
В этой статье мы познакомимся с эффективными приемами работы с DOM, которые помогут минимизировать потребление памяти и обеспечить высокую производительность ваших приложений.
Пользователь

В этой статье мы познакомимся с эффективными приемами работы с DOM, которые помогут минимизировать потребление памяти и обеспечить высокую производительность ваших приложений.


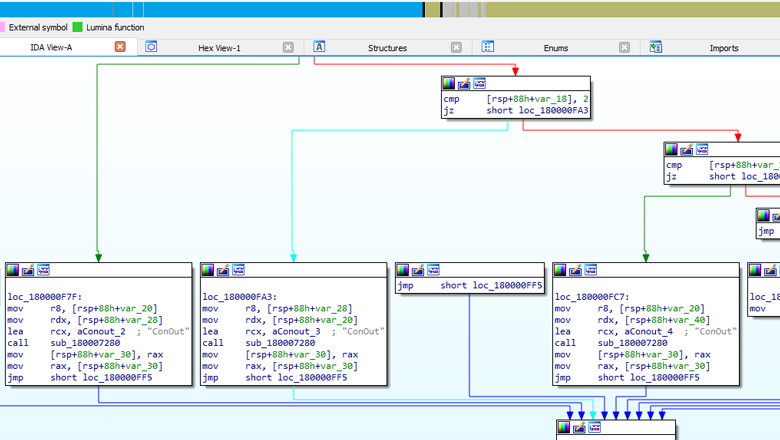
Приветствую всех читателей, что забрели на эту страницу. Вероятно, вы тоже как и я, не нашли должной информации по этой теме, поэтому наслаждайтесь, ведь тут будет вся нужная информация для корректной работы runtime импорта!

Многие из нас хотели бы жить вечно. Или как минимум чувствовать себя здоровее. Но некоторые превращают это в цель своей жизни. Они тратят огромные деньги и усилия, чтобы изменить свою биологию, надеясь как-то оттянуть неизбежное, и вечно оставаться молодыми.
Понятно, что таким часто страдают спортсмены, для которых здоровье — это всё. Например, теннисист Новак Джокович, 35 лет, любит сидеть в камере под высоким давлением, чтобы обогатить свою кровь кислородом. Американский футболист Том Брэди в 45 лет принимает «антивозрастные» добавки, наносит на кожу увлажняющие порошки и катает по телу специальные вибрирующие шарики для улучшения гибкости мышц. А Криштиану Роналду выглядит моложе своих 38 лет за счет строгой диеты из яиц, батата и брокколи и регулярных «ванн» в своем личном кислородном резервуаре (гипербарическая оксигенотерапия).
Но среди наших братьев айтишников биохакинг в последние годы стал даже популярнее, чем среди спортсменов. Мол, научились взламывать игры и сайты, сможем взломать и свое тело! Чтобы начитить себе 140 лет жизни и чтоб никогда не болела спина!
Здесь, как обычно, есть три уровня: от начинающего хакера, впервые узнавшего, что такое root-доступ, и до бога-взломщика своего тела, на которого работает целый подпольный синдикат.
Давайте разберемся, на какие практические шаги пошли самые целеустремленные из нас, чтобы продлить свою жизнь. И сколько всё это стоит.
Осторожно, в посте много фото!
Вы сталкивались с тем, что ноутбук случайно включается, хотя вы уверены, что отправляли его в сон?
Бывало, что батарея оказывалась пустой, хотя вы точно-точно помните, как убирали в сумку заряженный на 100% ноутбук?
Тогда вам сюда:

Браузеры постоянно добавляют новые функции HTML, JavaScript и CSS. Вот несколько полезных дополнений к работе с формами, которые вы могли пропустить…

Меня зовут Николай, я Frontend-разработчик IT-компании Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.

Всем привет! Меня зовут Евгений, я работаю frontend-разработчиком в платформенной команде. Моя задача — помогать другим frontend-разработчикам выполнять их задачи эффективнее. Мы в Delivery Club больше года назад внедрили подход с микрофронтендами, о чём писали здесь. Вы можете найти и много других статей с описанием этого подхода.
После выхода стабильной версии Webpack 5 мы решили использовать плагин Module Federation в качестве основного способа загрузки микрофронтендов. В этой статье расскажу, с какой проблемой столкнулся при загрузке динамических модулей и как её решил. Описывать будут на примере плагина Module Federation во всех деталях. Если вы слышите про этот инструмент впервые, то советую предварительно ознакомиться.

В идеале Vue-компоненты представляют собой самодостаточные части пользовательского интерфейса без каких-либо заметных побочных эффектов для объектов за пределами области действия данного элемента. Но, к сожалению, это не всегда возможно. Например, иногда нам нужно связать глобальных слушателей событий, использовать setInterval или инициализировать определенную стороннюю библиотеку внутри компонента.
Cordova — это кроссплатформенная среда разработки с открытым исходным кодом, которая позволяет использовать HTML и JavaScript для разработки приложений на нескольких платформах, таких как Android и iOS. Как Cordova позволяет приложениям работать на разных платформах и реализовывать функции? Все дело в многочисленных плагинах в Cordova. Они позволяют сосредоточиться исключительно на функциях приложения, не взаимодействуя с API на уровне ОС.

Привет, друзья!
В этой небольшой статье я хочу рассказать вам о File System Access API (далее — FSA), позволяющем читать и записывать файлы в локальную систему пользователя с помощью браузера.
Основные источники:
Если вам это интересно, прошу под кат.


TypeScript — это язык, расширяющий JavaScript, добавляя в последний типизацию. Правда, так как TypeScript не имеет runtime-а (почти), он транслируется в JavaScript, в процессе чего, вся типизация теряется. Такую типизацию можно назвать лишь инструментом статического анализа кода. Тем не менее — это очень мощный инструмент. К тому же, помимо проверки кода, типизация также и документирует его.
В данной статье я расскажу лишь про типы, объявленные через ключевое слово type, не касаясь интерфейсов и классов. Однако, эта тема шире, чем может показаться, и я надеюсь, что читатель узнает что-то новое для себя. Ведь с помощью type можно писать маленькие программки (далее, утилиты), которые выполняются в процессе статического анализа кода, расширяя его возможности.

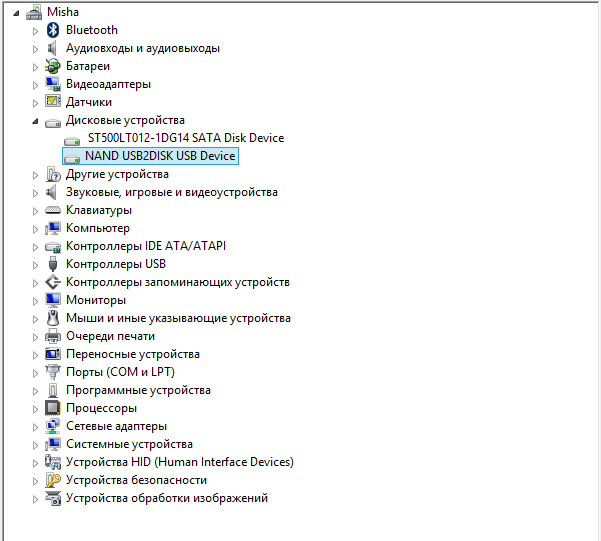
На днях я столкнулся с такой проблемой: мне нужно было перенести большое количество файлов с одного компьютера на другой. Было решено использовать флешку вместо облака. Суммарный объем файлов примерно 60 гигов, флешка была всего на 32. Я подумал, что за два захода справлюсь с этим. Первую часть (примерно 30 гигов) я перебросил без каких-либо проблем, когда закачивал вторую возникла проблема — на 97% закачка остановилась и минут 40 ничего не происходило. Ну что ж, принято решение вытащить флешку и скинуть на другой компьютер то, что уже было на ней. Но, не тут то было: флешка перестала читаться на каком-либо компе. Попробовал, на всякий случай, несколько вариантов: запустил флешку на компе с Windows и Linux. Результат тот же: звук, что флешка вставлена в компьютер есть, самой флешки нет.

Признайтесь, вы подумали о S.T.A.L.K.E.R. 2, который как раз разрабатывают на Unreal Engine 5. Но это не он.
В данной статье я хочу сравнить прозводительность UE4 и UE5, используя ассеты оригинального Сталкера.

Удаление Witelist ноутбука HP Pavilion dv6-2135er. Реверс-инжиниринг и модификация дампа bios.

Привет, друзья!
В этой статье я хочу рассказать вам о Temporal, новом API для работы с датой и временем в JS.
Источником вдохновения для меня послужила эта замечательная статья.
Обратите внимание: предложение находится на 3 стадии рассмотрения и может подвергнуться некоторым изменениям, так что воздержитесь от его использования в продакшне до официального утверждения (вероятно, это произойдет где-то в конце текущего года).
Если вам это интересно, прошу под кат.


Благодаря Paint API из состава Houdini можно не ждать выхода новых возможностей CSS. Шаг за шагом автор этого материала показывает, как написать новое свойство CSS для анимации с фрагментацией. Делимся материалом, пока у нас начинается курс по Frontend-разработке.

VuePress представляет собой минималистичный генератор статичных сайтов, оптимизированный для написания технической документации.
Изначальной целью VuePress, была поддержка фреймворка Vue.js и сопутствующей инфраструктуры. Для примера, можно посмотреть любую документацию по Vue: Vue.js, Vue Router, Vuex, где применяется единый стиль, заложенный в основе VuePress.
В ходе статьи мы разберем архитектуру VuePress, разработаем базовое приложение и выложим на GitHub Pages.