
Подробно о том, что происходит под капотом в ядре Linux, когда вы выполняете очередной системный вызов при работе с сокетами.
Пользователь

Подробно о том, что происходит под капотом в ядре Linux, когда вы выполняете очередной системный вызов при работе с сокетами.

Я думаю, что вы не раз уже гуглили, заглядывали в статьи, манифесты IT-гигантов о лучших практиках проектирования API. Я тоже.
Но в большинстве из них всё ограничивается описанием URL ресурса, мотивацией использовать пагинацию, сложными словами про кэширование и SSL. Это, безусловно, необходимо для общего понимания технологий, но практически не помогает, когда ты сидишь перед пустой страницей и надо начать “проектировать контракт”.
Я работаю тимлидом направления системного анализа в X5Tech и за все время развития карьеры сталкивалась с большим количеством кейсов проектирования Web систем. IT продукты в большинстве очень динамичны: постоянно изменяются требования, появляются новые, итеративно улучшается пользовательский опыт (по принципу 20% усилий на 80% результата, а остальное доделаем потом).
Часто при проектировании мне помогала следующая идея: было бы здорово проектировать контракт так, чтобы при малейшем изменении/добавлении бизнес-правил его не приходилось сильно трансформировать, так как API является стыковочным звеном между разными слоями приложения. По ходу повествования я приведу пару примеров, чтобы проиллюстрировать такие изменения.
В этой статье предлагаю спроектировать контракт по шагам, и на каждом из них я расскажу про общие рекомендации из копилочки “Полезное”, а также про личные правила и практики, полученные долгим опытом работы над постоянно меняющимися ИТ-продуктами, которые помогут для “дальновидного” проектирования GET REST API.

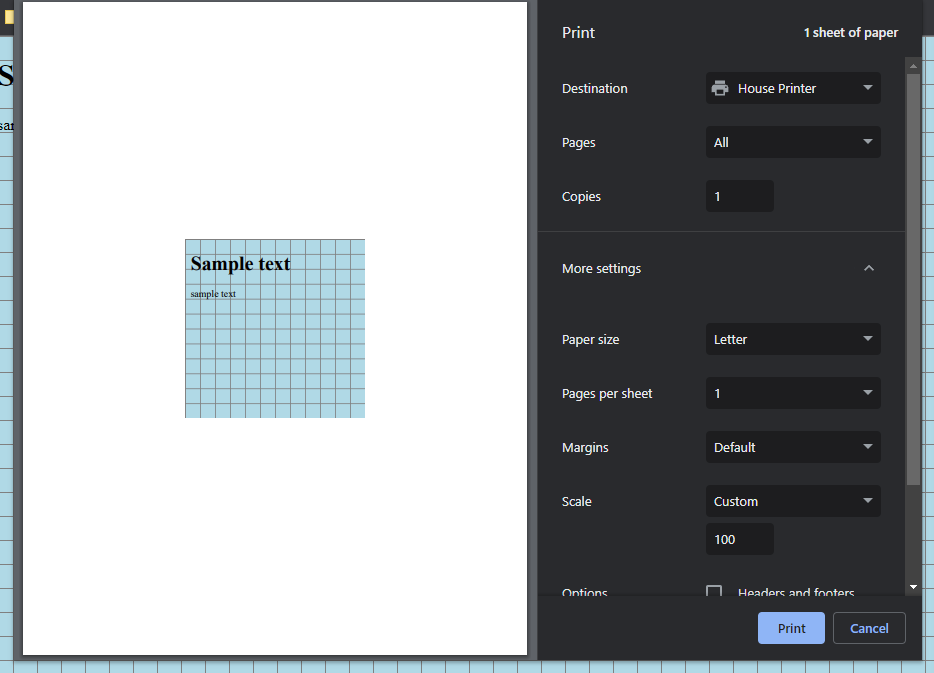
По работе я довольно часто занимаюсь созданием генераторов печати на HTML для воссоздания и замены форм, которые компания традиционно заполняла от руки на бумаге или в Excel. Это позволяет компании переходить на новые веб-инструменты, в которых форма автоматически заполняется по параметрам URL из нашей базы данных, создавая при этом тот же результат на бумаге, к которому все привыкли.
В этой статье я объясню основы CSS, управляющие внешним видом веб-страниц при печати, и дам пару советов, которые могут вам помочь в этом.
Привет, Хабр! Мне 16 лет, я студент, учусь на первом курсе колледжа на программиста. Начал увлекаться низкоуровневым программированием на Ассемблере и C/C++
Я заметил что на Хабре есть множество статей о написании своих простых "загрузчиков" для BIOS-MBR, которые выводят на экран "Hello World!". И при этом практически нет ни одной статьи о создании того же самого, но только для UEFI, хотя будущее именно за ним, ведь BIOS уже давно устарел! Это я и хочу исправить в этой статье.

АА-дерево - это модификация красно-черного дерева с целью упрощения реализации
Как его реализовать и как оно работает на конкретных примерах - вот о чем эта статья

Бывает ситуация, когда вот стоит нормальный, не ветхий дом с жильцами, с работающими коммуникациями. И простоял бы он так еще много лет. Но принято решение проложить новую магистраль и дом ей мешает. Можно снести дом, недалеко построить новый и жильцов туда переселить. А можно переместить в нужное место сам этот дом прямо вместе с жильцами и тараканами.
Такая аналогия приходит на ум после принятия решения о переходе с платформы Windows на пока единственную сертифицированную альтернативу – ОС Астра Линукс. Как жильцы гипотетического дома не могли отменить решение о магистрали, так и мы не можем отменить это решение. Придется переходить. Однако легко сказать «перейти». Когда я познакомился с IBM-PC/XT, какой-нибудь Торвальдс еще школу не кончил. За эти годы (чего уж там годы - десятилетия) появилось много привычек, приемов, навыков. Жалко все это оставлять ради принудительного перехода в другую среду. И приходит мысль – попытаться переехать, так сказать, всем домом, а не строить новый.

В последние годы многие компании заключили с работниками соглашения о дистанционной работе. В результате значительное количество сотрудников выехало за пределы России, утратив статус налоговых резидентов. В таких ситуациях компании как налоговые агенты должны понимать порядок удержания НДФЛ в связи с изменившимся налоговым статусом сотрудника.
Согласно ст.312.1 ТК РФ, «дистанционной (удаленной) работой (далее - дистанционная работа, выполнение трудовой функции дистанционно) является выполнение определенной трудовым договором трудовой функции вне места нахождения работодателя, его филиала, представительства, иного обособленного структурного подразделения (включая расположенные в другой местности), вне стационарного рабочего места, территории или объекта, прямо или косвенно находящихся под контролем работодателя, при условии использования для выполнения данной трудовой функции и для осуществления взаимодействия между работодателем и работником по вопросам, связанным с ее выполнением, информационно-телекоммуникационных сетей, в том числе сети "Интернет", и сетей связи общего пользования.»
Статья 27 Конституции РФ гарантируем каждому свободу передвижения. И будет излишним говорить о праве работодателя ограничивать свободу передвижения работника, коль скоро трудовые отношения осуществляются в рамках дистанционной работы. Ст.81 ТК РФ также не предусматривает возможности уволить работника по инициативе работодателя за нахождение за пределами РФ или изменение налогового резидентства. Также закон не содержит общих правил, обязывающих граждан РФ сообщать работодателю о выездах за границу или изменение статуса налогового резидента.





Язык программирования Python считается достаточно простым. На нем легче и быстрее пишутся программы, по сравнению с компилируемыми языками программирования. Для Python существует множество библиотек, позволяющих решать практически любые задачи. Есть, конечно, и минусы и другие нюансы, но это отдельная тема.
Довольно часто я вижу, как мои знакомые и друзья начинают изучать Python и сталкиваются с проблемой установки и использования сторонних библиотек. Они могут несколько часов потратить на установку библиотеки, и даже, могут не справиться с этим и забить на неё. В то время как, в большинстве случаев, это можно было сделать за несколько минут.
Статья начинается с базовых вещей: с установки Python 3, инструментов разработки Pip и Virtualenv и среды разработки PyCharm в Windows и в Ubuntu. Для многих это не представляет трудностей и возможно, что уже всё установлено.
После чего будет то, ради чего задумывалась статья, я покажу как в PyCharm создавать и использовать виртуальные окружения и устанавливать в них библиотеки с помощью Pip.
Дисклеймер: автор хотел повеселить себя вечером и не придумал ничего лучше, как:
В качестве корпуса для "обучения" цепи я буду использовать текст песен группы Кис Кис.

Пикча выше иллюстрирует то как работает цепь Маркова. А вот неплохая статья.
| К написанию сей заметки меня сподвигло то, что я устал делать развёрнутые замечания на эту тему в комментариях к статьям, где в качестве части инструкции по сборке и настройке чего-либо для конкретного дистра предлагают выполнить make install. |
 Суть сводится к тому, что эту команду в виде «make install» или «sudo make install» использовать в современных дистрибутивах нельзя.
Суть сводится к тому, что эту команду в виде «make install» или «sudo make install» использовать в современных дистрибутивах нельзя. <button></button> может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.
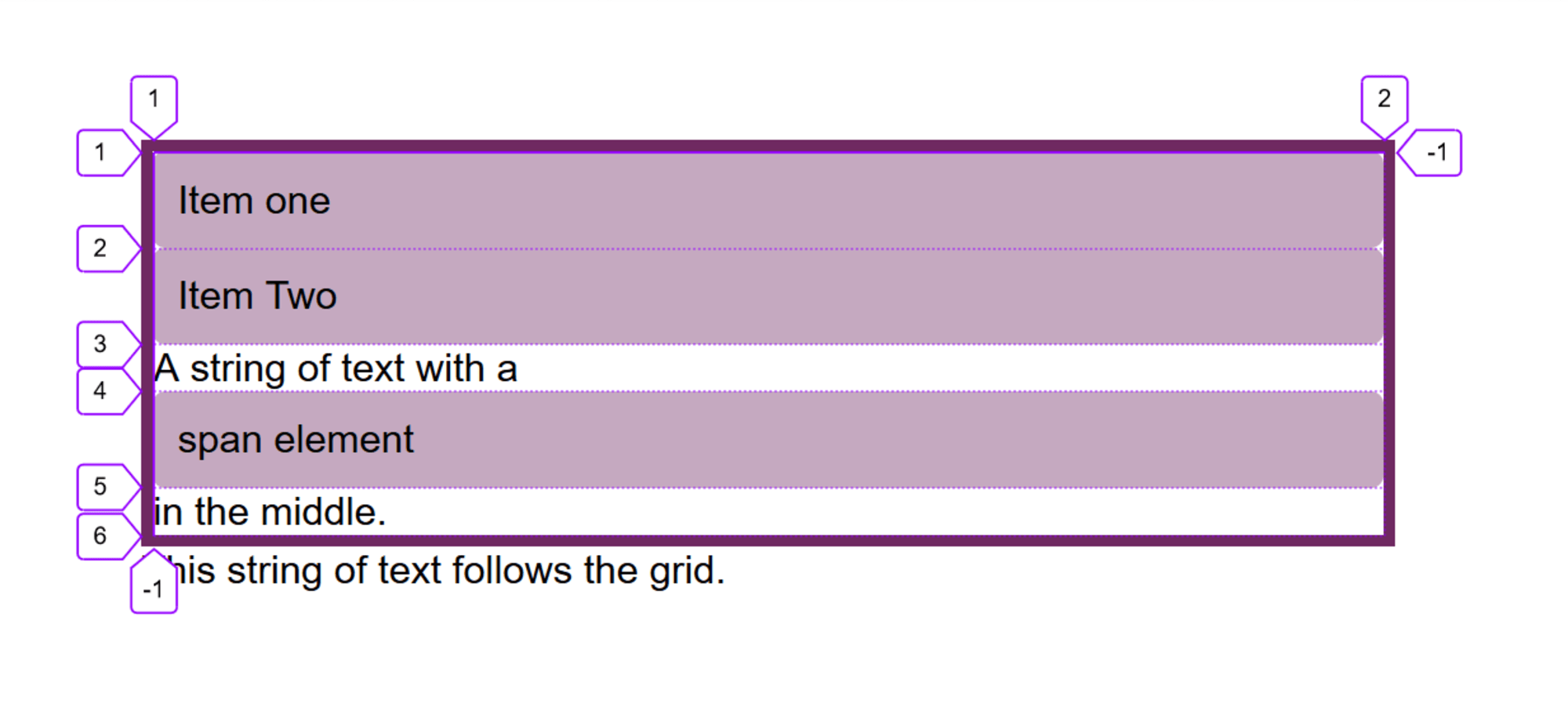
Приветствую! Представляю вашему вниманию перевод статьи «Understanding CSS Grid: Creating A Grid Container» автора Rachel Andrew

Хотя технология CSS Grid стала поддерживаться некоторыми браузерами еще в 2017 году, у многих разработчиков пока не было возможности использовать её в своих проектах. Технология CSS Grid привносит множество новых свойств и значений. Из-за этого может казаться сложной. Однако, многие используемые в ней инструменты являются взаимозаменяемыми, а это значит, что вам не нужно изучать всю спецификацию, чтобы начать. Цель серии статей "Понимание CSS Grid" – провести читателей по пути от новичка до эксперта.
В данной начальной статье будет рассказано о том, что происходит, когда вы создаёте grid-контейнер и о различных свойствах, которые можно применять к родительскому элементу для управления сеткой. Вы узнаете, что в некоторых ситуациях достаточно только свойств, применяемых к grid-контейнеру.
В этой статье мы рассмотрим:
display: grid или display: inline-gridgrid-template-columns и grid-template-rowsgrid-auto-columns и grid-auto-rows
Элемент iframe (сокращение от встроенного фрейма), вероятно, является одним из старейших тегов HTML и был представлен ещё в далеком 1997 году в HTML 4.01 Microsoft Internet Explorer.
Хотя все современные браузеры поддерживают данный тег, многие разработчики пишут бесконечные статьи, не советуя им пользоваться. Я считаю, что плохая репутация, которая сформировалась, около данного тега не должна мешать вам использовать его. У данного тега есть много хороших примеров применения. Кроме того, iframe не так сложно защитить, поэтому вам не придется беспокоиться о заражении компьютера вашего пользователя.
Чтобы помочь вам сформировать собственное мнение и отточить свои навыки разработчика, мы расскажем обо всем, что вам нужно знать об этом противоречивом теге.
Мы рассмотрим большинство функций, которые предоставляет элемент iframe, и поговорим о том, как их использовать, а также о том, как iframe может быть полезен для преодоления некоторых сложных ситуаций. Наконец, мы поговорим о том, как вы можете защитить свой iframe, чтобы избежать потенциальных уязвимостей.
