Веб-аналитика: анализируй это! Часть 1. Вступление
3 мин
Часть 1. Вступление.
Часть 2. Сбор данных.
Часть 3. Базовые метрики.
Часть 4. От статистики к аналитике
Часть 5. Разделяй и думай
Часть 6. Action!
Счетчики посещаемости знакомы всем пользователям интернета уже много лет. Многие владельцы сайтов ставят сразу несколько иконок разных счетчиков, и день за днём цифры на них растут и всё больше радуют хозяина.

Далеко не все знают, какую информацию можно извлечь из статистики сайта, кроме цифр посещаемости и, иногда, источников посетителей. Однако, современные системы статистики предоставляют куда больше возможностей для подсчета, обработки и анализа данных посещаемости. Их даже стали по-другому называть: «инструменты веб-аналитики»!
Сейчас большинство успешных коммерческих сайтов уделяет огромное внимание сбору и анализу статистических данных. В частности, крупнейший международный онлайн-магазин Amazon.com создал целый культ аналитики.
Часть 2. Сбор данных.
Часть 3. Базовые метрики.
Часть 4. От статистики к аналитике
Часть 5. Разделяй и думай
Часть 6. Action!
Счетчики посещаемости знакомы всем пользователям интернета уже много лет. Многие владельцы сайтов ставят сразу несколько иконок разных счетчиков, и день за днём цифры на них растут и всё больше радуют хозяина.

Далеко не все знают, какую информацию можно извлечь из статистики сайта, кроме цифр посещаемости и, иногда, источников посетителей. Однако, современные системы статистики предоставляют куда больше возможностей для подсчета, обработки и анализа данных посещаемости. Их даже стали по-другому называть: «инструменты веб-аналитики»!
Сейчас большинство успешных коммерческих сайтов уделяет огромное внимание сбору и анализу статистических данных. В частности, крупнейший международный онлайн-магазин Amazon.com создал целый культ аналитики.


 Как в фильме Начало (
Как в фильме Начало (



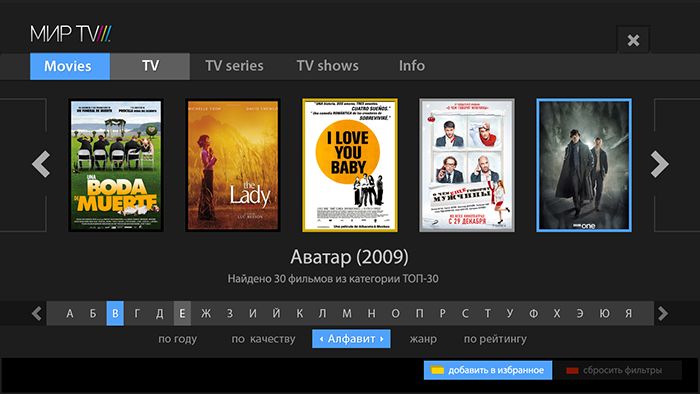
 В последнее время разработчики
В последнее время разработчики  Все, кто увлекается съемкой
Все, кто увлекается съемкой