Если вы используете JavaScript, но при этом так до конца и не разобрались, что же это за чудная штука такая — замыкания, и зачем она нужна — эта статья для вас.
User
Настрой свой Google
2 min
25KПосле написания этого поста, меня заинтересовали параметры поиска которые можно использовать, для удобной работы.
Задавшись этим вопросом, в рунете я более менее полной информации не нашел.
Но! Оказывается Google уже давно и для всех, все показал.

Задавшись этим вопросом, в рунете я более менее полной информации не нашел.
Но! Оказывается Google уже давно и для всех, все показал.

+93
Произносим правильно
2 min
153KИз знакомых мне айтишников очень немногие стараются правильно произносить английские слова. Конечно, привычнее произносить C++ как «си-плюс-плюс», а не «си-плас-плас» или «опен-бэ-эс-дэ», а не «оупэн-би-эс-ди».
Но когда «echo $value;» читают как «ечо валуй» — это уже не смешно. Другой человек вас может просто не понять, особенно иностранец.
В топике представлен небольшой список «сложных» слов, которые часто произносят неправильно.
Ориентироваться лучше не на мою (весьма приблизительную) транскрипцию, а на аудио.
♫ — прослушать произношение в словаре
► — прослушать произношение на youtube
Начнем с названий:
Аббревиатуры:
Обычно аббревиатуры произносятся по правилам английского языка: API — эй-пи-ай, PCMCIA — пи-си-эм-си-ай-эй, OpenBSD — оупен-би-эс-ди и т.д.
Но когда «echo $value;» читают как «ечо валуй» — это уже не смешно. Другой человек вас может просто не понять, особенно иностранец.
В топике представлен небольшой список «сложных» слов, которые часто произносят неправильно.
Ориентироваться лучше не на мою (весьма приблизительную) транскрипцию, а на аудио.
♫ — прослушать произношение в словаре
► — прослушать произношение на youtube
Начнем с названий:
| ABBYY | аби | ► | ||
| Adobe | эдоуби | [əˈdəʋbɪ] | ♫ | |
| Apache | эпэчи | [əˈpætʃiː] | ► | от «a-patchy» |
| Asus | офиц. э́сус амер. э́йсус |
► |
||
| BenQ | бенкью | ♫ | ||
| Cisco | сискоу | [ˈsɪskoʊ] | ♫ | |
| EBay | ибэй | ♫ | ||
| Eee PC | и писи | ► | ||
| Ethernet | изэрнэт | [ˈiθərˌnɛt] | ♫ | |
| Itanium | айтэйниум | [aɪˈteɪniəm] | ► | |
| Juniper | джу́нэпэр | [ˈdʒunəpər] | ♫ | |
| LaTeX | лэйтех лэйтек латех латек |
[ˈleɪtɛk] ['leɪtɛx] [ˈlɑːtɛx] [ˈlɑːtɛk] |
||
| Linux | офиц. линэкс вар. линукс |
[ˈlɪnəks] [ˈlɪnʊks] |
► |
|
| Mac OS X | мэк оу-эс тэн | ► | ||
| MySQL | офиц. май-эс-кью-эл вар. май-сиквел |
► | как «My Ess Que Ell», см. оф. сайт | |
| nginx | энджин-икс | ► | (от engine-x) | |
| PuTTY | пати | [ˈpʌtɪ] | см. оф. сайт | |
| Qt | кьют | [kyut] | см. | |
| TeX | тех тек |
[ˈtɛx] [tɛk] |
не «текс» | |
| XBox 360 | экс-бокс фри сискти | ♫ | ||
| Xen | зен | [ˈzɛn] | ♫ | |
| Xeon | зион | ♫ | ||
| Xerox | зирокс | [ˈzɪərɒks] | ♫ | |
| Xilinx | зайлинкс | [ˌzaɪliːŋks] | ► | |
| ZyXel | рус. зайксел амер. зайзел |
► | см. |
Аббревиатуры:
| GNU | гну | ► | вар. гню | |
| GWT | гвит | [ˈɡwɪt] | ||
| ICANN | айкэн | ► | ||
| IEEE | ай-трипл-и | ► | как «I triple E» | |
| ISO | айсо | ► | ||
| PNG | пинг | [ˈpɪŋ] | ♫ | как «ping», см. спецификацию |
| PXE | пикси | [ˈpɪksi] | ► | |
| RUP | рап | ► | ||
| SCSI | скази | ['skʌzi] | ♫ | |
| SOAP | соуп | [soʊp] | ► | |
| SQL | эс-кью-эл | [ˈɛsˈkjuˈɛl] | неофиц. «сикуел» | |
| SWF | свиф | [ˈswɪf] | см. спецификацию | |
| WYSIWYG | визивиг | [ˈwɪziˌwɪg] | ♫ | |
| XAML | зэмл | [ˈzæməl] | ► | |
| XUL | зул | [ˈzuːl] | ||
| Yii | длинное «и» | [ji:] | ► |
Обычно аббревиатуры произносятся по правилам английского языка: API — эй-пи-ай, PCMCIA — пи-си-эм-си-ай-эй, OpenBSD — оупен-би-эс-ди и т.д.
+300
Полезные ссылки для изучения CSS анимации
3 min
24KTranslation
Мы начали наблюдать много экспериментов над CSS3 анимацией и статьи о ней в 2011-м, но тогда поддержка этой анимации была ограничена браузерами на вебките. В середине 2011-го Firefox 5 тоже получил эту поддержку, а также мы можем ожидать ее в следующей реинкарнации Internet Explorer (10), поэтому сейчас идеальное время, чтобы разобраться с синтаксисом

@keyframes (покадровой анимации). Этот пост предлагает краткий обзор 10-ти статей, в которых объясняется, как использовать это клевое CSS3 свойство, с примерами и демками.
+66
Все о свойстве border
5 min
264KTranslation
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?


+205
(Не)безопасный серфинг?
3 min
23K Сегодня многие популярные браузеры поддерживают автообновление, однако значительную часть плагинов к ним нужно обновлять самостоятельно. Внушительное количество пользователей делает это крайне редко, не задумываясь или не зная, что в большинстве случаев атакуются не только браузеры, но и плагины!
Сегодня многие популярные браузеры поддерживают автообновление, однако значительную часть плагинов к ним нужно обновлять самостоятельно. Внушительное количество пользователей делает это крайне редко, не задумываясь или не зная, что в большинстве случаев атакуются не только браузеры, но и плагины!Под катом — любопытная статистика проверок безопасности браузеров и плагинов на наличие потенциальных уязвимостей по результатам работы онлайн службы SurfPatrol в 2011 году. Данные предоставляются по Рунету.
+35
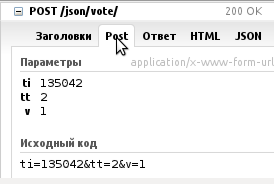
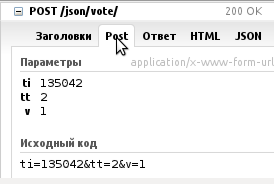
CSRF уязвимости на примере ХабраХабра
3 min
30KУязвимости уже нет — её исправили задолго до появления этого топика.
Очень часто многие веб-разработчики забывают о существовании этого метода взлома, а некоторые даже не знают о нём.
К сожалению, подобные уязвимости встречаются даже в таких крупных системах, как ХабраХабр.

Очень часто многие веб-разработчики забывают о существовании этого метода взлома, а некоторые даже не знают о нём.
К сожалению, подобные уязвимости встречаются даже в таких крупных системах, как ХабраХабр.

+343
Skype 5.5 расшифрован для реверс-инженеринга
1 min
1.6K
25 марта был опубликован расшифрованный бинарный файл Skype v. 5.5. Теперь появилась возможность запускать Skype в отладчике, чего нельзя было делать раньше, так как оригинальная версия сильно обфусцирована и имела защиту от отладки. Цель проекта — создать Skype с открытым исходным кодом.
Сообщение об этом появилось в блоге Ефима Бушманова, который год назад расшифровал протокол Skype версии 1.x/3.x/4.x и опубликовал рабочую версию программы.
+94
Поиск повторений в двумерном массиве, или вычислительная сложность на примере
7 min
9.4KДоброго времени суток, уважаемое хабрасообщество.
Когда я учился в институте на втором или третьем курсе (то есть, в общем, не так и давно), был у меня, помимо прочих, предмет под названием «алгоритмы и структуры данных». Рассказывали там, однако, не только про сами алгоритмы и структуры, но и о таком понятии, как «вычислительная сложность». Признаюсь, тогда это меня не очень заинтересовало.
«Наверняка заморачиваться с исследованием алгоритма на пространственную и временную сложность нужно только при разработке либо очень высокопроизводительных/высоконагруженных систем, либо при работе с действительно большими объемами данных», — примерно такие мысли посещали меня (да и, наверное, не только меня) тогда.
Однако недавно мне пришлось сильно изменить свое мнение из-за простой, казалось бы, задачи.
Когда я учился в институте на втором или третьем курсе (то есть, в общем, не так и давно), был у меня, помимо прочих, предмет под названием «алгоритмы и структуры данных». Рассказывали там, однако, не только про сами алгоритмы и структуры, но и о таком понятии, как «вычислительная сложность». Признаюсь, тогда это меня не очень заинтересовало.
«Наверняка заморачиваться с исследованием алгоритма на пространственную и временную сложность нужно только при разработке либо очень высокопроизводительных/высоконагруженных систем, либо при работе с действительно большими объемами данных», — примерно такие мысли посещали меня (да и, наверное, не только меня) тогда.
Однако недавно мне пришлось сильно изменить свое мнение из-за простой, казалось бы, задачи.
+23
JavaScript в диаграммах (Часть 1)
5 min
2KОдним из секретов эффективного JavaScript-разработчика является глубокое понимание семантики языка. В этой статье я объясню основные элементарные части языка, используя максимально простые и понятные диаграммы.
+41
Введение в CSS3 Grid Layout. Работаем с сетками
10 min
113KTutorial
Update: Часть сведений в данной статье устарели. Рекомендую свежие материалы на css-live.ru.

Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
Введение

Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Зачем нужен Grid Layout?
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
+86
jQuery File Upload
2 min
183KУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support
+197
Кеширование в Yii с помощью тегов
3 min
9KYii позволяет кешировать данные в виде массива возвращаемые прямиком из базы данных.
А у системы кеширования есть разные зависимости. Вот только ни одна из этих зависимостей не позволяет автоматически отслеживать изменения в таблице без обращения к ней же (имею ввиду CDbCacheDependency), что в нагруженных системах бессмысленно.
Для подобных вещей придумали так называемое тегирование. Т.е. создается какой-то тег, который сохраняется со всеми кешами связанными с данной таблицей. И как только он меняется, все связанные кеши должны перезагрузиться. Как оказалось в Yii это делается очень просто.
А у системы кеширования есть разные зависимости. Вот только ни одна из этих зависимостей не позволяет автоматически отслеживать изменения в таблице без обращения к ней же (имею ввиду CDbCacheDependency), что в нагруженных системах бессмысленно.
Для подобных вещей придумали так называемое тегирование. Т.е. создается какой-то тег, который сохраняется со всеми кешами связанными с данной таблицей. И как только он меняется, все связанные кеши должны перезагрузиться. Как оказалось в Yii это делается очень просто.
+20
Затухающие полоски на CSS3 без изображений
2 min
22KTutorial
Хочу поделиться с вами моим способом создания затухающих полосок без использования изображений. Дальше под катом описан метод создания таких элементов с комментариями и примером.


+73
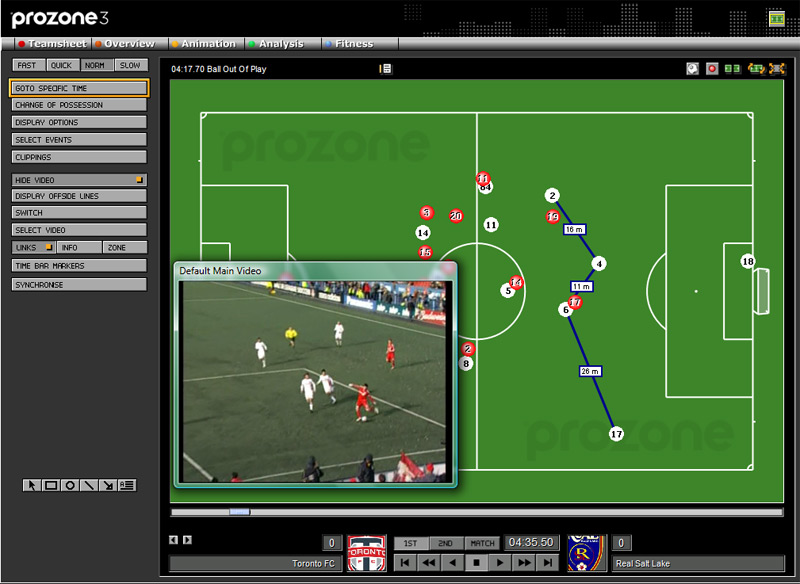
Data Mining в футболе: давайте оцифруем матч и всех посчитаем!
6 min
51K
Тренер следит за вами. Тренер помнит. Тренер не забывает и не прощает.
Если вы видели фильм «Человек, который изменил всё», то уже почти всё знаете. Игроков нужно оценивать по массе показателей, причём интуиция работает далеко не всегда. С помощью аналитики можно в разы увеличить эффективность тренировок, найти новых игроков, которые помогут команде и просто повысить уровень игры. Аналитика рулит.
+92
Как не пересчитывать суммы и средние каждый раз
7 min
7.5KПредставим, что у нас электронная платёжная система, а в ней в базе данных таблица операций. И мы хотим посчитать, например, какого размера средняя операция. Легко, вот запрос, только долго выполняется:
А теперь представим, что показатель должен быть свежайшим, а записи в таблицу делаются каждую секунду, и за месяц их набираются миллионы. Или другие требования, но суть та же — агрегировать те же данные каждый раз очень затратно. Обычные базы данных не предлагают таких оптимизаций. Как быть?
> SELECT avg(amount) FROM transfer;
65.125965782378
generated in 3850 seconds А теперь представим, что показатель должен быть свежайшим, а записи в таблицу делаются каждую секунду, и за месяц их набираются миллионы. Или другие требования, но суть та же — агрегировать те же данные каждый раз очень затратно. Обычные базы данных не предлагают таких оптимизаций. Как быть?
+46
Yii и мультиязычный сайт. Правильные URL и гибкость в работе
5 min
40K
При написании одного проекта, возникла необходимость в организации мультиязычности на сайте. Причем количество языков не должно ограничиваться двумя и URL должны быть человеко-понятные и SEO оптимизированные. Тоесть ссылки на сайте должны быть вида:
http://mysupersite.ru/ru/contacts для русского языка
http://mysupersite.ru/en/contacts для английского языка
Так как опыт у меня не очень большой, я начал вопрошать гугл. Вариантов, как оказалось, достаточно много, однако из всех мне приглянулся один вариант, который я использовал и слегка модифицировал.
+23
Уязвимы по определению
4 min
40KУ многих людей, как-либо связанных с безопасностью, периодически возникает желание заняться pentest'ом, то есть тестом на проникновение. И чаще всего начинают все с pentest'а веб-приложений. Порог вхождения довольно мал (простейшая sqli определяется добавлением кавычки в параметр и эксплуатируется не особо сложнее), но при этом встречаются и довольно сложные задания, которые заставляют потратить пару-тройку дней на ковыряние.
Но возникает вопрос — где применять теоретические знания, без страха внезапного появления маски-шоу? Под катом проведу небольшой обзор полигонов для экспериментов по pentest'у.
Но возникает вопрос — где применять теоретические знания, без страха внезапного появления маски-шоу? Под катом проведу небольшой обзор полигонов для экспериментов по pentest'у.
+85
Навигатор по бесплатным иконкам
2 min
5.1KВчера в который раз возник вопрос по подбору нескольких иконок в очередном веб-проекте. В основном пользуюсь готовыми иконками из бесплатных наборов. До недавнего времени прибегал к услугам сайта iconpicker.deviantech.ru. Навигация по иконкам была хоть и не самая удобная, но явно лучше, чем просто проглядывать их в Finder'е (или Explorer'е). Однако в последнее время сайт недоступен.
В итоге решил сделать собственный навигатор по иконкам:

В итоге решил сделать собственный навигатор по иконкам:

+60
Оптимизация ORDER BY — о чем многие забывают
2 min
73KНа тему оптимизации MySQL запросов написано очень много, все знают как оптимизировать SELECT, INSERT, что нужно джоинить по ключу и т.д. и т.п.
Но есть один момент, тоже неоднократно описанный во всех мануалах, но почему-то про него все забывают.
Но есть один момент, тоже неоднократно описанный во всех мануалах, но почему-то про него все забывают.
+95
Information
- Rating
- Does not participate
- Registered
- Activity