 Автор: Антон Реймер
Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

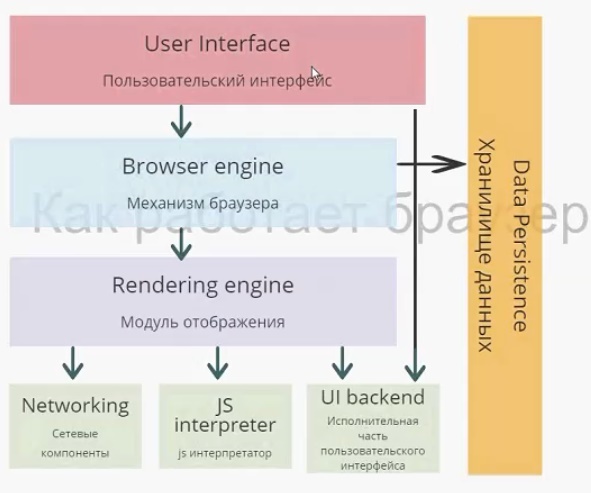
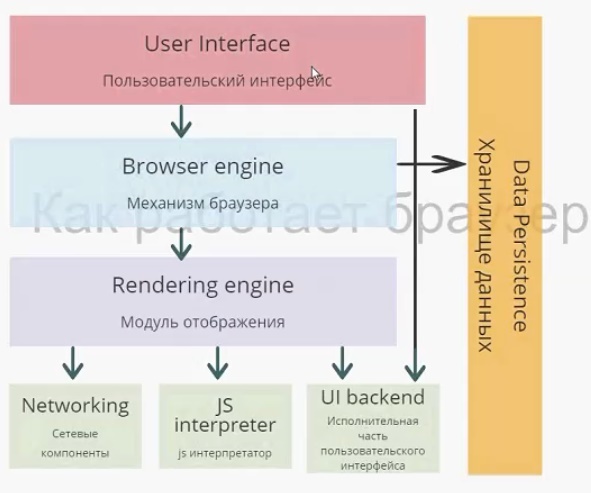
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.

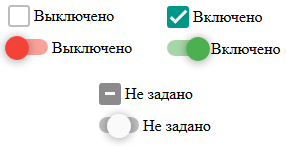
 Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.
Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов. Гибкий легкий код, соответствующий стандартам — его можно получить, если подойти к проблеме аналитически. Леа Веру познакомит вас с недокументированными приемами, позволяющими найти изящные решения для самого широкого круга задач веб-дизайна. В основу книги легли доклады автора на шестидесяти международных конференциях веб-разработчиков, так что она затрагивает самые актуальные темы — от взаимодействия с пользователем до типографики и визуальных эффектов. Множество книг, доступных на сегодняшнем рынке, документируют возможности CSS от A до Я. Хорошо это или плохо, но «Секреты CSS» — не одна из них. Ее назначение — заполнить пробелы в знаниях, оставшиеся после того, как вы уже ознакомились со справочными материалами, открыть ваш разум новым способам применения функциональности, которая вам уже известна, а также познакомить вас с полезными возможностями CSS, которые не так модны и популярны, но заслуживают не меньшей любви. Главная задача этой книги — научить вас решать проблемы с помощью CSS.
Гибкий легкий код, соответствующий стандартам — его можно получить, если подойти к проблеме аналитически. Леа Веру познакомит вас с недокументированными приемами, позволяющими найти изящные решения для самого широкого круга задач веб-дизайна. В основу книги легли доклады автора на шестидесяти международных конференциях веб-разработчиков, так что она затрагивает самые актуальные темы — от взаимодействия с пользователем до типографики и визуальных эффектов. Множество книг, доступных на сегодняшнем рынке, документируют возможности CSS от A до Я. Хорошо это или плохо, но «Секреты CSS» — не одна из них. Ее назначение — заполнить пробелы в знаниях, оставшиеся после того, как вы уже ознакомились со справочными материалами, открыть ваш разум новым способам применения функциональности, которая вам уже известна, а также познакомить вас с полезными возможностями CSS, которые не так модны и популярны, но заслуживают не меньшей любви. Главная задача этой книги — научить вас решать проблемы с помощью CSS.







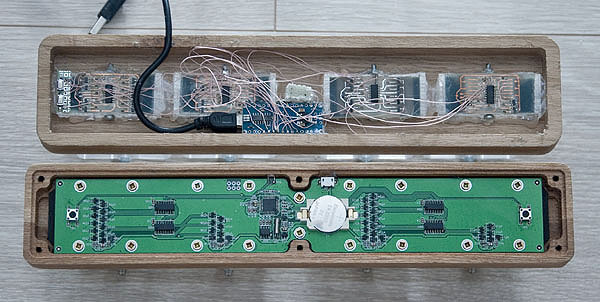
 Казалось бы, каждый, кто осваивает ардуино, первым делом конструирует или повторяет прибор для измерения температуры и(или) прочих параметров окружающей среды. Только большинство подобных конструкций, к сожалению, мало применимы в домашнем хозяйстве — в качестве тренировки сгодится, а пользы нет. Попробуем исправить эту недоработку. В статье расскажу о создании комплекса для измерения и хранения любых данных на примере сбора показаний датчиков температуры, влажности воздуха и атмосферного давления. Начну с требований к прибору и описания протокола обмена, закончу web-службой для получения данных из БД. Подробных выкладок и пошаговых руководств не будет, но будет немного теории и много кода.
Казалось бы, каждый, кто осваивает ардуино, первым делом конструирует или повторяет прибор для измерения температуры и(или) прочих параметров окружающей среды. Только большинство подобных конструкций, к сожалению, мало применимы в домашнем хозяйстве — в качестве тренировки сгодится, а пользы нет. Попробуем исправить эту недоработку. В статье расскажу о создании комплекса для измерения и хранения любых данных на примере сбора показаний датчиков температуры, влажности воздуха и атмосферного давления. Начну с требований к прибору и описания протокола обмена, закончу web-службой для получения данных из БД. Подробных выкладок и пошаговых руководств не будет, но будет немного теории и много кода. 