Underscore.js — библиотека, которая так хороша, что должна быть вне закона
3 min
Каждый, кому приходилось писать объемные куски осмысленного кода на javascript, рано или поздно понимал, что ему многого не хватает в этом языке или просто неудобны некоторые врожденные конструкции. Для сглаживания шероховатостей применяются jQuery, Prototype, MooTools etc. Кто-то уже мало представляет себе, как можно кодить без них. Сегодня я расскажу о еще одной маааленькой библиотечке, которая делает мир javascript-программиста еще прекраснее. Речь пойдет о Underscore.js
 Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио
Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио 




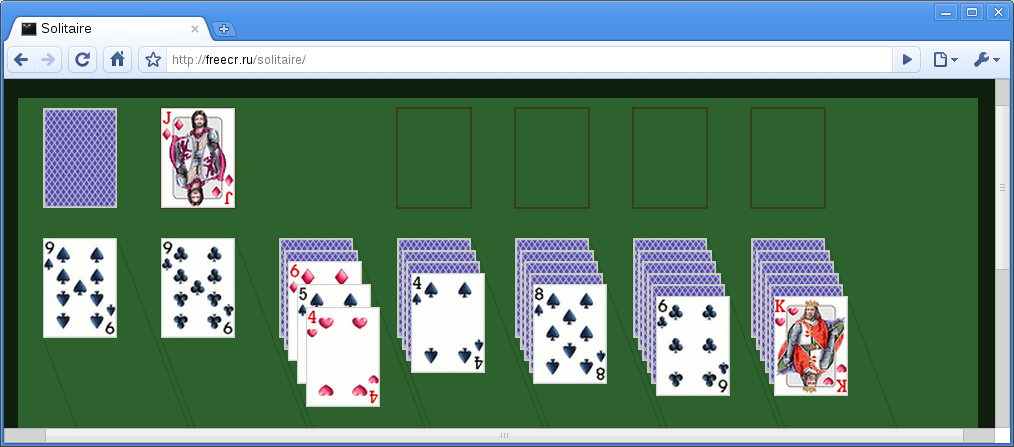
 Решил тут написать о своей небольшой программке, дабы увеличить её популярность, и так начнём.
Решил тут написать о своей небольшой программке, дабы увеличить её популярность, и так начнём.
![[скриншот]](https://habrastorage.org/getpro/habr/post_images/105/235/dfc/105235dfcb5e90c6345d0e4d88982804.png)
