Любой сервер в том числе и виртуальный сервер должен работать в постоянном режиме 24 х 7 х 365. И соответственно пользователь, который запускает программы на выполнение на сервере, рассчитывает, что они будут работать в таком же режиме. Именно на это и рассчитывают наши клиенты. Однако устанавливая на VPS сервер различного рода десктопное программное обеспечение, которое разрабатывалось «умельцами» без мысли, что существуют компьютеры, не имеющие мониторов, отключившись от сервера через какое-то время замечают, что его программа перестала работать должным образом, при том что сервер активен и доступен. Замечают это как правило при следующем подключении к серверу для анализа данных с как подразумевалось работавшего ПО. Проблема, очевидно в том, что данное ПО что-то пытается брать со свойств экрана (разрешение, позиция курсора и т.д.) при том, что ни экрана, ни курсора при отключенном сеансе нет.
Автовыход пользователя на сервере Windows. Использование его для оптимизации работы вашего VDS / VPS сервера
Любой сервер в том числе и виртуальный сервер должен работать в постоянном режиме 24 х 7 х 365. И соответственно пользователь, который запускает программы на выполнение на сервере, рассчитывает, что они будут работать в таком же режиме. Именно на это и рассчитывают наши клиенты. Однако устанавливая на VPS сервер различного рода десктопное программное обеспечение, которое разрабатывалось «умельцами» без мысли, что существуют компьютеры, не имеющие мониторов, отключившись от сервера через какое-то время замечают, что его программа перестала работать должным образом, при том что сервер активен и доступен. Замечают это как правило при следующем подключении к серверу для анализа данных с как подразумевалось работавшего ПО. Проблема, очевидно в том, что данное ПО что-то пытается брать со свойств экрана (разрешение, позиция курсора и т.д.) при том, что ни экрана, ни курсора при отключенном сеансе нет.














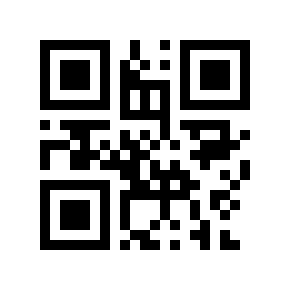
 Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.
Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.