От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет
мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch'ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + '
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
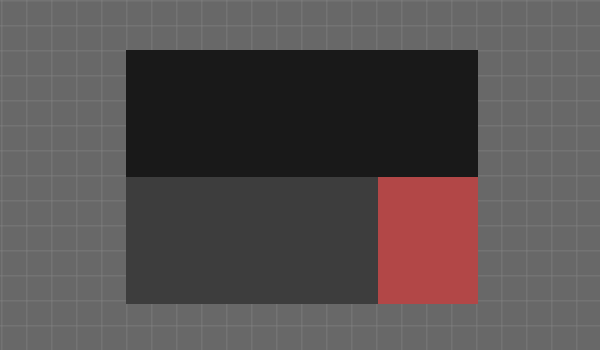
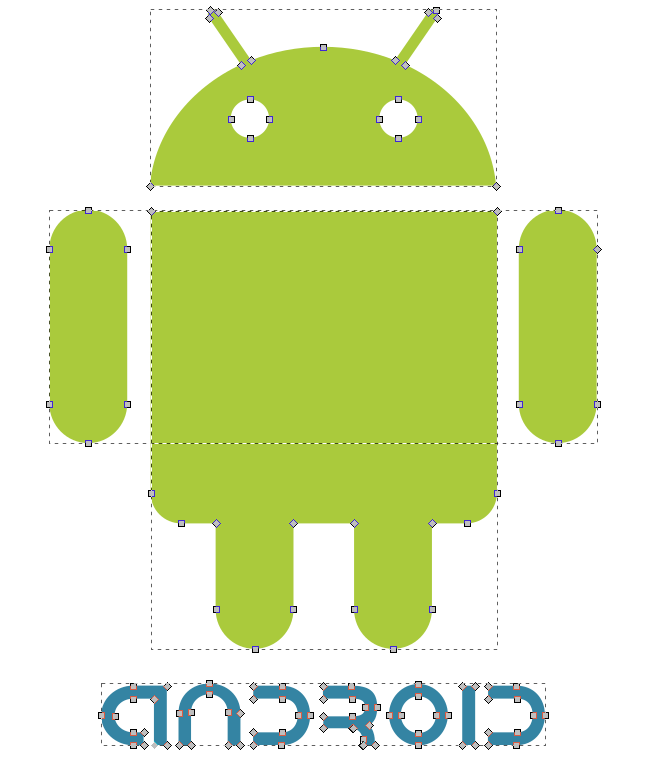
Разбираемся с сеткой в Adobe Illustrator














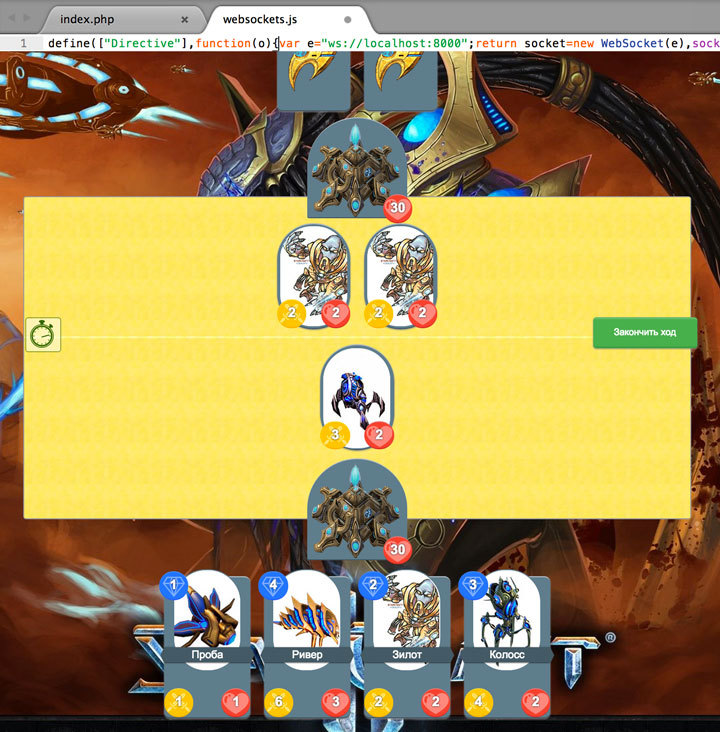
 Все началось с того, что я поиграл в сверхпопулярную игру под названием «Flappy bird». Все отлично её знают и описывать игру нет смысла. Но одно сказать я все же должен: Flappy bird зацепила меня своей простотой управления и сложностью геймплея. Я мог играть в нее часами подряд и вдруг подумал — может сделать такую же захватывающую, но при этом простую в управлении и концепции игру? Это же легко, работы на 2 недели, думал я. И так все началось.
Все началось с того, что я поиграл в сверхпопулярную игру под названием «Flappy bird». Все отлично её знают и описывать игру нет смысла. Но одно сказать я все же должен: Flappy bird зацепила меня своей простотой управления и сложностью геймплея. Я мог играть в нее часами подряд и вдруг подумал — может сделать такую же захватывающую, но при этом простую в управлении и концепции игру? Это же легко, работы на 2 недели, думал я. И так все началось.