
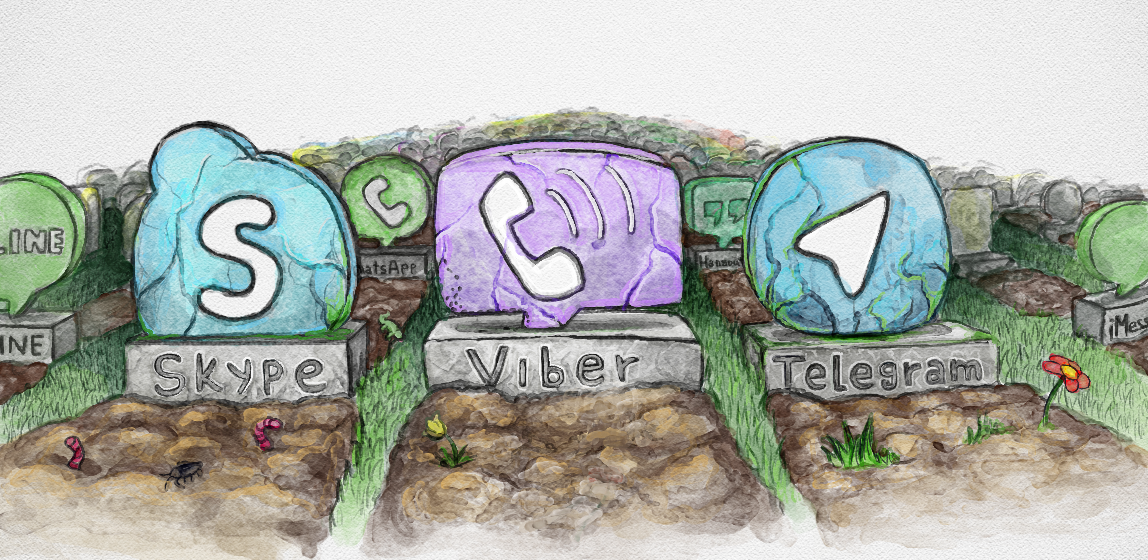
Кладбище мессенджеров, на котором обязательно должны оказаться Skype, Viber, WhatsApp, Hangouts, ooVoo, Apple iMessage, Telegram, Line, Facebook messenger и еще сотни мессенджеров, которым только предстоит выйти в ближайшее время.
На написание этого текста меня подтолкнула ужасающая ситуация, сложившаяся в области интернет-коммуникаций, угрожающая перспектива развития инструментов для обмена мгновенными сообщениями, аудио-видеозвонками и надоевшие споры о том, какой же мессенджер все-таки хороший, правильный и безопасный.
Последние годы конкуренция на рынке мессенджеров как никогда высока. Доступный интернет у каждого в смартфоне позволил мессенджерам стать самыми часто используемыми приложениями. Только ленивый сейчас не пишет свой мессенджер. Каждый день выходит новое приложение, обещающее совершить революцию в способах коммуникации. Доходит даже до абсурда вроде приложения Yo, позволяющего слать друг другу только одно слово.
У каждого мессенджера есть своя аудитория, агитирующая пользоваться именно их любимым сервисом. В итоге приходится заводить кучу учетных записей в различных сервисах и устанавливать кучу приложений, чтобы иметь возможность оперативно связаться со всеми необходимыми людьми.
Сложившаяся на данный момент ситуация настолько ужасна, что в перспективе угрожает фундаментальным принципам общения. В данной статье я на конкретных примерах попытаюсь донести одну мысль:




 Ровно 50 лет назад, 19 июня 1963 года, «Марс-1» — первый в истории космический аппарат, выведенный на траекторию полета к Марсу — максимально сблизился с планетой на расстоянии около 200 тыс. км. Именно «Марс-1» должен был стать первым в истории аппаратом, осуществившим фотосъемку ее поверхности…
Ровно 50 лет назад, 19 июня 1963 года, «Марс-1» — первый в истории космический аппарат, выведенный на траекторию полета к Марсу — максимально сблизился с планетой на расстоянии около 200 тыс. км. Именно «Марс-1» должен был стать первым в истории аппаратом, осуществившим фотосъемку ее поверхности…