayout
10 min
12KЭтим постом я планирую начать серию статей о багах IE и возможных вариантах их исправления. Цикл статей решил написать в первую очередь для себя, дабы как-то систематизировать и сохранить свои знания, но я надеюсь, что он будет полезен как новичкам так и опытным верстальщикам.
Первым постом хочу затронуть одно из фундаментальных понятий при исправлении багов IE — hasLayout.
Первым постом хочу затронуть одно из фундаментальных понятий при исправлении багов IE — hasLayout.
+77
13 плагинов для того, чтобы сделать Gedit более удобным редактором
4 min
27KTranslation
Давайте уделим немного внимания старому доброму текстовому редактору Gedit. Он является дефолтным текстовым редактором для большинства Linux-дистрибутивов использующих Gnome в качестве оконного менеджера. Как выяснилось, и как мы в дальнейшем убедимся, Gedit поддерживает плагины, в числе которых есть много полезных и интересных.
+49
Кабельное хозяйство
4 min
12KПо индукции на статью arxontа.
Хотелось бы поделиться опытом учёта сетевых и телефонных кабелей и способам их маркировки (обозначений). Выслушать по этому поводу критику и поинтересоваться, как к этими задачам подходят другие сисадмины.
Опишу правила, которых мы придерживаемся (стараемся придерживаться) в нашей конторе (~80 компов, ~80 телефонов, 8 камер наблюдения, 4 сервера, 8 VoIP шлюзов, 1 стойка, полтора провайдера, полтора сисадмина)
Хотелось бы поделиться опытом учёта сетевых и телефонных кабелей и способам их маркировки (обозначений). Выслушать по этому поводу критику и поинтересоваться, как к этими задачам подходят другие сисадмины.
Опишу правила, которых мы придерживаемся (стараемся придерживаться) в нашей конторе (~80 компов, ~80 телефонов, 8 камер наблюдения, 4 сервера, 8 VoIP шлюзов, 1 стойка, полтора провайдера, полтора сисадмина)
+35
Атаки на беспроводные сети. Часть 1
5 min
71KВ прошлой статье о беспроводных сетях мы рассмотрели первый этап — сбор информации, или wardriving. Сейчас же, продемонстрируем несколько способов получения несанкционированного доступа к беспроводным сетям, а также рекомендации по защите от них.
+113
Популярные ошибки администраторов jabber-серверов
2 min
30KВ связи с тем, что после недавних событий стали как грибы после дождя плодиться топики о том, как настроить свой jabber-сервер, я решил перечислить некоторые основные ошибки и заблуждения тех, кто настраивает jabber-сервер в первый раз. Речь пойдет про:
- SRV-записи
- SSL-сертификаты
- Заблуждения о транспортах
+65
Тривиальные задачи по вёрстке
4 min
60K
+228
Восстановление базы MySQL из бинарных логов
2 min
44KБазы данных иногда пропадают. Человеческий фактор и всё-такое… Если вы не делали бекапов (а надо бы) или они уже устарели, не отчаивайтесь, — есть ещё возможность восстановить утерянную информацию.
+55
Системное администрирование. Начало
6 min
222KСуществует много пособий по настройке программ (Операционок, сервисов, сайтов и тд), но редко можно встретить мануал по организационным вопросам связанным с системным администрированием. Сразу скажу, опыт работы у меня достаточный. Рассматриваться предмет будет на моем личном примере работы, сразу скажу что любые аргументированные дополнения, и исправления приветствуются. Также поясню для господ минусующих: «Не нравится? Сделай лучше!», и обязательно пришли ссылку, почитаю с большим удовольствием.
+170
Заметки о лучшем хостинге: часть первая
5 min
15K Так получилось, что до недавнего времени все мои web-проекты реализовывались на своих собственных серверах. И по этой причине мне ни разу не приходилось иметь дела с хостингом. Но всему приходит конец и в конце 2008 года я вдруг решил, что просто обязан купить себе хостинг и пару доменов.
Так получилось, что до недавнего времени все мои web-проекты реализовывались на своих собственных серверах. И по этой причине мне ни разу не приходилось иметь дела с хостингом. Но всему приходит конец и в конце 2008 года я вдруг решил, что просто обязан купить себе хостинг и пару доменов.Мысль эта пришла не внезапно, но обсасывалась несколько месяцев. Я старался рассмотреть все возможные варианты, прикинуть оптимальный вариант. Кроме того, я пытался сформулировать для самого себя, зачем же все-таки мне нужен хостинг. В конце концов, выбор был сделан, хостинг проплачен на год вперед, домены куплены.
Этой заметкой я хотел бы открыть небольшую серию (без окончания) о моем опыте, связанном с хостингом. Первая заметка будет содержать отвлеченные мысли о хостинге, о том, почему был сделан именно такой выбор и о том, что дал мне выбранный хостер.
UPD: доступна вторая часть статьи
+60
Кузявые ли бутявки, т.е. пишем морфологический анализатор на Python
8 min
54KМорфологический анализатор для русского языка — это что-то заумное? Программа, которая приводит слово к начальной форме, определяет падеж, находит словоформы — непонятно, как и подступиться? А на самом деле все не так и сложно. В статье — как я писал аналог mystem, lemmatizer и phpmorphy на Python, и что из этого получилось.
+103
Делаем Liquid Resize своими руками
12 min
16KВы наверное уже слышали о технологии масштабирования Liquid Resize, которая учитывает содержимое изображения. Если вам интересно как оно все работает и как можно реализовать все это самому, то читайте далее (осторожно, много рисунков).

(НЛО прилетело и растянуло этот рисунок здесь)

(НЛО прилетело и растянуло этот рисунок здесь)
+223
Управление потоком в CSS: создаём контекст форматирования
4 min
5.4KУправлять потоком можно не только свойствами
Статья не содержит универсальных решений, но открывает вашему взору дополнительный инструментарий для управления потоком.
clear или overflow. Возможно, вы найдёте полезным для себя использование display:inline-block или display:table-cell, способных полностью заменить вам упомянутый overflow, избавляя вас от опасности указания размеров элемента, а также предоставляя дополнительные возможности.Статья не содержит универсальных решений, но открывает вашему взору дополнительный инструментарий для управления потоком.
+60