Когда вы приобретаете сервер VPS с 256MB или 512MB оперативной памяти на борту и лишь часть мощности процессора, то использовать для таких сервисов как MySQL/PHP/Apache настройки по умолчанию является очень плохой идеей. В настоящее время у меня запущено 3 сайта на самом дешевом тарифном плане с 512MB RAM/1 CPU. Не уверен полностью, но посещаемость составляет порядка 5-10 тысяч посетителей в день. Далее я хочу поделиться инструкцией как оптимизировать LAMP используя всего лишь 512 MB и при этом не уходя в swap. Обычно при такой настройки используется 256 – 378Mb памяти и все работает довольно быстро.
Определяем доступную память и активность swap.
Перед началом оптимизации давайте взглянем на количество используемой памяти. Для этого необходимо выполнить следующую команду:
$ free -m
Для того. чтобы посмотреть список запущенных процессов и отсортировать их по использованию памяти, необходимо выполнить вот такую команду:
$ ps -eo pmem,pcpu,rss,vsize,args | sort -k 1 -r | less
Настраиваем LAMP сервер для потребления малого количества оперативной памяти. Останавливаем, отключаем ненужные сервисы
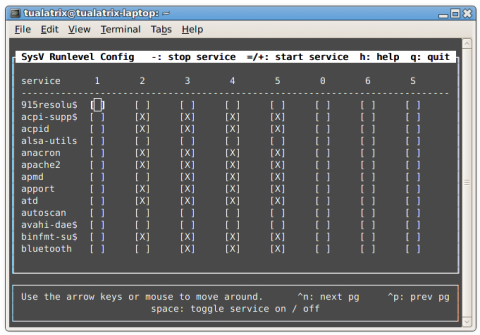
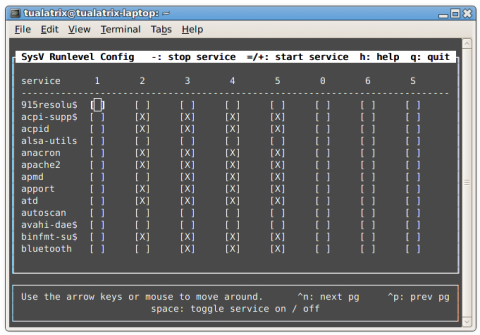
Первый и очевидный вопрос, который необходимо задать — это «какие сервисы мне не нужны в использовании?». Недавно, я обнаружил очень удобную утилиту для управления сервисами. Она называется "
sysv-rc-conf" и управляет сервисами при помощи псевдографики и флажками. Выгдялит вот так:

Здесь представлен список сервисов, которые я изменил.
- Postfix. Этот сервис позволяет отправлять и получать почтовые email сообщения для домена. Я использую для этих целей Google Apps для отправки почты и mailchimp для новостных подписчиков. Таким образом я остановил и отключил этот сервис.
- Bind9. Он нужен для управления DNS записями Вашего домена. Его можно отключить, так как все DNS записи хранятся у хостера.
- SSHD. Имеются и другие реализации, которые используют гораздо меньше памяти, но они не поддерживают sftp, поэтому данный сервис я оставил без изменений.
Не запускайте X-сервер, выключите все ненужные сервисы и настройте Apache, MySQL, PHP только с базовой необходимой функциональностью.




 Хабр, привет.
Хабр, привет.