
Здесь собраны лучшие и самые полезные репозитории Github, которые будут служить вам долгое время.
User

Здесь собраны лучшие и самые полезные репозитории Github, которые будут служить вам долгое время.

Если вы хоть немного пересекались с Machine Learning, то понимаете, что человеческий мозг — это, по сути, большая нейросеть. А раз так, то и работу с ним можно строить по известным в ML алгоритмам. Так я нашел универсальный способ выучить любой иностранный язык до нормального уровня в разумные сроки. И на себе проверил его эффективность.





По слухам, сегодня должен состояться релиз 7.1. Поэтому хотелось бы немного оглянуться назад и посмотреть, а как же php вырос из набора костылей и подпорок в полноценный язык для веба. Прямо по шагам, т.е. по версиям. А в конце хотелось бы немного поразжигать поразмыслить о роли php в современной экосистеме.
Давайте мысленно вернемся во времена php4, когда получили своё развитие wordpress, bitrix и миллионы других CMS и домашних страничек.
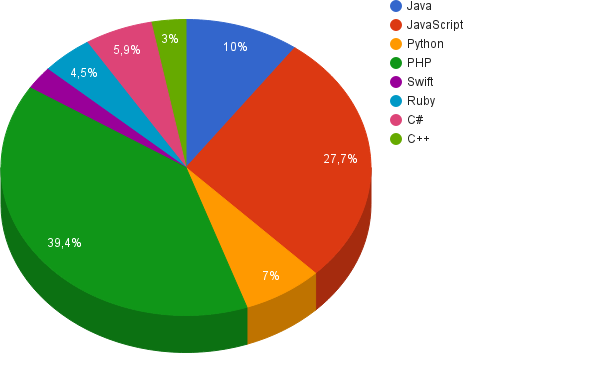
Недавно (в конце марта 2016 года) делал исследование перспективности языков программирования на upwork.com для одного из своих проектов и подумал, что это может быть интересно кому-нибудь ещё.
В первую очередь меня интересовало соотношение спрос/предложение по наиболее популярным ЯП, а так же уровень оплаты труда по каждому из них. Так же мне было любопытно какой уровень квалификации ожидают работодатели (и соответственно сколько они предполагают платить)

Процентное соотношение офферов по популярным языкам программирования

Я попытаюсь залезть в «потроха» и «кишки» бэкенда веб-сервиса и расскажу, как это внутреннее устройство влияет на эффективность сервиса, а также на продукт, его характеристики, и как бы мы могли этим воспользоваться, чтобы наше приложение выдерживало большую нагрузку или работало бы быстрее.
Какую часть я называю веб-сервисом, бэкендом, application-сервером? В классической архитектуре это то, что стоит за http rеverse proxy или load-балансировщиком, а с другой стороны у него находятся база данных, memcached и др. Вот только об этом бэкенде и будет идти речь.
От переводчика:
Предлагаю вашему вниманию перевод краткого (действительно краткого) руководства по ES6. В нём можно ознакомиться с основными понятиями стандарта.
Оригинальный текст в некоторых случаях был дополнен или заменён на более подходящий источник. Например, часть определения ключевого слова const является переводом документации с MDN.
Чтобы лучше разобраться в некоторых концепциях (для выполнения качественного перевода) использовалось описание стандарта на сайте MDN, руководство "You Don't Know JS: ES6 & Beyond" и учебник Ильи Кантора.
Перевод выложил на Гитхаб: https://github.com/etnolover/ES6-for-humans-translation. В случае нахождения ошибок пишите, исправлю.
Ссылка на оригинальный текст: https://github.com/metagrover/ES6-for-humans
Update 22.07.2016: добавил опрос про const
let, const и блочная область видимостиconst?
input<div class='submit'/> <!-- Чёёё? -->
<input class='submit'/> <!-- Аа, ясно -->

 Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту.
Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту. 

vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.