Пользователь
Практическое руководство по разработке дизайна дэшбордов

Современные дэшборды многое позаимствовали у автомобильных панелей приборов. Интересные элементы также можно заметить в центрах управления полётами НАСА 1960-х годов и зари эпохи автоматизации. Сегодня любая достаточно сложная ситуация, будь то запуск ракеты или борьба с инопланетянами в шлеме Тони Старка, неизбежно представляется в виде какого-нибудь дэшборда.
Но мы здесь собрались не для урока истории, а чтобы узнать, как создать хороший дэшборд. Нашей задачей будет изучение типов дэшбордов и отображения графиков, используемых в мониторинге современных систем, однако многие уроки применимы и в других контекстах.
В этой теме так много информации, что трудно разобраться, с чего начать! Но я вам помогу. В процессе изучения дизайна дэшбордов мы пройдёмся по следующим пунктам:
- Структура и схема.
- Представление и доступность.
- Выбор используемых графиков.
- Усовершенствование контекста.
Часть 1. Структура и схема
Давайте для начала остановимся и зададим себе два вопроса: кто наша целевая аудитория и каковы её цели?
Знание своей целевой аудитории и её задач критически важно для остальной части работы. Если ваша ЦА — руководители разработки, которым нужно знать высокоуровневую информацию о функционировании системы, то нужные им данные будут сильно отличаться от тех, которые необходимы приходящему инженеру.
Прежде чем вы приступите к созданию дэшборда, возьмите лист бумаги и запишите вопросы, которые будет задавать ваш целевой пользователь, отсортируйте их по порядку приоритетности и определите оптимальные данные, которые нужно отобразить для ответа на вопрос.
Нужно ли чистить строки в JavaScript?
Да, могут.
//.....Какой-то код
console.log(typeof str); // string
console.log(str.length); // 15
console.log(str); // "ччччччччччччччч"
Вы думаете, в этом примере строка занимает 30 байт?
А вот и нет! Она занимает 30 мегабайт!
Сверхпростое логгирование в Javascript — два декоратора, и готово

Вам еще не надоело писать logger.info('ServiceName.methodName.') и logger.info('ServiceName.methodName -> done.') на каждый чих? Может вы, так же как и я, неоднократно задумывались о том, чтобы это дело автоматизировать? В данной статье рассказ пойдет о class-logger, как об одном из вариантов решения проблемы с помощью всего лишь двух декораторов.
Любимые метрики: 5 показателей, за которыми обязана следить каждая команда по продажам
Все мы с вами плывем в огромном море данных – и они действительно могут помочь улучшить процесс продаж. Но какие выбрать? Одна из самых актуальных проблем, с которой сталкиваются сегодня менеджеры по продажам и маркетологи – настройка отчетности. И эта настройка заключается в понимании того, что именно даст команде четкое видение ситуации и потребует от самих исполнителей наименьших усилий для отслеживания и расчетов.
Тестирование Node.js-проектов. Часть 1. Анатомия тестов и типы тестов

В частности, речь здесь пойдёт о выборе подходящих в конкретной ситуации типов тестов, об их правильном оформлении, об оценке их эффективности, и о том, где именно в CI/CD-цепочках нужно их размещать. Некоторые из приведённых здесь примеров проиллюстрированы с использованием Jest, некоторые — с использованием Mocha. Этот материал, в основном ориентирован не на инструменты, а на методологии тестирования.
→ Тестирование Node.js-проектов. Часть 2. Оценка эффективности тестов, непрерывная интеграция и анализ качества кода
Тестирование интеграции продукта на скорости Netflix
В качестве группы тестирования интеграции разрабатываемых продуктов мы обязаны не снижать скорость введения нового, обеспечивая в то же время контроль качества и быструю обратную связь для разработчиков. Каждая группа разработчиков отвечает за качество поставляемого ею продукта. Нашей задачей является бесперебойная работа с различными техническими группами с упором на сквозную функциональность и координацию деятельности групп. Мы представляем собой небольшую группу специалистов по тестированию интеграции в организации, насчитывающей более 200 разработчиков.
Быстрый ввод новых разработок при необходимости обеспечении требуемого качества создаёт интересные задачи для нашей команды. В настоящей статье мы рассмотрим три такие задачи:
1. Тестирование и мониторинг высокорейтинговых показов (High Impact Title = HIT = хит)
2. A/B-тестирование
3. Глобальный запуск
Искусственные мышцы за $1 соответствуют некоторым характеристикам человеческих мышц

Один из вариантов искусственных мышц можно увидеть в верхней части фотографии (две трубочки). Они поднимают автомобильную покрышку весом 22 кг. Фото: Массачусетский технологический институт
Искусственные «мышцы» претендуют на роль безопасных и мощных приводов для множества различных устройств: от обычных машин до имплантируемой электроники и робототехники. Но часто конструкция и производство таких «мышц» слишком сложны и дороги, что ограничивает их использование. Группа учёных из Массачусетского технологического института и Гарвардского университета разработали предельно простую конструкцию биосовместимого привода стоимостью менее доллара, при этом достаточно мощного для столь примитивного устройства.
Приводы можно изготавливать из разных материалов и разного размера, используя опубликованный дизайн в стиле оригами. Они работают в воздухе, под водой, в вакууме.
Модель соединения атомов в молекулы
И да, я в курсе существования модели атома, в которой электрон представляет собой волну вероятности, расположенную вблизи ядра. Но школьнику, как правило, трудно представить себе то, как вероятность может соединять атомы в молекулы. Поэтому излагаю «на пальцах».
Как этика стала самой дорогой проблемой Кремниевой долины, а философия — её самым практичным решением
Задвинутая, наряду с философией, под тегами «брехня, бесполезное», этика по важности не значимее этикета, и поэтому не рассматривается ни как фактор, оказывающий влияние на реальность, ни как источник поиска решений ряда весьма актуальных проблем — проблем, которые в чистом являются проблемами этики, но из-за отсутствия этики в публичном дискурсе, они остаются недовыявленными, недопонятыми и нерешёнными, пока издержки продолжают нарастать.

Само слово и понятие «этика» придумали древние греки для обозначения философии морали. Думаю, можно даже не касаясь природы самой морали согласиться с тем, что каждый дееспособный человек, так или иначе, обладает некой моралью, проявляющейся в его поведении и поступках даже если он этого не осознаёт. Иными словами, мораль — это не идея и не абстракция, мораль — это вполне реальный поведенческий феномен, наблюдаемый в каждом человеке; что делает вещественной и понятие общественной морали — основанной на совпадающих проявлениях морали в поведении большинства.
Поддержите новые публикации пожертвованием по ссылке money.yandex.ru/to/41001178171050 (карта, ЯД) или через кнопку «Отправить деньги» ниже (ЯД, PayPal)
Как я переписывал поисковик авиабилетов с PHP на NodeJS
Привет. Меня зовут Андрей, я студент-магистрант в одном из технических ВУЗов Москвы и по совместительству очень скромный начинающий предприниматель и разработчик. В этой статье я решил поделиться своим опытом перехода от PHP (который когда-то мне нравился из-за своей простоты, но со временем стал ненавидим мною — под катом объясняю почему) к NodeJS. Здесь могут приводиться очень банальные и кажущиеся элементарными задачи, которые, тем не менее, лично мне было любопытно решать в ходе моего знакомства с NodeJS и особенностями серверной разработки на JavaScript. Я попытаюсь объяснить и наглядно доказать, что PHP уже окончательно ушёл в закат и уступил своё место NodeJS. Возможно, кому-то даже будет полезно узнать некоторые особенности рендеринга HTML-страниц в Node, который изначально не приспособлен к этому от слова совсем.
Как удаленка ускоряет инновации на GitLab
На GitLab удаленка — это не бизнес-риск, а конкурентное преимущество.

Я менеджер продуктов на GitLab. Обычно занимаюсь стадией планирования в жизненном цикле DevOps. Я пришел в ноябре 2016 и с тех пор любуюсь, какими семимильными шагами развивается GitLab как продукт и как команда. Многие новички спрашивают меня за кофе о культуре GitLab, особенно об удаленке, ведь мы только так и работаем. Со временем мои взгляды менялись, и я хочу рассказать, почему удаленка кажется мне не препятствием, а конкурентным преимуществом. Во всяком случае, для GitLab.
Как подступиться к fullstack-разработке сегодня, если ты проспал десять лет

Привет, Хабр! Несколько месяцев назад у меня остро встал вопрос смены профиля деятельности и я обнаружил, что для претендента на вакансию web-разработчика сейчас недостаточно навыков десятилетней давности (какая неожиданность!). Пришлось срочно актуализировать свои знания. Заодно я решил составить шпаргалку с описанием большинства современных технологий, чтобы в случае чего кидать жаждущим новых знаний линк на эту статью, да и самому не забывать.
Вы наверное шутите, мистер Дал, или почему Node.js — это венец эволюции веб-серверов

Node.js — вещь, вокруг которой сейчас много шума, восторженных отзывов и гневливых выкриков. При этом, по моим наблюдениям, в умах людей закрепилось следующее представление о том что же такое Node.js: «это штука, позволяющая писать на JavaScript на серверной стороне и использующая JavaScript-движок от Google Chrome». Поклонники языка восторженно вздохнули: «Ах! Сбылось!», противники же процедили сквозь зубы: «Ну вот только еще этой ерунды с прототипами и динамической типизацией нам на серверах не хватало!». И дружно побежали ломать копья в блоги и форумы.
При этом многие представители обоих лагерей придерживаются мнения, что Node.js — это эзотерическая игрушка, веселая задумка для переноса языка браузерных сценариев на «новые колеса». Дабы быть до конца честным, признаюсь, что я так же придерживался подобной точки зрения. В один прекрасный момент, я набрался духу и решил «копнуть поглубже». Выяснилось, что создатель Node.js Райан Дал далеко не фанатик, а человек, пытающийся решить реальную проблему. А его творение — не игрушка, а применимое на практике решение.
Rollup: уже можно собирать приложения
Я впервые попробовал его в начале 2017 года. Он сразу понравился мне за поддержку компиляции в ES2015, treeshaking, отсутствием модулей в сборке и конечно простым конфигом. Но тогда это был сырой продукт, с небольшим числом плагинов и очень ограниченной функциональностью, и я решил оставить его на потом и продолжил собирать через browserify. Вторая попытка была в 2018 году, тогда он уже значительно оброс комьюнити, плагинами и функционалом, но все еще не хватало качества в некоторых функциях, включая watcher. И вот наконец в начале 2019 года можно смело сказать — с помощью Rollup можно просто и удобно собирать современные приложения.
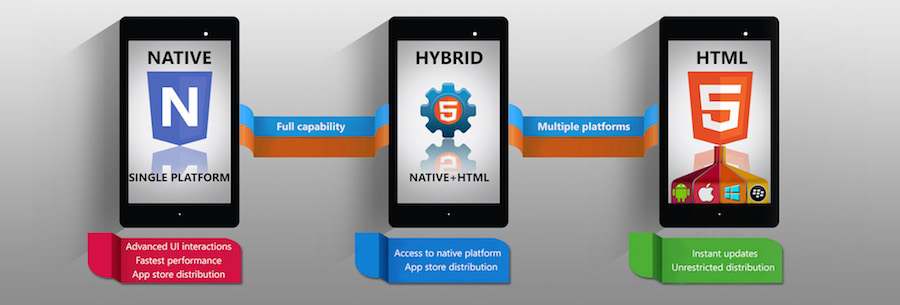
Две стороны WebView: о быстром запуске проектов и краже персональных данных
Меня зовут Евгений, я Full Stack JS разработчик, текущий стек Node.js + React + React Native. В разработке я более 10 лет. В мобильной разработке пробовал разные инструменты от Cordova до React Native. Получив опыт работы с Cardova, я понял, что мне хотелось бы создавать нативные интерфейсы, на мой взгляд WebView не должно быть всем приложением. Но это не значит, что его не надо использовать вовсе.
По приглашению коллег из Сбербанка, в этом посте хочу рассказать про гибридные мобильные приложения. При правильном подходе, это отличный способ быстро реализовать идею в виде хорошо работающего продукта, достаточного для первого запуска вашего стартапа.

Источник: srishta.com
Также немного расскажу о том, как вы можете использовать WebView и как его могут использовать против вас злоумышленники. Примеры в статье будут показаны с использованием фреймворка React Native, но те же идеи можно реализовать и без него.
Три дзена reactive extensions
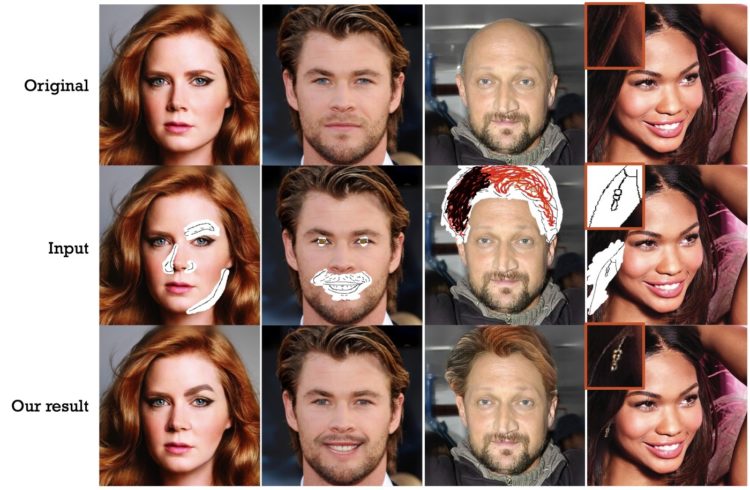
Нейросеть научили дорисовывать на фото людей недостающие детали

Проекты, основа которых — нейросети, не редкость. Они появляются каждый день. Кто-то сортирует огурцы, кто-то рисует картины или сочиняет тексты фейковых новостей, ну а кто-то восстанавливает недостающие детали на фотографиях людей.
Новый проект, который, кстати, уже выложен на GutHub, позволяет восстанавливать детали, которые по той либо иной причине отсутствуют на фото. Кстати, некоторые детали могут быть «фантазией» самой программы. Например, это прическа у лысого человека или же улыбка на фото, где ее не было.
RethinkDB: почему мы закрылись

Перевод статьи опубликован с разрешения автора.
Когда мы объявили, что RethinkDB закрывается, я пообещал написать критический анализ посмертно. Я взял некоторое время, чтобы переосмыслить полученный опыт, и сейчас могу его четко изложить.
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность
