Мы рады представить вам превью-версию Windows-библиотеки для JavaScript 4.0 (WinJS 4.0). В нашем предыдущем релизе (WinJS 3.0) мы фокусировались на том, чтобы обеспечить кросс-браузерную совместимость. С WinJS 4.0 мы начали добавлять новые возможности, чтобы библиотека продолжала быть хорошим фреймворком для разработки как Windows-приложений, так и приложений для веба.

Готовясь к этому релизу, мы ориентировались на отзывы сообщества и ваши дополнения, которые помогли нам сфокусироваться вокруг нескольких критичных направлений:
- Универсальный опыт взаимодействия – люди хотят, чтобы их приложения работали там же, где и они: на телефонах, планшетах, компьютерах и даже на телевизоре в комнате. Форм-фактор устройств постоянно развивается, чтобы лучше соответствовать потребностям человека: где-то это клавиатура, подключаемая к планшету, с тем, чтобы сделать работу более продуктивной, где-то это подключение телефона к телевизору, чтобы можно было откинуться назад на диване и исследовать контент, и так далее. Элементы управления WinJS облегчают создание отзывчивых приложений, которые не только могут работать на экранах разного размера, но и учитывать разные способы ввода. Мы хотим помочь вам заточить опыт взаимодействия под каждое устройство и форм-фактор, так чтобы вы могли сфокусироваться на создании самих приложений.
- Отличное взаимодействие с другими – WinJS спроектирован с прицелом на совместимость. Мы верим, что у вас должна быть возможность легко использовать вместе WinJS и ваши любимые фреймфорки на JS. Например, WinJS-обертка для AngularJS позволит вам прозрачно использовать WinJS в ваших проектах на AngularJS.
- Мощный ListView – WinJS должен поддерживать вашу разработку приложений, предоставляя лучшие элементы управления. Наша реализация ListView была существенно оптимизирована с точки зрения производительности и поддерживает широкий спектр сценариев. Мы добавили новые возможности, например, поддержку чередования стилей, заголовки и подвалы для списков и улучшенное выделение элементов.
Мы счастливы, поделиться с вами этой предварительной версией. Если у вас будут какие-либо сложности, пожалуйста,
отправьте нам запрос на включение или
сообщите о проблеме через GitHub.
Вы можете
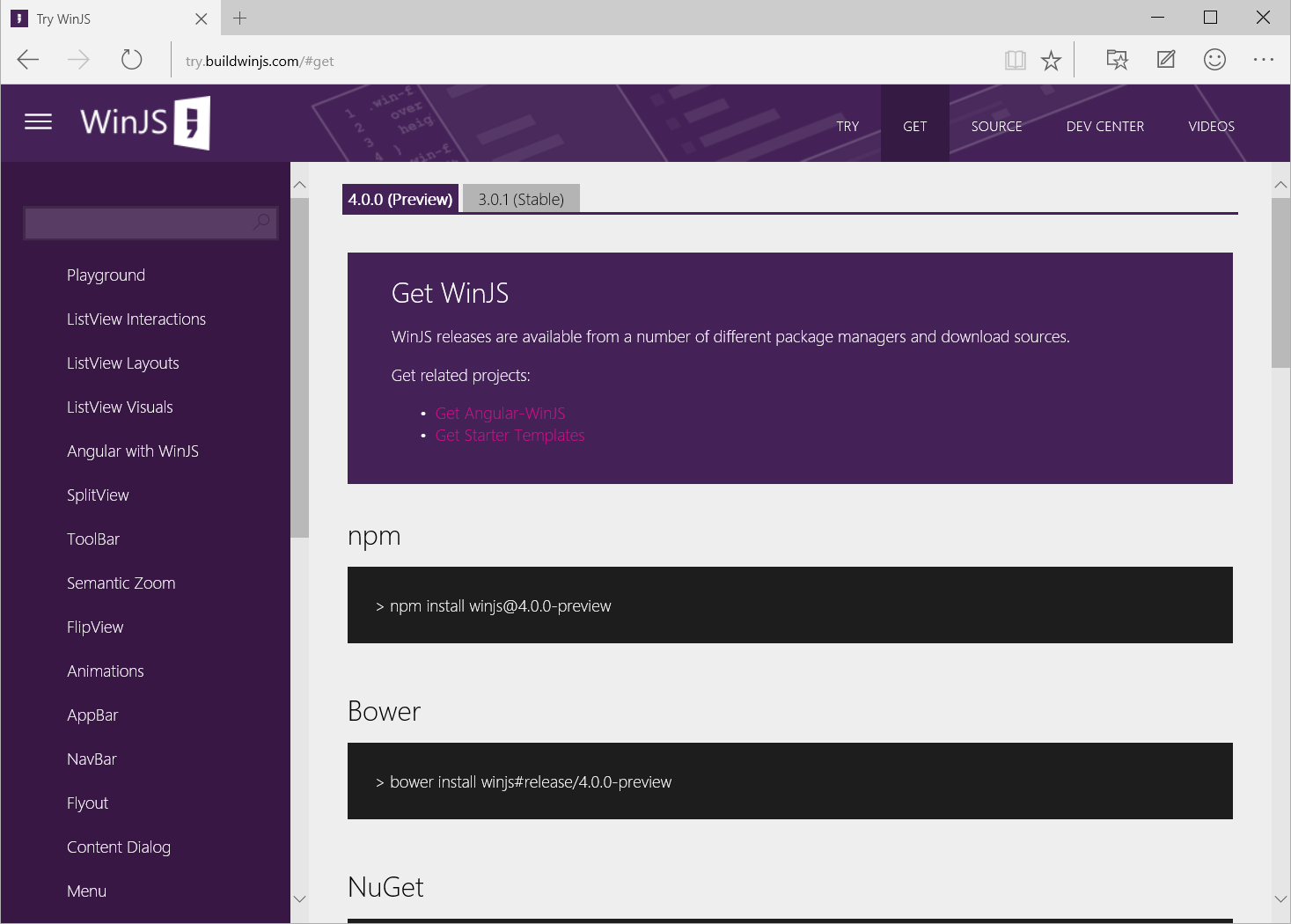
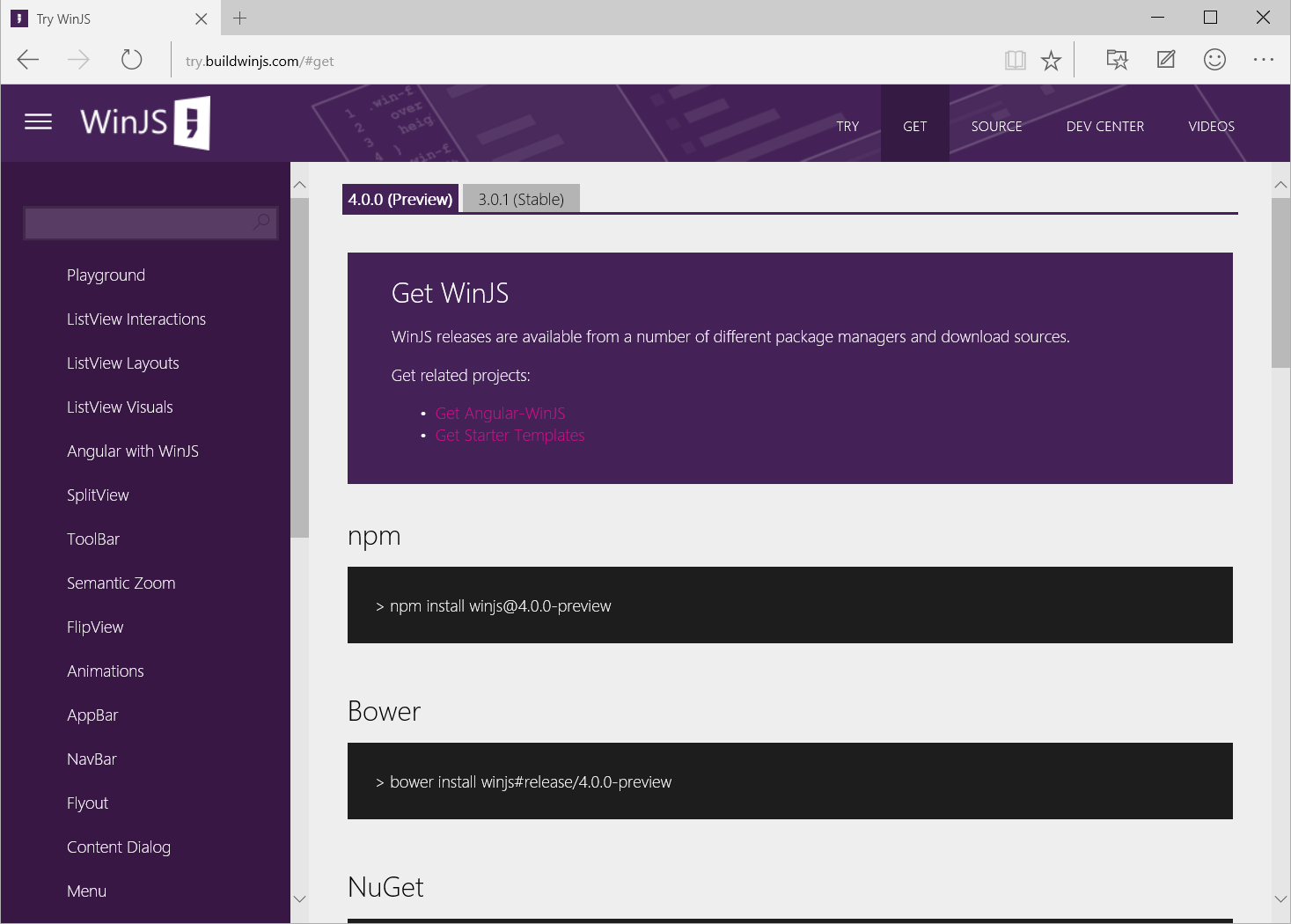
начать использовать превью WinJS 4.0 сегодня через ваш любимый пакетный менеджер (Bower, npm или NuGet), ссылку на CDN, скачав Zip-архив с нашего сайта или
клонировав репозитарий для сборки собственной копии на GitHub.
Далее в статье мы расскажем подробнее об фокусных областях, названных выше. Надеемся, вам тоже понравятся новые возможности WinJS 4.0.
 Не так давно мой коллега переводил интересную статью о code review, перевод хабражителям понравился. А сегодня утром запутанный граф кроссылок вывел eyeofhell на еще более крутую статью. Вашему вниманию предлагается перевод краткой, но емкой инструкции о том, как делать review чужого кода и пережить review собственного. В отличие от упомянутой выше статьи, эта больше фокусируется на практических аспектах code review и содержит множество полезных рекомендаций как и что делать, чтобы не было мучительно больно. Хинт: чтобы почитать оригинал, кликните на имени автора в плашке под переводом.
Не так давно мой коллега переводил интересную статью о code review, перевод хабражителям понравился. А сегодня утром запутанный граф кроссылок вывел eyeofhell на еще более крутую статью. Вашему вниманию предлагается перевод краткой, но емкой инструкции о том, как делать review чужого кода и пережить review собственного. В отличие от упомянутой выше статьи, эта больше фокусируется на практических аспектах code review и содержит множество полезных рекомендаций как и что делать, чтобы не было мучительно больно. Хинт: чтобы почитать оригинал, кликните на имени автора в плашке под переводом. Не так давно мой коллега переводил интересную статью о code review, перевод хабражителям понравился. А сегодня утром запутанный граф кроссылок вывел eyeofhell на еще более крутую статью. Вашему вниманию предлагается перевод краткой, но емкой инструкции о том, как делать review чужого кода и пережить review собственного. В отличие от упомянутой выше статьи, эта больше фокусируется на практических аспектах code review и содержит множество полезных рекомендаций как и что делать, чтобы не было мучительно больно. Хинт: чтобы почитать оригинал, кликните на имени автора в плашке под переводом.
Не так давно мой коллега переводил интересную статью о code review, перевод хабражителям понравился. А сегодня утром запутанный граф кроссылок вывел eyeofhell на еще более крутую статью. Вашему вниманию предлагается перевод краткой, но емкой инструкции о том, как делать review чужого кода и пережить review собственного. В отличие от упомянутой выше статьи, эта больше фокусируется на практических аспектах code review и содержит множество полезных рекомендаций как и что делать, чтобы не было мучительно больно. Хинт: чтобы почитать оригинал, кликните на имени автора в плашке под переводом.















 Статья является продолжением
Статья является продолжением