Мой сервер, который и будет героем последующего повествования — это обычный арендованный у FirstDedic сервер среднего класса с процессором DualCore Xeon E3110 3.00Ghz. Оперативной памяти было установлено 4 Гб, жесткий диск 500 Гб. На сервере был установлен nginx 1.01 в качестве frontend, и apache 2 в качестве backend, с запуском скриптов в режиме CGI.
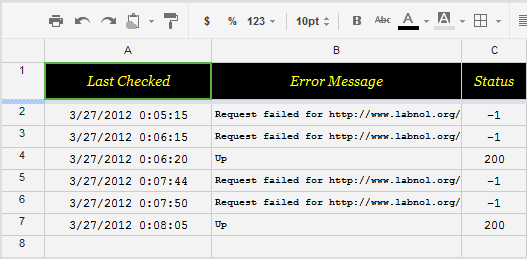
История приключилась с сайтом, который был размещен на моем сервере, собственно, не сайт, а чужой личный блог. Ранее на блоге наблюдались пики трафика до 10000 в сутки, но с подобной нагрузкой сервер справлялся на ура абсолютно без оптимизации на стандартных файлах конфигурации.
История приключилась с сайтом, который был размещен на моем сервере, собственно, не сайт, а чужой личный блог. Ранее на блоге наблюдались пики трафика до 10000 в сутки, но с подобной нагрузкой сервер справлялся на ура абсолютно без оптимизации на стандартных файлах конфигурации.
 Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта












 Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT. 