Автор:
maxim_korobtsev,
WorkAndPlay.Ru
Совсем недавно в компании Одноклассники прошло интересное и необычное событие. Пять дней разработчики и тестировщики участвовали в Багатлоне, киберспортивном соревновании по багфиксу и прокачке навыков.
Фиксить баги скучно, если не превращать это в игру. Особенно, если речь идет о низкоприоритетных багах, которые не были исправлены в свое время из-за незначительности. Но, обо всем по порядку!
Как все начиналось?
Все началось за несколько месяцев до Багатлона, когда мы,
Work&Play, вместе с OK придумывали игровые механики и само соревнование. Родилась достаточно неплохая идея: расфасовать все множество накопившихся низкоприоритетных багов по группам (коробкам с багами). Для каждого бага заранее указать навыки, которые он прокачивает у того, кто его фиксит или проверяет. Далее раз в несколько месяцев устраивать соревнование. Причем, победителем будет не тот, кто больше пофиксил, а тот, кто больше всех прокачался пока багфиксил. Также хотелось, чтобы вся игра проходила без отрыва от работы(в рабочие дни), по тикетам из багтрекера и доступ к ней был прямо из Jira.
Первоначальная идея выглядела интересной и все взялись за реализацию. Пока мы разрабатывали плагин для Jira, ребята из OK отбирали баги для первой коробки, проставляли для них значение навыков, в общем готовили контент для игры. Тут хочется отдельно отметить профессионализм Одноклассников, они достаточно сильно помогли при работе над первой версией и, также как и мы, подошли к работе с душой.
Что у нас получилось в итоге?
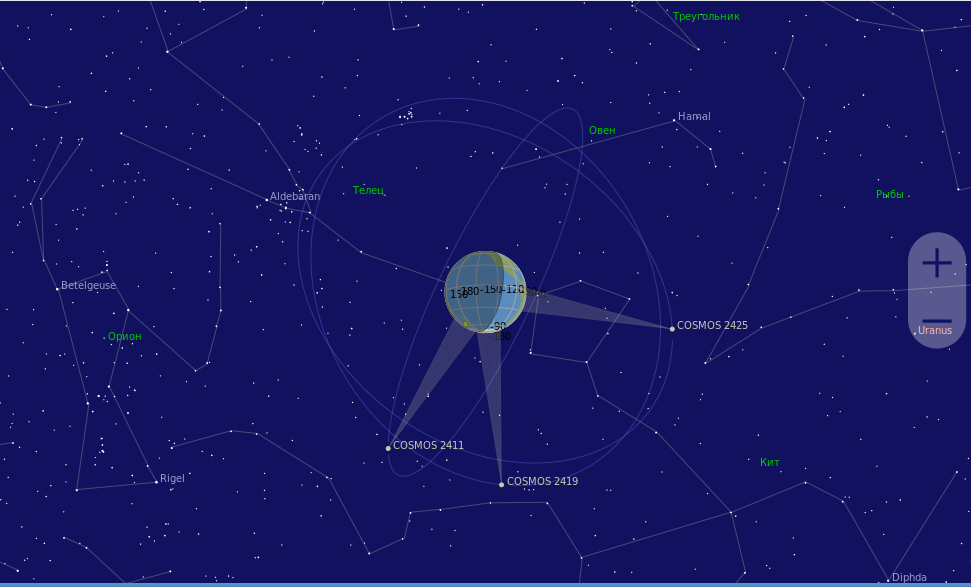
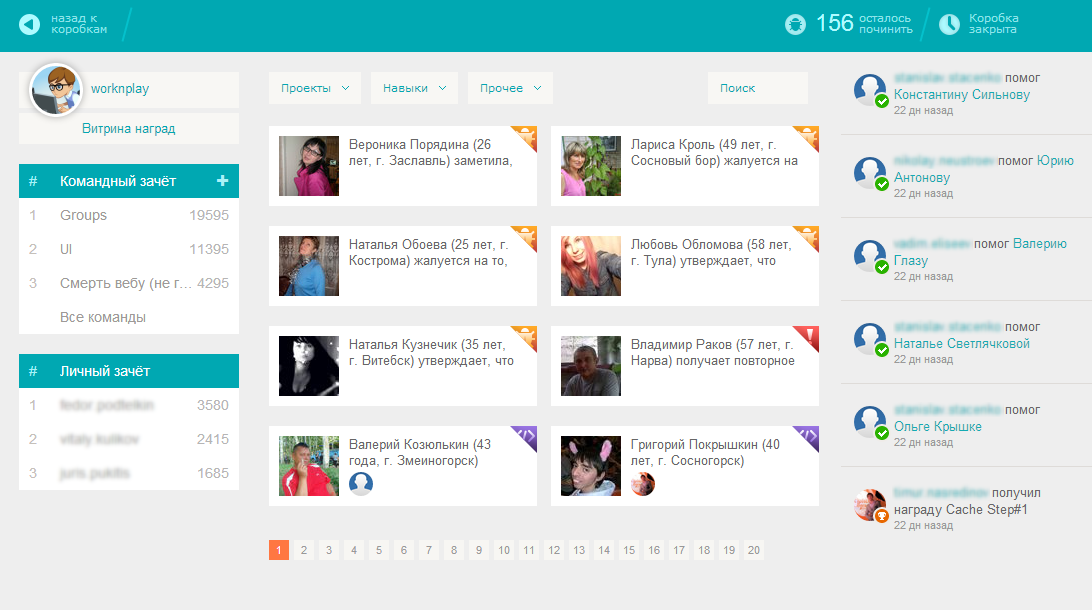
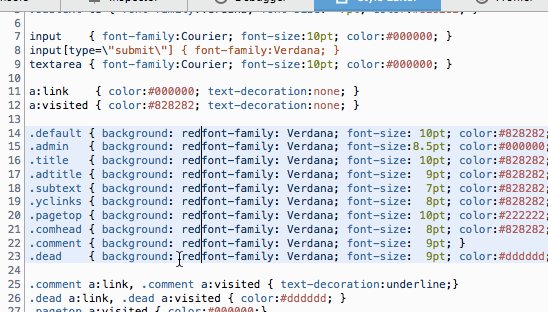
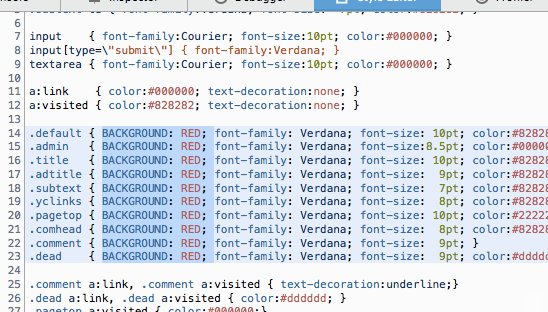
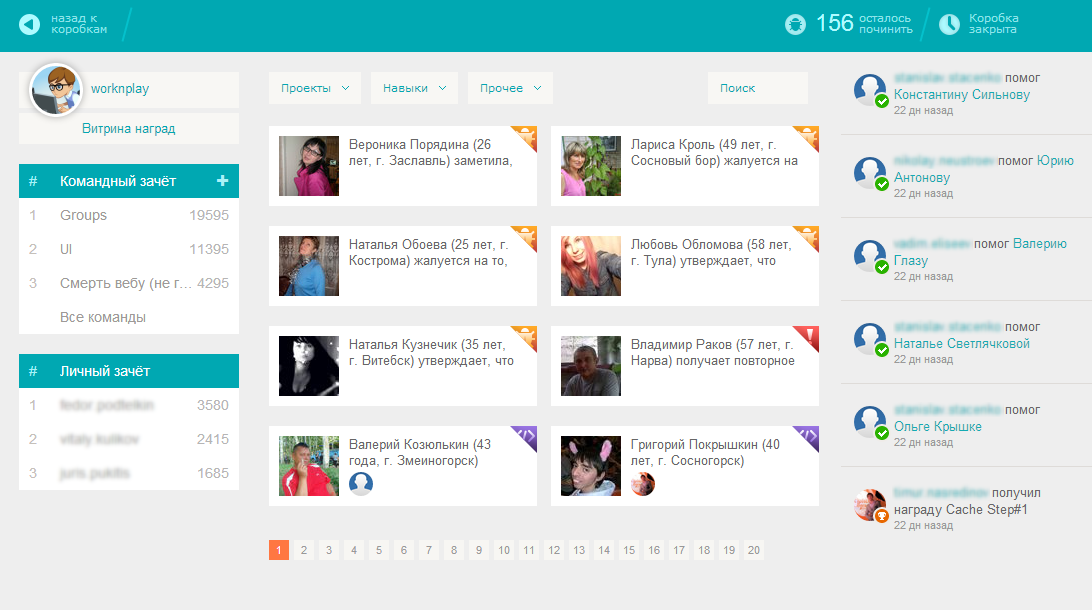
В результате, после нескольких месяцев работы над плагином, у нас получилось вот это:



 Совсем недавно,
Совсем недавно, 




 Статья нацелена на начинающих разработчиков, которые хотят запустить свое приложение в социальной сети.
Статья нацелена на начинающих разработчиков, которые хотят запустить свое приложение в социальной сети.




 Любая физическая система стремится к состоянию с наименьшей потенциальной энергией. И программисты не исключение. Поэтому речь пойдет о том, как упростить себе жизнь при разработке на angular.js, используя при этом сервисы, которые сейчас в тренде. Главным образом, я буду ненавязчиво пиарить свое архитектурное решение
Любая физическая система стремится к состоянию с наименьшей потенциальной энергией. И программисты не исключение. Поэтому речь пойдет о том, как упростить себе жизнь при разработке на angular.js, используя при этом сервисы, которые сейчас в тренде. Главным образом, я буду ненавязчиво пиарить свое архитектурное решение