Я рад пролить свет на тот факт, что CSS grid-template-rows и grid-template-columns теперь можно анимировать во всех основных веб-браузерах! Что ж, CSS Grid уже давно технически поддерживает анимацию, ведь она встроена прямо в спецификацию CSS Grid Layout Module Level 1.
Пользователь
AWS re:Invent 2021. Keynotes — AI/ML

Продолжаем делиться последними анонсами с AWS re:Invent 2021. Смело можно назвать третий день re:Invent днем машинного обучения и баз данных, внушительный список обновлений и новых релизов разберем в этой статье.
CRDT, RON и Сети Данных

Эта статья о следующем эволюционном шаге в развитии систем обработки данных. Тема амбициозная, поэтому расскажу сначала немного о себе. Вот уже больше 10 лет я работаю над проектами в области CRDT и синхронизации данных. За это время успел поработать на университеты, стартапы YCombinator и известные международные компании. Мой проект последние три года – Replicated Object Notation, новый формат представления данных, сочетающий возможности объектной нотации (как JSON или YAML), сетевого протокола и оплога/бинлога. Вы могли слышать про другие проекты, работающие в том же направлении, например, Datanet, Automerge и другие. Также вы могли читать Local-first software, это наиболее полный манифест данного направления Computer Science. Авторы - замечательный коллектив Ink&Switch, включая широко нам известного по "Книге с Кабанчиком" М.Клеппманна. Или вы, возможно, слушали мои выступления по этой теме на различных конференциях.
Идеи этой статьи перекликаются с тем, что пишет последние годы Pat Helland: Immutability Changes Everything и др. Они смежны с проектами IPFS и DAT, к которым я имею отношение.
Итак. Классические БД выстроены на линейном логе операций (WAL). От этого лога выстроены транзакции, от него же выстроена репликация master-slave. Теория репликации с линейным логом написана ещё в начале 1980-х с участием небезызвестного Л. Лампорта. В классических legacy системах с одной большой центральной базой данных всё это работает хорошо. Так работают Oracle, Postresql, MySQL, DB2 и прочие классические SQL БД. Так работают и многие key-value БД, например, LevelDB/RocksDB.
Но линеаризация не масштабируется. Когда система становится распределённой, всё это начинает ломаться. Образно говоря, линейная система – это что-то вроде греческой фаланги. Нужно, чтобы все шли ровно, а для этого хорошо, чтобы земля была везде ровной. Так получается не всегда: где-то электричество отключили, а где-то сеть медленная. Хотя в системе Google Spanner и было показано, что с достаточно большим бюджетом землю можно сделать ровной абсолютно везде, мы всё же отметим, что Google тоже бывает отключается целиком по совершенно смешным причинам.
CRDT: Conflict-free Replicated Data Types

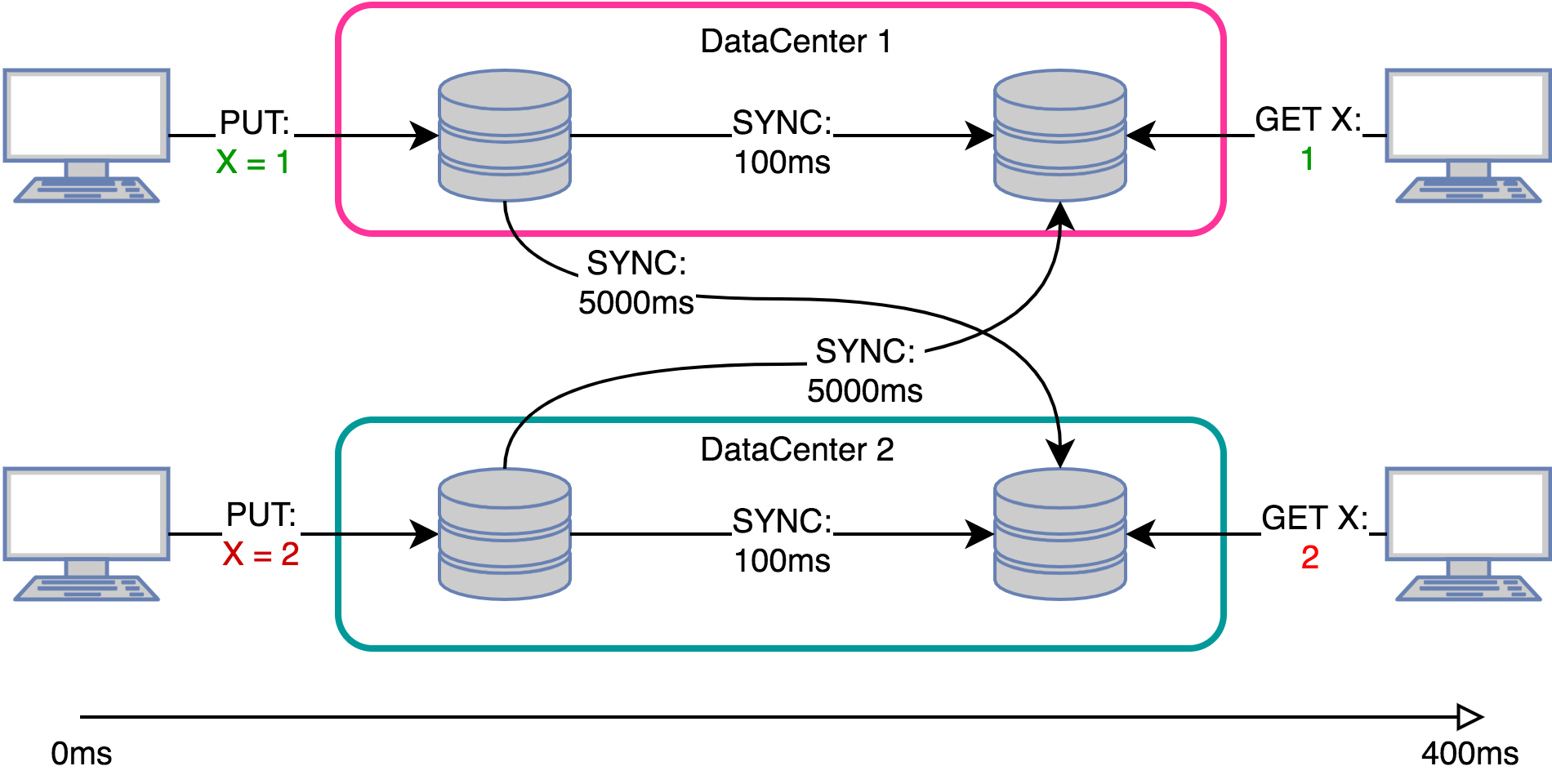
Как считать хиты страницы google.com? А как хранить счётчик лайков очень популярных пользователей? В этой статье предлагается рассмотреть решение этих задач с помощью CRDT (Conflict-free Replicated Data Types, что по-русски переводится примерно как Бесконфликтные реплицированные типы данных), а в более общем случае — задачи синхронизации реплик в распределённой системе с несколькими ведущими узлами.
Введение в программирование: простой 3D-шутер с нуля за выходные, часть 1
Я убеждён, что хороший программист получается только из того, кто кодит дома в своё удовольствие, а не только просиживает штаны на парах в университете. В нашем университете программистов учат на бесконечной череде всяких библиотечных каталогов и прочей скукоте. Брр. Моя цель — показать примеры проектов, которые интересно программировать. Это замкнутый круг: если интересно делать проект, то человек проводит над ним немало времени, набирается опыта, и видит вокруг ещё больше интересного (оно же стало доступнее!), и снова погружается в новый проект. Это называется проектное обучение, вокруг сплошной профит.
Простыня получилась длинная, поэтому я разбил текст на две части:
- Часть первая: отрисовка стен
- Часть вторая: населяем наш мир + оконный интерфейс
Выполнение кода из моего репозитория выглядит вот так:
Это не законченная игра, но только заготовка для студентов. Пример законченной игры, написанной двумя первокурсниками, смотрите во второй части.
Рубрика «Читаем статьи за вас». Апрель 2020. Часть 2

Привет, Хабр! Продолжаем публиковать рецензии на научные статьи от членов сообщества Open Data Science из канала #article_essense. Хотите получать их раньше всех — вступайте в сообщество!
Статьи на сегодня:
- Grad-CAM: Visual Explanations from Deep Networks via Gradient-based Localization (Georgia Institute of Technology, Atlanta, USA, 2016)
- X3D: Expanding Architectures for Efficient Video Recognition (Facebook AI Research, 2020)
- Adaptive Attention Span in Transformers (Facebook AI Research, 2019)
- ResNeSt: Split-Attention Networks (Amazon, 2020)
- Weight Standardization (Johns Hopkins University, 2019)
- Supervised Contrastive Learning (Google Research, MIT, 2020)
- Improved Training Speed, Accuracy, and Data Utilization Through Loss Function Optimization (USA, 2019)
- TTNet: Real-time temporal and spatial video analysis of table tennis (OSAI, 2020)
- Learning in the Frequency Domain (Alibaba, Arizona, 2020)
Введение в 3D: основы Three.js
Cложность Web меняется ежедневно, и его возможности растут так же быстро, особенно с 3D-рендерингом. Кто только начинает вливаться в тему 3D — добро пожаловать под кат.

Назад к истокам: рулим компьютером прямо из MBR
Разворачивал в очередной раз Linux-образ на USB-drive (почему-то им оказался Manjaro, но это совсем другая история), и в голову пробрались странные мысли: BIOS увидел флешку, а дальше-то что? Ну да, там MBR, скорее всего GRUB и… А раз в MBR затесался чей-то кастомный код, значит и простой человек из Адыгеи может запрограммировать что-нибудь на «большом» компьютере, но вне операционной системы.
А так как делать такие штуки на языках высокого уровня слишком жирно, а ассемблеров мы не знаем, будем шпарить прямо на опкодах для 8086.

Как работает рендеринг 3D-игр: обработка вершин

В этом посте мы рассмотрим этап работы с вершинами. То есть нам придётся снова достать учебники по математике и вспомнить линейную алгебру, матрицы и тригонометрию. Ура!
Мы выясним, как преобразуются 3D-модели и учитываются источники освещения. Также мы подробно объясним разницу между вершинными и геометрическими шейдерами, и вы узнаете, на каком этапе находится место для тесселяции. Чтобы облегчить понимание, мы используем схемы и примеры кода, демонстрирующие, как в игре выполняются вычисления и обрабатываются значения.
На скриншоте в начале поста показана игра GTA V в каркасном (wireframe) режиме отображения. Сравните её с намного менее сложным каркасным отображением Half-Life 2. Изображения созданы thalixte при помощи ReShade.

Создание собственных синтаксических конструкций для JavaScript с использованием Babel. Часть 2

→ Головокружительная первая часть
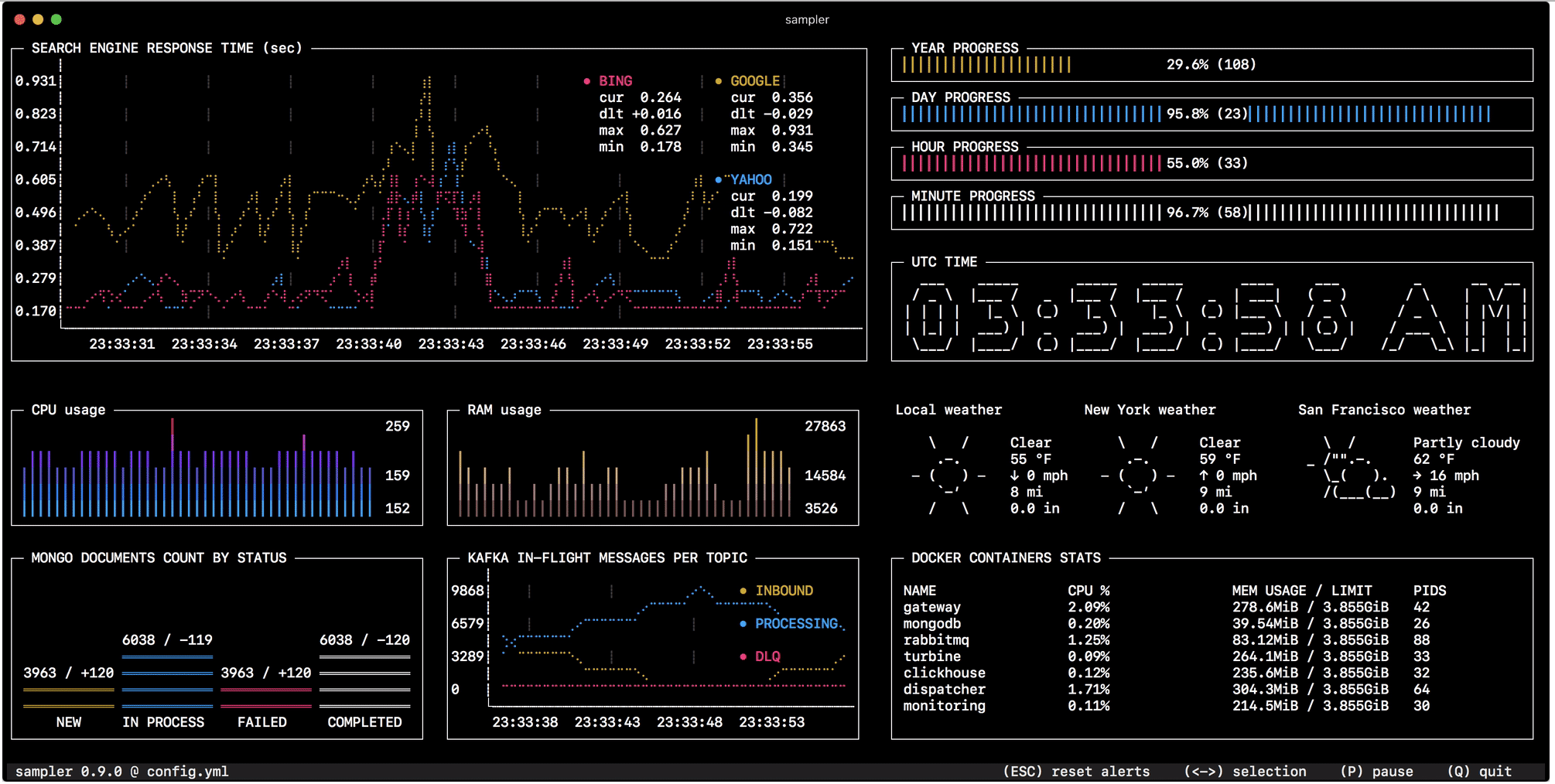
Sampler. Консольная утилита для визуализации результата любых shell команд
В общем случае с помощью shell команды можно получить любую метрику, без написания кода и интеграций. А значит в консоли должен быть простой и удобный инструмент для визуализации.
Наблюдение за изменением состояния в базе данных, мониторинг размера очередей, телеметрия с удаленных серверов, запуск деплой скриптов и получение нотификации по завершению — конфигурируется за минуту простым YAML файлом.
Код доступен на гитхабе. Инструкции по установке — для Linux, macOS и (экспериментально) Windows.
Современный рендеринг текста в Linux: часть 1
В первой части настроим FreeType и напишем простой рендерер символов в консоли.

Вот что мы будем писать. А вот и код.
Курс лекций «Основы цифровой обработки сигналов»
Часто ко мне обращаются люди с вопросами по задачам из области цифровой обработки сигналов (ЦОС). Я подробно рассказываю нюансы, подсказываю нужные источники информации. Но всем слушателям, как показало время, не хватает практических задач и примеров в процессе познания этой области. В связи с этим я решил написать краткий интерактивный курс по цифровой обработке сигналов и выложить его в открытый доступ.
Большая часть обучающего материала для наглядного и интерактивного представления реализована с использованием Jupyter Notebook. Предполагается, что читатель имеет базовые знания из области высшей математики, а также немного владеет языком программирования Python.

Монады с точки зрения программистов (и немного теории категорий)
Введение
Как узнать, что человек понял, что такое монады? Он сам вам об этом расскажет в первые 5 минут общения и обязательно попробует объяснить. А ещё напишет об этом текст и по возможности где-нибудь его опубликует, чтобы все остальные тоже поняли, что такое монады.
Среди функциональных программистов, особенно на Haskell, монады стали чем-то вроде локального мема. Их часто пытаются объяснить, отталкиваясь от частных случаев и сразу приводя примеры использования. Из-за этого слушатель может не уловить основную суть понятия, а монады так и останутся чёрной магией, ну или просто средством костылизации побочных эффектов в чисто функциональных языках.
Я сначала расскажу про базовые понятия теории категорий, а затем мы с практической точки зрения подойдём к определению монады и увидим, что на самом деле очень многие программисты пользуются этой мощной абстракцией в одном из её проявлений.
Моё изложение во многом основывается на книге Бартоша Милевски "Теория категорий для программистов", которая создавалась как серия блогпостов, доступна в PDF, а недавно вышла в бумаге.
Примеры приводятся на Haskell, предполагается, что читатель знаком с синтаксисом и основными понятиями языка. В упомянутой книге есть примеры и на С++, можете сравнить чистоту и понятность кода.

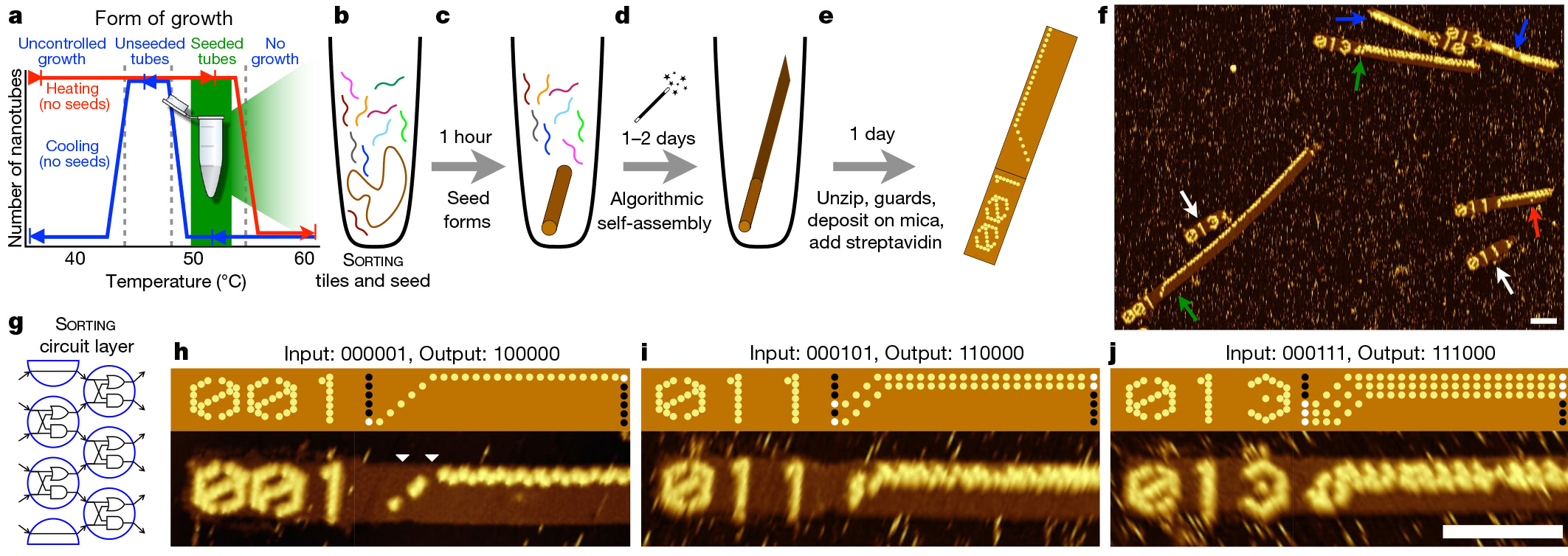
Первый программируемый компьютер на ДНК

Экспериментальный протокол и реализация алгоритма сортировки на программируемом ДНК-компьютере
Учёные давно ведут эксперименты с хранением информации в ДНК и с обработкой этой информации. Например, учёные из Вашингтонского университета и Microsoft недавно построили «первый в мире DNA-винчестер» (фото). Эта конструкция способна впервые обеспечить запись и считывание информации в ДНК-хранилище без участия человека. Весьма значительное достижение, если учесть, что в ДНК можно записывать информацию с плотностью 2,2 петабайта на грамм. ДНК — компактный контейнер с плотностью записи в тысячи раз больше, чем у существующих носителей.
Однако у всех существующих ДНК-систем есть проблема: всё это уникальные проприетарные разработки, у которых напрочь отсутствует какая бы ни было гибкость. Если сравнить с кремниевой техникой, то каждая группа исследователей с нуля разрабатывает новую архитектуру компьютера, для которого нужно писать новый софт. Но ситуация может измениться благодаря первому программируемому ДНК-компьютеру, разработанному в Калифорнийском университете в Дейвисе (UC Davis), Калифорнийского технологического института и Университета Мейнут.
Пишем операционную систему на Rust. Страничная организация памяти
Этот блог выложен на GitHub. Если у вас какие-то вопросы или проблемы, открывайте там соответствующий запрос.
Рассказ о том, как я ворую номера кредиток и пароли у посетителей ваших сайтов
Продолжение: Рассказ о том, как не дать мне украсть номера кредиток и пароли у посетителей ваших сайтовПредставляем вам перевод статьи человека, который несколько лет воровал имена пользователей, пароли и номера кредитных карт с различных сайтов.

То, о чём я хочу рассказать, было на самом деле. Или, может быть, моя история лишь основана на реальных событиях. А возможно всё это — выдумка.
Выдалась однажды такая неделя — безумное время, когда всех вокруг тревожила безопасность. Ощущение было такое, что новые уязвимости появляются ежедневно. Мне было не так уж и просто делать вид, будто я понимаю, что происходит, когда меня об этом спрашивали близкие люди. Их беспокоила перспектива того, что их взломают, что их данные утекут неизвестно куда. Всё это заставило меня на многое взглянуть по-новому.
В результате, скрепя сердце, я решил выложить всё начистоту и рассказать всему миру о том, как я в последние несколько лет воровал имена пользователей, пароли и номера кредитных карт с самых разных сайтов. Возможно, вы — администратор или разработчик одного из них.
WebGL-ветер и программирование GPU. Лекция на FrontTalks 2018
— Я занимаюсь разработкой интерфейсов в екатеринбургском офисе Яндекса. Начинал я в группе Спорт. Мы занимались разработкой спортивных спецпроектов, когда были Чемпионаты мира по хоккею, футболу, Олимпиады, Паралимпиады и прочие классные события. Также я занимался разработкой специальной поисковой выдачи, которая была посвящена новой сочинской трассе.
Дорожная карта математических дисциплин для машинного обучения, часть 1
Вместо предисловия
Допустим, сидя вечерком в теплом кресле вам вдруг пришла в голову шальная мысль: «Хм, а почему бы мне вместо случайного подбора гиперпараметров модели не узнать, а почему оно всё работает?»
Теория счастья. Термодинамика классового неравенства
• Случайности случайны?
• Головокружительный полёт бутерброда с маслом
• Закон арбузной корки и нормальность ненормальности
• Закон зебры и чужой очереди
• Проклятие режиссёра и проклятые принтеры
• Термодинамика классового неравенства
В этой главе мы порассуждаем о деньгах, рынках и энтропии, а также посмотрим на анимированные гифки, которых, увы, в книжке напечатать не получится.

Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity