Приветствую всех! Я представляю вам свой Первый Пост На Хабре, он является объединяющим симбиозом нескольких постов моего личного блога [
 ], и речь сейчас пойдёт о универсальной вещи, которая поможет увеличить продажи вашего товара, задержать на вашем сайте лишний десяток посетителей, и сделать из сложной многобуквенной статьи простой доходчивый рассказ. Также будут даны описания и адреса хранилищ этих вещей.
], и речь сейчас пойдёт о универсальной вещи, которая поможет увеличить продажи вашего товара, задержать на вашем сайте лишний десяток посетителей, и сделать из сложной многобуквенной статьи простой доходчивый рассказ. Также будут даны описания и адреса хранилищ этих вещей.А вещь эта называется «Картинка».
В чём суть?
Идея проста до безобразия: текст нужно сопровождать информативными картинками по теме. Скорее всего, это понятно всем, но на практике об этом заботятся не многие, и те, кто заботятся, вне очереди получают свои плюсы на пути к успеху.
 Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.
Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.

 Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
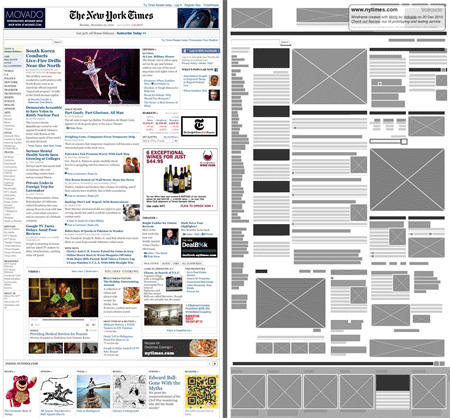
 Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.
Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.
 Задумавшись об обновлении Photo Viewer, мы столкнулись с множеством трудностей. Очевидно, что фотографии это наиболее востребованная функция Facebook. Ежедневно наши пользователи загружают более 100 миллионов фотографий, а предназначенный для этого функционал был создан довольно давно и явно нуждался в доработке.
Задумавшись об обновлении Photo Viewer, мы столкнулись с множеством трудностей. Очевидно, что фотографии это наиболее востребованная функция Facebook. Ежедневно наши пользователи загружают более 100 миллионов фотографий, а предназначенный для этого функционал был создан довольно давно и явно нуждался в доработке.