Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Пользователь






Прошла уже не одна неделя с You Gotta Love Frontend конференции, но еще не поздно пройтись по нескольким поднятым вопросам. Я думаю это будет ряд статеек на интересные мне темы, надеюсь, как и вам. Данный пост это перевод на статьи о вариативных шрифтов, используя которые Lea Verou показывала ряд трюков в цикле своих выступлений "Cекреты CSS". Учитывая, что это был первый раз когда я услышал о вариативных шрифтах, о трюках говорить пока рано :)
Вариативные шрифты это будущее веб типографии которые предлагают ряд возможностей управления отображением текста на экранах (размер, жирность, стиль). И все это при относительно малом размере файла. Пора сказать goodbye бесконечным дебатам на тему, сколько шрифтов вам необходимо подключить и дать возможность вашему контенту жить новой, прекрасной жизнью.

Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло...». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
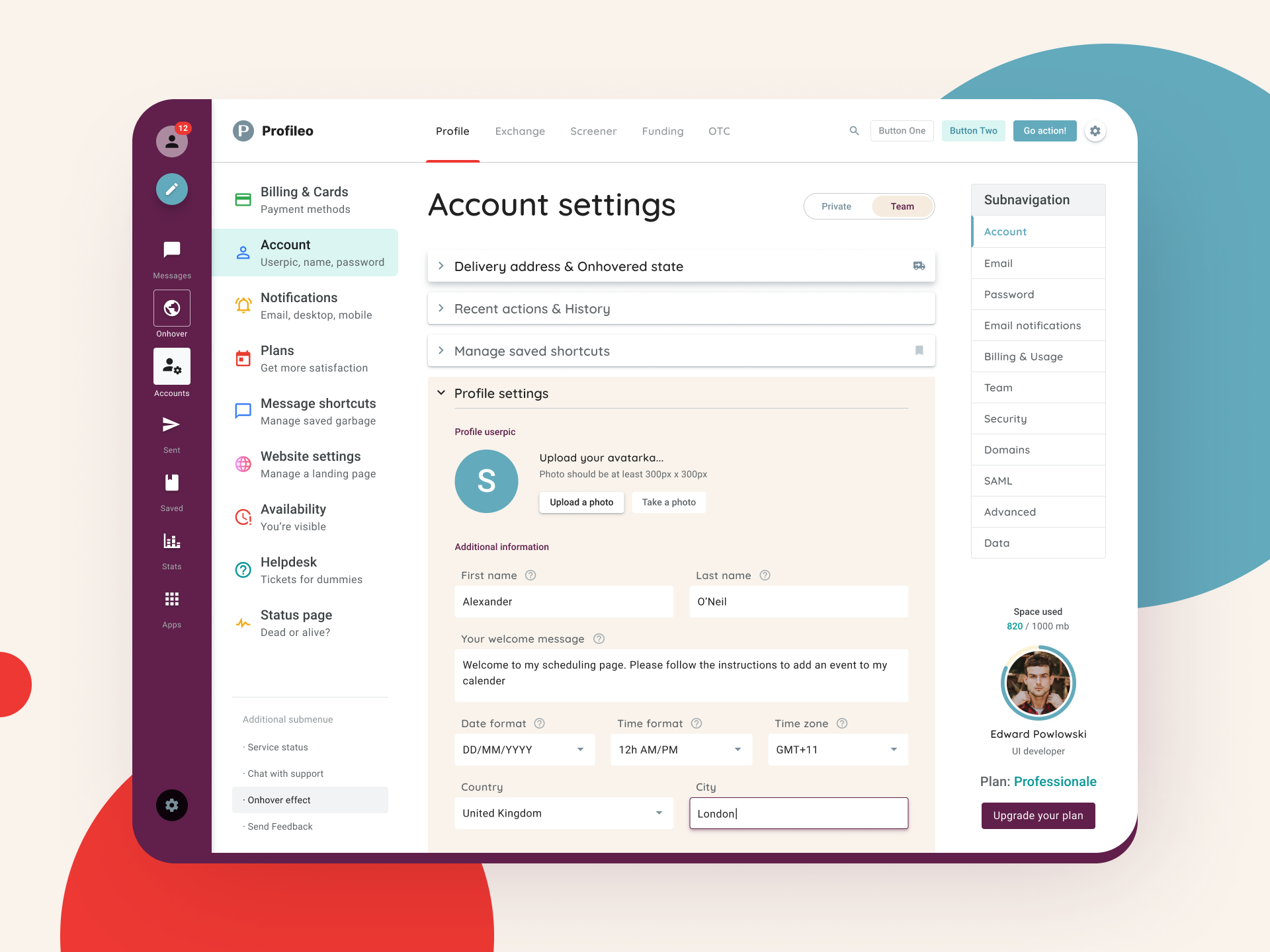
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.




 Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.
Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.